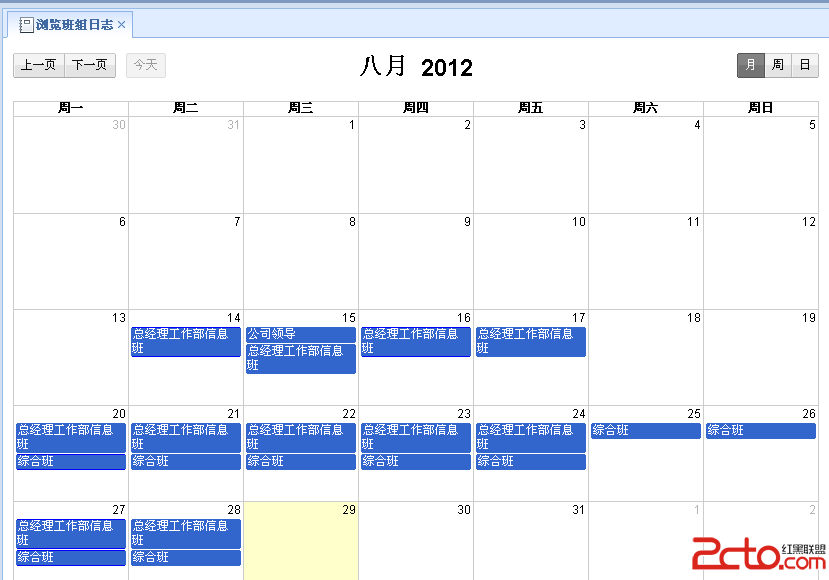
jquery fullcalendar 日历日程插件使用

前台代码:
[html]
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<link rel="stylesheet" type="text/css" href="css/mycss.css">
<link rel='stylesheet' type='text/css' href='fullcalendar/fullcalendar.css' />
<link rel='stylesheet' type='text/css' href='fullcalendar/fullcalendar.print.css' media='print' />
<script type='text/javascript' charset="utf-8" src='js/jquery-1.7.2.min.js'></script>
<script type='text/javascript' charset="utf-8" src='js/jquery-ui-1.8.17.custom.min.js'></script>
<script type='text/javascript' charset="utf-8" src='fullcalendar/fullcalendar.min.js'></script>
<script type='text/javascript'>
function openUrl(id){
try
{
if(top!=this)
{
self.parent.addTabRecordView(id);
}
else
{
window.open("RecordView.html?id="+id,'XX',' left=0,top=0,width='+ (screen.availWidth - 10) +',height='+ (screen.availHeight-50) );
}
}
catch(err)
{
window.open("RecordView.html?id="+id,'XX',' 易做图=yes,status=yes,location=yes,menubar=yes,scrollbars=yes,left=0,top=0,width='+ (screen.availWidth - 10) +',height='+ (screen.availHeight-50) );
}
}
$(document).ready(function() {
$('#calendar').fullCalendar({
header: {
left: 'prev,next today',
center: 'title',
right: 'month,basicWeek,basicDay'
},
monthNames: ["一月", "二月", "三月", "四月", "五月", "六月", "七月", "八月", "九月", "十月", "十一月", "十二月"],
monthNamesShort: ["一月", "二月", "三月", "四月", "五月", "六月", "七月", "八月", "九月", "十月", "十一月", "十二月"],
dayNames: ["周日", "周一", "周二", "周三", "周四", "周五", "周六"],
dayNamesShort: ["周日", "周一", "周二", "周三", "周四", "周五", "周六"],
today: ["今天"],
//firstDay: 1,
buttonText:{
prev: '上一页',
next: '下一页',
prevYear: '去年',
nextYear: '明年',
today: '今天',
month: '月',
week: '周',
day: '日'
},
editable: false,
currentTimezone: 'Asia/Beijing',
loading: function(bool) {
if (bool) $('#loading').show();
else $('#loading').hide();
},
events: "Ajax/AjaxCalendar.asmx/GetRecordNote",
eventClick: function(ev) {
openUrl(ev.id);
//alert(ev.id);
&nbs
补充:web前端 , JavaScript ,