IOS开发之——Core Text对象模型
Core Text是iOS 3.2+和OSX 10.5+的文本渲染引擎,可以让你自由的控制文本格式和排版。
Core Text不同于UIKit和Core Graphics/Quartz(虽然通过后两者你也可以进行文字渲染):
在UIKit中,你可以使用UILabel来显示文字,它的操作非常简单,但是你没有办法控制UILabel中单独一个字符的字体颜色。也就是说,没有办法进行富文本的显示。 www.zzzyk.com
在Core Graphics/Quartz中你可以非常漂亮的做系统所能做的每一件事,但是你必须要自己计算每个字符的位置,然后再把它渲染到屏幕上。也就是说它无法进行文字排版。
Core Text 正是以上两点的结合。你既可以控制文字的位置、布局、颜色、大小等等属性,又不需要实际操心字符位置、文字断行等琐事。
Core Text对象模型
这里简单介绍一下Core Text渲染文本的一些基本概念,以便有助于理解CoreText的工作机制。
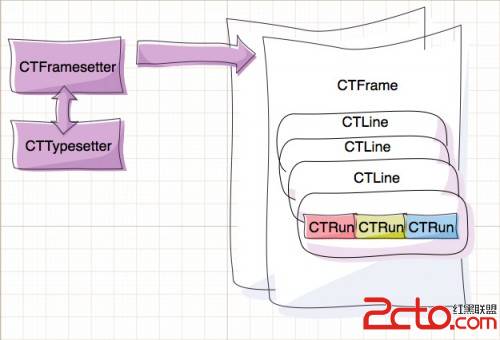
下图是Core Text对象模型:

我们通过NSAttributedString创建一个CTFramesetter,这时候会自动创建一个 CTTypesetter实例,它负责管理字体,下面通过CTFramesetter来创建一个或多个frame来渲染文字。然后Core Text会根据frame的大小自动创建CTLine(每行对应一个CTLine)和CTRun(相同格式的一个或多个相邻字符组成一个CTRun)。
文档原文解释:
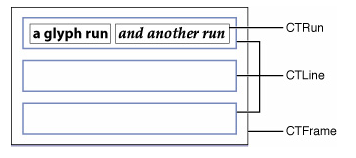
A line object contains glyph-run objects, represented by the CTRun opaque type. A glyph run is a set of consecutive glyphs sharing the same attributes and direction. The typesetter creates glyph runs as it produces lines from character strings, attributes, and font objects. That is, a line is constructed of one or more glyphs runs. Glyph runs can draw themselves into a graphic context, if desired, although most clients have no need to interact directly with glyph runs. Figure 1-4 shows the conceptual hierarchy of a frame object containing line objects that, in turn, contain glyph-run objects.
Figure 1-4 A frame object containing lines and glyph runs

CTLine has a convenience method for creating a freestanding line independent of a frame, CTLineCreateWithAttributedString. You can use this method to create a line object directly from an attributed string without needing to create and manage a typesetter. Without a typesetter, however, there’s no way to calculate line breaks, so this method is meant for a single line only (for example, creating a text label).
After you have a line object, you can do a number of things with it. For example, you can have the line create a justified or truncated copy of itself, and you can ask the line for pen offsets for various degrees of flushness. You can use these pen offsets to draw the line with left, right, or centered alignments. You can also ask the line for measurements, such as its image bounds and typographic bounds. Image bounds represent the rectangle tightly enclosing the graphic shapes of the glyphs actually appearing in the line. Typographic bounds include the height of the ascenders in the font and the depth of its descenders, regardless of whether those features appear in the glyphs in a given line.
Like a frame object, a line object is ready to draw. You simply set the text position in a Core Graphics context and have the line draw itself. Core Text uses the same placement strategy as Quartz, setting the origin of the text on the text baseline.
In Quartz, you specify the location of text in user-space coordinates. The text matrix specifies the transform from text space to user space. The text position is stored in the tx and ty variables of the text matrix. When you first create a graphics context, it initializes the text matrix to the identity matrix; thus text-space coordinates are initially the same as user-space coordinates. Quartz conceptually concatenates the text matrix with the current transformation matrix and other parameters from the graphics state to produce the final text-rendering matrix, that is, the matrix actually used to draw the text on the page.
举例来说,Core Text将创建一个CTRun来绘制一些红色文字,然后创建一个CTRun来绘制纯文本,然后再创建一个CTRun来绘制加粗文字等等。要注意,你不需要自己创建CTRun,Core Text将根据NSAttributedString的属性来自动创建CTRun。每个CTRun对象对应不同的属性,正因此,你可以自由的控制字体、颜色、字间距等等信息。
补充:移动开发 , IOS ,