当前位置:编程学习 > asp >>
答案:续上篇
上一篇我们已经确定了树型菜单的功能,数据库结构,以及所要用到的一些函
数。现在可以开始程序的设计了。由于树型菜单要在网页上实现动态展开子树的效
果,所以需要用到DHTML。我们先来分析一下如何在客户端实现这样的动态效果。
一、实现动态菜单的客户端
在这里,我们先不管ASP的程序,仅来分析一下如何在客户端的网页中实现展
开菜单的动态效果。首先,要展开一个子菜单,可以把子菜单放在一个图层或者一
个表格里,用CSS样式里的dsiplay属性来控制它。如果把display属性设为none,
则隐藏这个菜单;反过来,如果设为一个值,比如block,则显示。有了这种方法,
就可以用JS脚本来控制了。
1、实际隐藏的菜单。
现在我们先来做一个这样的菜单,暂时我们还不写脚本程序,只是来显示一下
效果。既然是看效果,就先显示一个只有一个项的二层菜单吧,为了区分不同层次的
菜单,我们把子菜单放在一个表格中,再把这个表格放在上一级菜单所在表格的一个
单元格中。代码如下:
树型菜单1,文件名:tree1.htm
<HTML>
<HEAD>
<TITLE> New Document </TITLE>
<META NAME="Generator" CONTENT="EditPlus">
<META NAME="Author" CONTENT="">
<META NAME="Keywords" CONTENT="">
<META NAME="Description" CONTENT="">
</HEAD>
<BODY>
<html>
<head>
<title>树形菜单1</title>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<style type="text/css">
<!--
td { font-size: 12px; font-family: "宋体"}
a:active { font-size: 12px; text-decoration: none; background-color: #0099FF; font-family: "宋体"}
a:link { font-size: 12px; text-decoration: none; font-family: "宋体"}
a:hover { font-size: 12px; text-decoration: none; background-color: #0099FF; font-family: "宋体"}
a:visited { font-size: 12px; text-decoration: none}
table { font-size: 12px; font-family: "宋体"}
.cur { cursor: hand}
.tt { border-color: #FFFFFF #000000 #000000 #FFFFFF;
border-style: solid; border-top-width: 1px; border-right-width: 1px;
border-bottom-width: 1px; border-left-width: 1px}
.s12 { font-family: "宋体"; font-size: 12px}
.txtbox { font-family: "宋体"; font-size: 12px; border: 1px solid; height: 18px;
border-color: #000000 #FFFFFF #FFFFFF #000000}
-->
</style>
</head>
<body>
<table width='100%' border=0 cellspacing=0 cellpadding=0>
<tr height='16' width='100%'>
<td height='16'>
<img id='home' src='http://old.zzzyk.com/article/Article/images/home.gif' class='cur' width='16' height='16' align='absmiddle'>
<a href=> </td>
</tr>
<tr>
<td height='0' >
<table id='aa' style='display=none' width='100%' border='0' cellspacing='0' cellpadding='0'>
<tr height='16'>
<td width='16' height='16'>
<img src='http://old.zzzyk.com/article/Article/images/line_cco.gif' width='16' height='16'>
</td>
<td height='16'>
<img src='http://old.zzzyk.com/article/Article/images/fc.gif' width='16' height='16' align='absmiddle'>
<a href=> </td>
</tr>
</table>
</td>
</tr>
</table>
</body>
</html>
</BODY>
</HTML>
为了突出效果,我们在里面加入了CSS来控制不同对象的显示效果。当然,上面的链接都是任意指定的。
显示一下上面的文件,我们可以看到"名古屋“这个子菜单被隐藏了。现在把上面文件中的
<table id='aa' style='display=none' width='100%' border='0' cellspacing='0' cellpadding='0'>
改为
<table id='aa' style='display=block' width='100%' border='0' cellspacing='0' cellpadding='0'>
再显示一下,下一级的菜单也显示出来了。
2、用脚本来控制菜单的显示。
刚才我们是通过手工修改子菜单的display属性来实现子菜单的显示的。现在我们来加入脚本进
行控制。只要在脚本里改变子菜单的display属性就可以了。脚本如下:
<script language="javascript">
function showhide(subid)
{
if (subid.style.display=='none')
{
subid.style.display='block';
}
else
{
subid.style.display='none';
}
}
</script>
然后,我们给在父菜单加上一个动作:
在
<img id='home'
的后面加上:
onclick="showhide(aa)"
现在再显示一下这个网页,然后点击“我的电脑”前的图片,就可以看到子菜单的显示和隐藏的效果了。
3、完整的脚本控制
上面我们已经实现了子菜单的显示和隐藏,但是上面的是只有两个菜单项的情况,实际的情况要
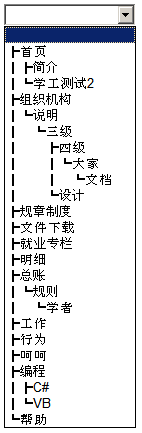
比上面的复杂。我们来分析一个典型的情况:每个菜单(除了根菜单)外,都有三项内容:
1)连接的树型图:可能是“+”或者“-”或者其它的几种连线。如果是“+”或者“-”,就要给它加上链接
点击后展开下一级菜单。根菜单没有这一项。
2)图标:根菜单是电脑的图样,其它的菜单是文件夹的图样。同样也要加上链接来展开下一级菜单。
3)文字:菜单的显示文字,点击后指向一个新链接。
对于每一级菜单,我们按一定的方式进行编号,以便在ASP程序中生成:用L表示行,用R表示列。对于某个
菜单,上面的第一项(连接图)标为第一个;第二项(图标)标为第二个;它的子菜单所在的表格,标为第
三个。示意图如下
----------------------
| L1R1 | L1R2 | 文字 |
----------------------
| | --L2R2------|
| | | |
| | | |
| | | |
| | |-----------|
----------------------
根据上面的结构图,我们来改进一下网页,一是每个菜单的连接图和图标都要加上点击的动作,二是脚本
程序要修改一下。对于根菜单,没有第一项,所有点击的动作里前两项留空。下面是一个典型的例子:
<html>
<head>
<title>树形菜单</title>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<style type="text/css">
<!--
td { font-size: 12px; font-family: "宋体"}
a:active { font-size: 12px; text-decoration: none; background-color: #0099FF; font-family: "宋体"}
a:link { font-size: 12px; text-decoration: none; font-family: "宋体"}
a:hover { font-size: 12px; text-decoration: none; background-color: #0099FF; font-family: "宋体"}
a:visited { font-size: 12px; text-decoration: none}
table { font-size: 12px; font-family: "宋体"}
.cur { cursor: hand}
.tt { border-color: #FFFFFF #000000 #000000 #FFFFFF; border-style: solid;
border-top-width: 1px; border-right-width: 1px; border-bottom-width: 1px; border-left-width: 1px}
.s12 { font-family: "宋体"; font-size: 12px}
.txtbox { font-family: "宋体"; font-size: 12px; border: 1px solid; height: 18px;
border-color: #000000 #FFFFFF #FFFFFF #000000}
-->
</style>
<script language="javascript">
function showhide(self,btnid,subid)
{
if (subid.style.display=='none')
{
subid.style.display='block';
if (btnid!=='')
btnid.src='http://old.zzzyk.com/article/Article/images/fo.gif';
if (self!=='')
{
sr=self.src;
//len=sr.length;
var str1="http://old.zzzyk.com/article/Article/images/cc.gif"
var str2='http://old.zzzyk.com/article/Article/images/ctc.gif'
//alert(sr);
if (sr.indexOf(str1)!==(-1))
sr=sr.replace('http://old.zzzyk.com/article/Article/images/cc.gif','images/co.gif');
else
{
if (sr.indexOf(str2)!==(-1))
sr=sr.replace('http://old.zzzyk.com/article/Article/images/ctc.gif','images/cto.gif');
}
//alert(sr);
self.src=sr;
}
}
else
{
subid.style.display='none';
if (btnid!=='')
btnid.src='http://old.zzzyk.com/article/Art
上一个:跟我学做树型菜单(三)
下一个:用asp修改注册表!!!!!!!!!!!!
- 更多asp疑问解答:
- asp正则过滤重复字符串的代码
- 用asp过滤全部html但保留br类似的符号
- 会asp,但感觉asp要过点,想学php。但我一般做的都是小公司的站,用access数
- PHP的空间可以用ASP的源代码吗?
- 以前做asp程序,现在应该怎样发展?是学.net还是php
- 以前做asp程序,现在应该怎样发展?是学.net还是php
- 想做一个市级的人才网acess,sql数据库,语言asp,jsp,php分别用哪种好
- jsp,asp,php 区别
- 我想找一个有比较多漏洞的网站的源码,比如可以asp,php注入等都可以。供学习研究用。请提供下载地址。。
- 现在候找人做个网站,用ASP,还是PHP语言去做好
- asp,php ,jsp,.net 对于做网站前台的重要吗?
- asp和php的区别是什么?
- 我是新手SEO菜鸟 请问wp dw php asp cms myspl dede 这些软件应该如何区分呀?
- 网页制作相关的三种语言:ASP JSP PHP那个好点,简单点?
- 网页制作相关的三种语言:ASP JSP PHP那个好点,简单点?