Android之用PopupWindow实现弹出listview形式菜单
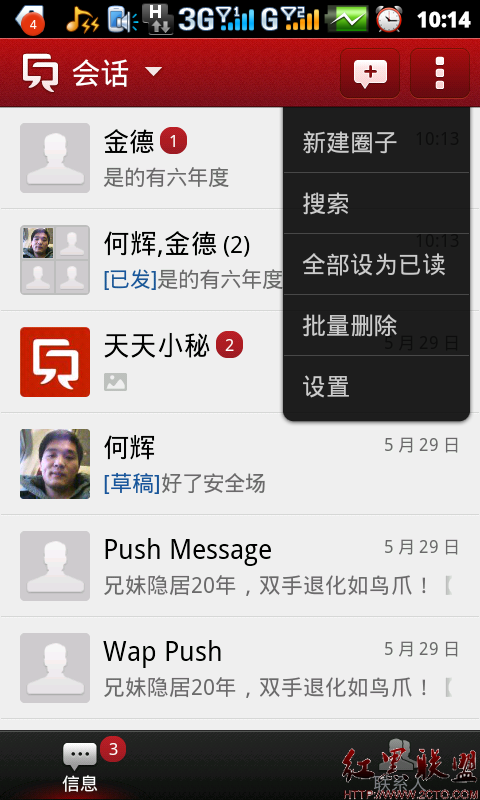
android4.0之前的菜单使用非常广泛,但是在android4.0之后,很少使用先前的菜单样式了。那如何实现下图的样式了?
我们简单模拟一下。
(1)屏蔽系统弹出的菜单:
1、首先创建至少一个系统的菜单选项
[java]
@Override
public boolean onCreateOptionsMenu(Menu menu)
{
menu.add("menu");// 必须创建一项
return super.onCreateOptionsMenu(menu);
}
@Override
public boolean onCreateOptionsMenu(Menu menu)
{
menu.add("menu");// 必须创建一项
return super.onCreateOptionsMenu(menu);
} 2、在onMenuOpened方法里显示自己的菜单视图,并返回FALSE。 注意必须返回false,不然会出现menu选项
[java]
@Override
public boolean onMenuOpened(int featureId, Menu menu){
switchSysMenuShow();
return false;// 返回为true 则显示系统menu
}
@Override
public boolean onMenuOpened(int featureId, Menu menu){
switchSysMenuShow();
return false;// 返回为true 则显示系统menu
}
3、从图片中可以看出,弹出的是一个listview,所以要按照listview的标准来实现布局,给出布局文件。
[html]
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical"
android:paddingLeft="20dip"
android:gravity="right"
android:id="@+id/hotalk_menu_view_layout" >
<!-- 显示的listview -->
<ListView android:id="@+id/hotalk_menu_listview"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingLeft="7.6dip"
android:paddingRight="7.6dip"
android:fadingEdge="none"
android:focusable="true"
android:longClickable="true"
android:scrollbarSize="0sp"
android:scrollbarStyle="insideOverlay"
android:background="@drawable/menu_bg_popup"
android:divider="@drawable/menu_bg_line"
android:dividerHeight="1px"
android:cacheColorHint="#00000000">
</ListView>
</RelativeLayout>
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical"
android:paddingLeft="20dip"
android:gravity="right"
android:id="@+id/hotalk_menu_view_layout" >
<!-- 显示的listview -->
<ListView android:id="@+id/hotalk_menu_listview"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingLeft="7.6dip"
android:paddingRight="7.6dip"
android:fadingEdge="none"
android:focusable="true"
android:longClickable="true"
android:scrollbarSize="0sp"
android:scrollbarStyle="insideOverlay"
android:background="@drawable/menu_bg_popup"
android:divider="@drawable/menu_bg_line"
android:dividerHeight="1px"
android:cacheColorHint="#00000000">
</ListView>
</RelativeLayout>4、listview的显示其实就是个textview,给出该布局文件。
[html]
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center_vertical"
android:background="@drawable/menu_item_bg"
android:orientation="vertical" >
<!-- 显示内容 -->
<TextView
android:id="@+id/textview"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:minHeight="40dip"
android:layout_marginLeft="12dip"
android:layout_marginRight="12dip"
&nb
补充:移动开发 , Android ,