jQuery MiniUI 开发教程 CRUD之:表单编辑(三)
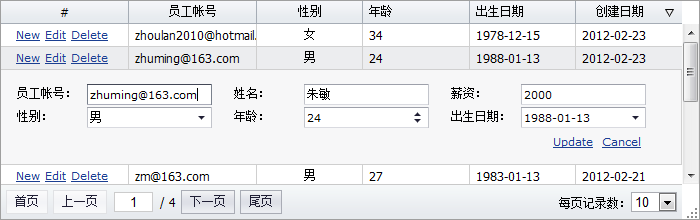
CRUD之:行内表单编辑

参考示例:CRUD之:行内表单编辑
一:创建编辑表单
<div id="editForm1" style="display:none;padding:5px;position:relative;">
<input class="mini-hidden" name="id"/>
<table style="width:100%;">
<tr>
<td style="width:80px;">员工帐号:</td>
<td style="width:150px;"><input name="loginname" class="mini-textbox" /></td>
<td style="width:80px;">姓名:</td>
<td style="width:150px;"><input name="name" class="mini-textbox" /></td>
<td style="width:80px;">薪资:</td>
<td style="width:150px;"><input name="salary" class="mini-textbox" /></td>
</tr>
<tr>
<td>性别:</td>
<td><input name="gender" class="mini-combobox" data="Genders"/></td>
<td>年龄:</td>
<td><input name="age" class="mini-spinner" minValue="0" maxValue="200" value="25" /></td>
<td>出生日期:</td>
<td><input name="birthday" class="mini-datepicker" /></td>
</tr>
<tr>
<td style="text-align:right;padding-top:5px;padding-right:20px;" colspan="6">
<a class="Update_Button" href="javascript:updateRow();">Update</a>
<a class="Cancel_Button" href="javascript:cancelRow();">Cancel</a>
</td>
</tr>
</table>
</div>
二:嵌入详细行
//显示行详细
grid.hideAllRowDetail();
grid.showRowDetail(row);
//将editForm元素,加入行详细单元格内
var td = grid.getRowDetailCellEl(row);
td.appendChild(editForm);
editForm.style.display = "";
三:加载表单
var form = new mini.Form("editForm1");
if (grid.isNewRow(row)) {
form.reset();
} else {
form.loading();
$.ajax({
url: "../data/DataService.aspx?method=GetEmployee&id=" + row.id,
success: function (text) {
var o = mini.decode(text);
form.setData(o); form.unmask();
}
});
}
四:提交表单
var form = new mini.Form("editForm1");
var o = form.getData(); grid.loading("保存中,请稍后......");
var json = mini.encode([o]);
$.ajax({
url: "../data/DataService.aspx?method=SaveEmployees",
data: { employees: json },
success: function (text) {
grid.reload();
},
error: function (jqXHR, textStatus, errorThrown) {
alert(jqXHR.responseText);
}
});
补充:web前端 , JavaScript ,




