Asp.net MVC 3实例学习之ExtShop(二)—创建母版页
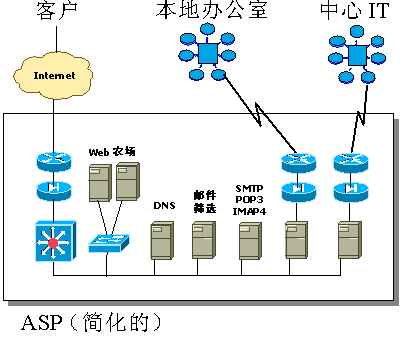
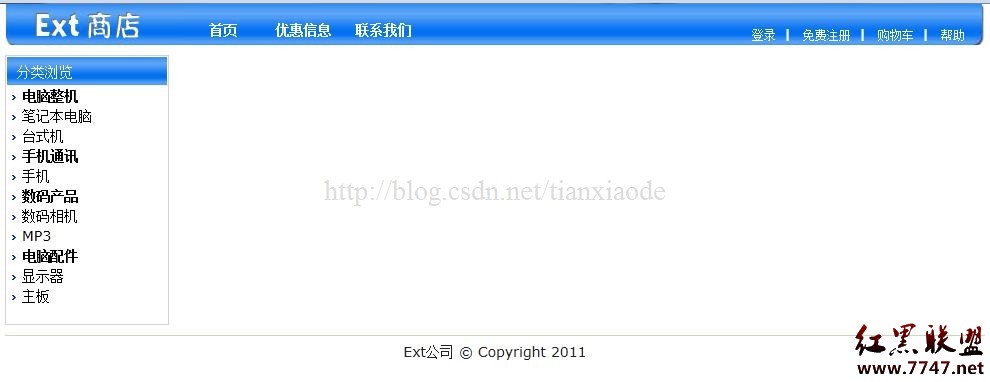
母版页的作用就是将整个网站的公共元素集中起来,便于维护。在本实例中的母版页内容主要如图1所示,将页面中顶部的导航栏、左边的分类栏和底部的版权信息集中起来。

图1
在修改母版页之前,首先在项目根目录增加一个“Images”的目录,用来存放项目图片。在解决方案资源管理器中选择“Extshop”,然后单击鼠标右键选择“添加”,从子菜单中选择“新建文件夹”,然后将文件夹的名称修改为“Images”,最后将项目图片添加到“Images”文件中。
从上一篇 博文可以了解到,默认的母版页是_Layout.cshtml文件,因此我们需要修改该文件。在编辑器中打开该文件,同时打开Site.css文件。
首先要修改的是Site.css,将body定义中的font-size修改为14px,并增加以下两行代码:
margin:0;
padding:0; 然后切换到_Layout.cshtml文件,首先完成顶部导航栏,在@RenderBody上加入以下代码:
view plaincopy to clipboardprint?<div id=navBar> <div class="logo"></div> <div class="nav"> <span><a href="/" mce_href="">首页</a></span> <span><a href="">优惠信息</a></span> <span><a href="">联系我们</a></span> <div class="right"> <a href="#" mce_href="#" id="login">登录</a> | <a href="#" mce_href="#" id="reg">免费注册</a> | <a href="#" mce_href="#" id="cart">购物车</a> | <a href="">帮助</a> </div> </div> <div class="last"></div> </div> <div id=navBar>
<div class="logo"></div>
<div class="nav">
<span><a href="/" mce_href="">首页</a></span>
<span><a href="">优惠信息</a></span>
<span><a href="">联系我们</a></span>
<div class="right">
<a href="#" mce_href="#" id="login">登录</a> |
<a href="#" mce_href="#" id="reg">免费注册</a> |
<a href="#" mce_href="#" id="cart">购物车</a> |
<a href="">帮助</a>
</div>
</div>
<div class="last"></div>
</div>
从代码中可以看到,因为具体的页面还没有实现,所以所有链接目前都是空的,而“登录”、“免费注册”和“购物车”3个链接因为是调用脚本的,所以都设置了ID,其连接都为“#”。
在Site.css文件尾加入以下CSS代码:
view plaincopy to clipboardprint?ul,li{padding:0;margin:0;} li {list-style: none;} a{text-decoration:none} a:visited{text-decoration:none;} #navBar {height:41px;width:980px;margin:auto;display:block;overflow:hidden;} #navBar div{float:left;font-weight:bold;color:#fff;line-height:30px;} #navBar a{color:#fff;} #navBar a:hover{color:#f90;} #navBar a:visited {color:#fff;} #navBar .logo{width:178px;height:41px;background:transparent url(/images/top1.jpg) no-repeat} #navBar .nav{width:789px;height:41px;display:block;background:url(/images/top2.jpg) repeat-x;padding-top:10px;} #navBar .nav span{font-weight:bold;width:80px;display:block;text-align:center;float:left;} #navBar .nav .right{width:220px;height:41px;display:block;float:right;font-size:12px;line-height:24px;padding-top:8px;} #navBar .nav .right a{width:auto;font-weight:normal;} #navBar .last{width:13px;height:41px;background:transparent url(/images/top3.jpg) no-repeat} ul,li{padding:0;margin:0;}
li {list-style: none;}
a{text-decoration:none}
a:visited{text-decoration:none;}
#navBar {height:41px;width:980px;margin:auto;display:block;overflow:hidden;}
#navBar div{float:left;font-weight:bold;color:#fff;line-height:30px;}
#navBar a{color:#fff;}
#navBar a:hover{color:#f90;}
#navBar a:visited {color:#fff;}
#navBar .logo{width:178px;height:41px;background:transparent url(/images/top1.jpg) no-repeat}
#navBar .nav{width:789px;height:41px;display:block;background:url(/images/top2.jpg) repeat-x;padding-top:10px;}
#navBar .nav span{font-weight:bold;width:80px;display:block;text-align:center;float:left;}
#navBar .nav .right{width:220px;height:41px;display:block;float:right;font-size:12px;line-height:24px;padding-top:8px;}
#navBar .nav .right a{width:auto;font-weight:normal;}
#navBar .last{width:13px;height:41px;background:transparent url(/images/top3.jpg) no-repeat}
请注意CSS代码中的背景图片路径,都是以“/”开头的,表示是根目录下的“Images”目录下的文件。这样做的目的,无非是为了方便。
继续完成余下部分,在页面中添加如下代码:
view plaincopy to clipboardprint?<div class="wrap"> <div class="left"> <span class="header">分类浏览</span> @{Html.RenderAction("LeftList", "Catalog", new { id = PageData["id"] });} <br /> </div> <div id="main"> @RenderBody() </div> <div class="clear"></div> </div> lt;div id="footer">Ext公司 © Copyright 2011</div> <div class="wrap">
<div class="left">
<span class="header">分类浏览</span>
@{Html.RenderAction("LeftList", "Catalog", new { id = PageData["id"] });}
<br /
补充:Web开发 , ASP.Net ,