第一次在项目中使用JQuery遇到的一点问题
这几天由于项目的需要,要用到JQuery,之前只是了解一点点Jquery,但没写过东西。项目里面有一个小小的功能是这样的:点击列表页的链接进入详细页。(下面的内容对原项目已做了一定的简化和修改,在此只是做总结经验使用,请勿对号入座)
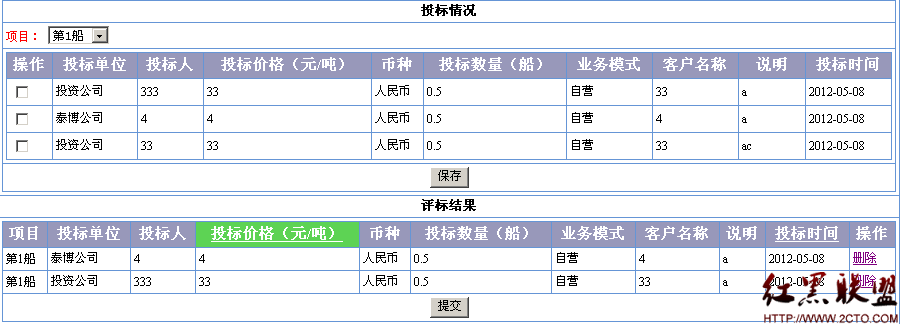
详细页页面大概如下:
详细页有一个下拉列表框,根据下拉列表选择的值不一样,到后台查询返回结果,并将结果表现上面那个表中。选中上表的内容,点击保存按钮,将其保存在下表中。同时下表可以对其进行删除、以及按列排序。同时还得验证选中的具体的某一项目的投标数量的的和是否大于1,大于1的话不能保存。比如如果你把上表全部保存的话,肯定是不行的,1.5>1
大概运行结果界面如下:

针对这个功能,有以下一些问题:
1、如何从后台查询,并返回结果。是采用AJAX还是什么?如果采用Ajax的话,返回的是JSON还是XML还是什么?
2、如何将上表的选中的内容复制到下表?
3、排序采用何种方式。在后台实现还是采用JQuery在前台实现?
4、如果没有点击提交按钮,直接关闭的话,下次进来是否还能看到之前保存的数据,即点击了上表保存但未点击下表的提交。
5、如何验证每一次保存上表的数量是否大于1?
针对于上面的问题,我是这样解决的,也许采取的方法很烂,有更好的方法的话,请大家帮忙指出。也好让我这个刚刚会使用JQuery的超级小菜鸟有点进步。
(上表指的是保存按钮所在的表格,下表指的是提交按钮所在的表格)
第一个问题:我是采用JQuery的post的方法,从后台得到组织好的JSON数据。然后在前台解析数据,插入上表。
基本代码如下:
[javascript]
function changePro(){
shipName=$("#project").find("option:selected").text();
var shipNum = $("#project").find("option:selected").val();
//根据所选择的船号,利用JqueryAjax进行查询
//提交查询
var url = "<%=request.getContextPath()%>/WEB-ROOT/bid/award";
$.post(url, {
cmd:"queryship",
shid:"<%=sid%>",
shipnumber:shipNum
}, callBack, "json");
}
根据得到的下拉列表的值利用servlet去后台查询。回调函数callBack很简单,只要进行简单的解析,并且填充到上表就行了。
此处值得注意的是:JQuery的post方法里面的参数,只支持字符串,比如cmd、shid 要求必须是字符串格式、如果是数组的话,后台是得不到值的。数组的话,建议在前台组织好字符串,后台再解析。
第二个问题:将选中的行复制到下表。我采用的是:如果某一行被选中,将当前行添加一个属性,这样保存的时候就可以将带有这个属性的整行复制到下表了。
基本代码如下:
[javascript]
//如果选中的话,将整行添加一个属性checked
if(node.checked){
$("#projectTab tbody tr:nth-child("+num+")").attr('checked','checked');
}else{
$("#projectTab tbody tr:nth-child("+num+")").removeAttr('checked');
}
其中num为当前行的行号。
保存的时候,时候组织好格式,添加到下表
[javascript]
$("#projectTab tbody tr").each(function(){
//如果当前行被设置了属性checked(即当前行被选中)
if($(this).attr('checked')){
//将当前被选中的行添加至awards数组
var length = $(this).children().length;
var obj = $(this).children().first();
for(var i=0;i<length;i++){
if(i==0){
award += state[i]+":"+shipName+",";
}else{
award += state[i]+":"+obj.text()+",";
}
obj = obj.next();
}
var sid = $(this).find("input[type='checkbox']:checked").val();
award += "sid:"+sid+";";
//统计有多少行被选中
selectCount++;
}
});
第三问:排序。对于排序的话,我在网上找了个JQuery实现的方法、直接贴出这部分代码吧,我简化了一些并且添加了好些注释,这样会更容易读懂一点。
定义css
[html]
<style type="text/css">
.clickable
{
text-decoration: underline;
}
.hover
{
background-color: #5dd354;
}
.sorted
{
background-color: #ded070;
}
</style>
在table的th里添加排序的样式:
[html]
<thead>
&n
补充:web前端 , JavaScript ,