一些css3简单的练习
<div id="wrapper">
<div class="eye left">
<div class="ball"></div>
</div>
<div class="eye right">
<div class="ball"></div>
</div>
<div class="mouth"></div>
</div>
css代码如下
* {
margin:0;
padding:0;
}
#wrapper {
width:255px;
height:255px;
position:relative;
margin:100px auto;
-webkit-transform:rotate(-45deg);
-moz-transform:rotate(-45deg);
-o-transform:rotate(-45deg);
-ms-transform:rotate(-45deg);
transform:rotate(-45deg);
}
.eye {
background:rgb(94,186,44);
width:30px;
height:30px;
position:absolute;
border:60px solid rgb(94,186,44);
border-radius:160px;
}
.left {
background: transparent;
left: 0;
top: 0;
}
.right {
right: 0;
top: 0;
}
.right .ball {
width:30px;
height:30px;
background:transparent;
border:20px solid #fff;
position:absolute;
top:-20px;
left:-20px;
border-radius:160px;
}
.mouth {
width:135px;
height:45px;
border:60px solid rgb(94,186,44);
position:absolute;
bottom:0;
z-index:-1;
border-radius:160px;
}
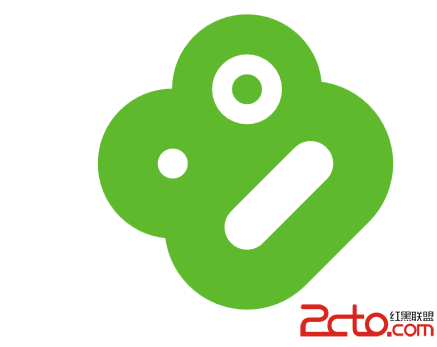
预览效果:

补充:web前端 , HTML/CSS ,