当前位置:编程学习 > html/css >>
答案:自适应布局是网页设计中常见的布局形式,自适应的布局能够根据浏览器窗口的大小,自动改变其宽度和高度值,是一种非常灵活的布局形式,良好的自适应布局网站对不同分辨率的显示器都能提供最好的显示效果。实际上div默认状态的占据整行的空间,便是宽度为100%的自适应布局的表现形式,一列自适应布局需要我们做的工作也非常简单,只需要将宽度由固定值改为百分比值的形式即可。复制代码 代码如下:
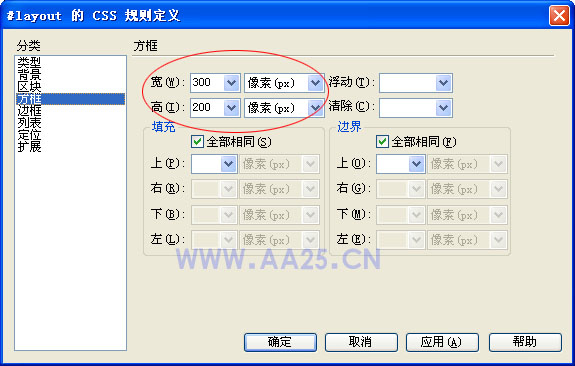
#layout {
border: 2px solid #A9C9E2;
background-color: #E8F5FE;
height: 200px;
width: 80%;
}
CSS在大部分用数值作为参数的样式属性都提供了百分比,width宽度属性也不例外,在这里我们将宽度由一列固定宽度的300px,改为80%,从下边的预览效果中可以看到,div的宽度已经变为了浏览器宽度的80%的值。自适应的优势就是当扩大或缩小浏览器窗口大小时,其宽度还将维持在与浏览器当前宽度的比例。
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
只用在设置宽度时由原来的300px,改为80%即可。
- 更多html/css疑问解答:
- div+css中关于ie浏览器中非啊元素的:hover的实现问题,哪位大神指点下啊
- css jquery代码中为什么宽度这样设定.menu li ul 150px;.menu li ul a 110px;.menu li a中padding的20px
- css 属性选择器 ie6 不支持吗?
- 用css、jquery做的选项卡效果,有一个小疑问,请高手指点,代码如下:
- 介绍本学习css的书
- wordpress多个CSS样式怎么调用?
- 这个div 的css是如何编写的
- div+css中,div的右边框小于div的高度且居中,除了用背景图片,如何实现?
- 表格立体感用CSS怎么写 我要 具体代码 写仔细 分段的 谢谢 了 兄弟 还有 下拉列表框 立体感用CSS 怎么写
- CSS 在一个大的DIV里面,另一个DIV怎么居中并置底。
- dw中html文档为什么无法链接css文档
- 设计一个小例子说明DIV+CSS的优势(例子要解释并注释)。
- 我会html css目前正在学js,打算在大三的寒假找个实习,请问应该找哪方面的实习?
- css问题,跪求大大帮忙
- 请教网页设计高手,如下图的这种css代码怎么写?