求asp.net 上传大文件并带进度条源码
1,一定要能成功运行! --------------------编程问答-------------------- 留下邮箱我发Demo给你 或者你直接搜Uploadify 就可以 例子多的是- - --------------------编程问答-------------------- 带进度条的要配合flash --------------------编程问答-------------------- 2个DIV 一个DIV宽度为 100. 为白色。 一个DIV宽度为0. 背景颜色为绿色。 根据附件上传的大小JS控制第2个DIV宽度, 一点点变大。 最后到100 。文件上传完毕 --------------------编程问答-------------------- 292954729@qq.com--------------------编程问答-------------------- Default.aspx
<%@ Page Language="C#" %>
<%@ Register Assembly="MattBerseth.WebControls.AJAX" Namespace="MattBerseth.WebControls.AJAX.Progress" TagPrefix="mb" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Untitled Page</title>
<link rel="Stylesheet" href="_assets/css/progress.css" />
<link rel="Stylesheet" href="_assets/css/upload.css" />
<link href="css/progress.css" rel="stylesheet" type="text/css" />
<style type="text/css">
BODY{ font-family:Arial, Sans-Serif; font-size:12px;}
</style>
<script type="text/C#" runat="server">
protected void Page_Load(object sender, EventArgs args)
{
if (!this.IsPostBack)
{
this.Session["UploadInfo"] = new UploadInfo { IsReady = false };
}
}
/// <summary>
///
/// </summary>
[System.Web.Services.WebMethod]
[System.Web.Script.Services.ScriptMethod]
public static object GetUploadStatus()
{
//获取文件长度
UploadInfo info = HttpContext.Current.Session["UploadInfo"] as UploadInfo;
if (info != null && info.IsReady)
{
int soFar = info.UploadedLength;
int total = info.ContentLength;
int percentComplete = (int)Math.Ceiling((double)soFar / (double)total * 100);
string message = string.Format("上传 {0} ... {1} of {2} 字节", info.FileName, soFar, total);
// 返回百分比
return new { percentComplete = percentComplete, message = message };
}
// 还没有准备好...
return null;
}
</script>
</head>
<body>
<form id="form1" runat="server">
<asp:ScriptManager ID="scriptManager" runat="server" EnablePageMethods="true" />
<script type="text/javascript">
var intervalID = 0;
var progressBar;
var fileUpload;
var form;
// 进度条
function pageLoad(){
$addHandler($get('upload'), 'click', onUploadClick);
//progressBar = $find('progress');
}
// 注册表单
function register(form, fileUpload){
this.form = form;
this.fileUpload = fileUpload;
}
//上传验证
function onUploadClick() {
var vaild = fileUpload.value.length > 0;
if(vaild){
$get('upload').disabled = 'disabled';
updateMessage('info', '初始化上传...');
//提交上传
form.submit();
// 隐藏frame
Sys.UI.DomElement.addCssClass($get('uploadFrame'), 'hidden');
// 0开始显示进度条
//progressBar.set_percentage(0);
//progressBar.show();
$get("div_process").style.display = "block";
setProcess(null);
// 上传过程
intervalID = window.setInterval(function () {
PageMethods.GetUploadStatus(function (result) {
if (result) {
// 更新进度条为新值
setProcess(result.percentComplete);
//progressBar.set_percentage(result.percentComplete);
//更新信息
updateMessage('info', result.message);
if (result == 100) {
// 自动消失
window.clearInterval(intervalID);
}
}
});
}, 300);
}
else{
onComplete('error', '您必需选择一个文件');
}
}
function onComplete(type, msg){
// 自动消失
window.clearInterval(intervalID);
// 显示消息
updateMessage(type, msg);
// 隐藏进度条
//progressBar.hide();
//progressBar.set_percentage(0);
setProcess(null);
$get("div_process").style.display = "none";
// 重新启用按钮
$get('upload').disabled = '';
// 显示frame
Sys.UI.DomElement.removeCssClass($get('uploadFrame'), 'hidden');
}
function updateMessage(type, value){
var status = $get('status');
status.innerHTML = value;
// 移除样式
status.className = '';
Sys.UI.DomElement.addCssClass(status, type);
}
function setProcess(value) {
if (value == null) {
$get("div_progressValue").innerText = "0";
$get("div_progressLength").style.width = "0px";
}
else {
$get("div_progressValue").innerText = value + "%";
$get("div_progressLength").style.width = value + "%";
}
}
</script>
<div>
<div class="upload">
<h3>文件上传</h3>
<div>
<iframe id="uploadFrame" frameborder="0" scrolling="no" src="Upload.aspx"></iframe>
<div id="div_process" style="display:none;height:30px; line-height:30px;">
<div id="Div1" class='process-bar skin-green' runat="server" >
<div class="pb-wrapper">
<div class="pb-highlight"></div>
<div class="pb-container" >
<div class="pb-text" id="div_progressValue">70%</div>
<div class="pb-value" style="width:70%" id="div_progressLength"></div>
</div>
</div>
</div>
</div>
<div>
<div id="status" class="info">请选择要上传的文件</div>
<div class="commands">
<input id="upload" type="button" value="上传" />
</div>
</div>
</div>
</div>
</div>
</form>
</body>
</html>
--------------------编程问答-------------------- Upload.aspx
--------------------编程问答-------------------- swupload这个楼主可以看看。 --------------------编程问答--------------------
<%@ Page Language="C#" EnableSessionState="ReadOnly" Async="true" %>
<%@ Import Namespace="System.IO" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Untitled Page</title>
<script runat="server">
//限制大小 1M
protected void Page_Load2(object sender, EventArgs e)
{
if (this.IsPostBack)
{
UploadInfo uploadInfo = this.Session["UploadInfo"] as UploadInfo;
if (uploadInfo == null)
{
// 让父页面知道无法处理上传
const string js = "window.parent.onComplete('error', '无法上传文件。请刷新页面,然后再试一次);";
ScriptManager.RegisterStartupScript(this, typeof(upload_aspx), "progress", js, true);
}
else
{
// 让服务端知道我们还没有准备好..
uploadInfo.IsReady = false;
// 上传验证
if (this.fileUpload.PostedFile != null && this.fileUpload.PostedFile.ContentLength > 0
&& this.fileUpload.PostedFile.ContentLength < 1048576)// 限制1M
{
// 设置路径
string path = this.Server.MapPath(@"Uploads");
string fileName = Path.GetFileName(this.fileUpload.PostedFile.FileName);
// 上传信息
uploadInfo.ContentLength = this.fileUpload.PostedFile.ContentLength;
uploadInfo.FileName = fileName;
uploadInfo.UploadedLength = 0;
//文件存在 初始化...
uploadInfo.IsReady = true;
//缓存
int bufferSize = 1;
byte[] buffer = new byte[bufferSize];
// 保存字节
using (FileStream fs = new FileStream(Path.Combine(path, fileName), FileMode.Create))
{
while (uploadInfo.UploadedLength < uploadInfo.ContentLength)
{
//从输入流放进缓冲区
int bytes = this.fileUpload.PostedFile.InputStream.Read(buffer, 0, bufferSize);
// 字节写入文件流
fs.Write(buffer, 0, bytes);
// 更新大小
uploadInfo.UploadedLength += bytes;
// 线程睡眠 上传就更慢 这样就可以看到进度条了
System.Threading.Thread.Sleep(100);
}
}
// 删除.
File.Delete(Path.Combine(path, fileName));
// 让父页面知道已经处理上传完毕
const string js = "window.parent.onComplete('success', '{0} 已成功上传');";
ScriptManager.RegisterStartupScript(this, typeof(upload_aspx), "progress", string.Format(js, fileName), true);
}
else
{
if (this.fileUpload.PostedFile.ContentLength >= 1048576)//1M
{
const string js = "window.parent.onComplete('error', '超出上传文件限制大小,请重新选择');";
ScriptManager.RegisterStartupScript(this, typeof(upload_aspx), "progress", js, true);
}
else
{
const string js = "window.parent.onComplete('error', '上传文件出错');";
ScriptManager.RegisterStartupScript(this, typeof(upload_aspx), "progress", js, true);
}
}
uploadInfo.IsReady = false;
}
}
}
// 不限制大小
protected void Page_Load(object sender, EventArgs e)
{
if (this.IsPostBack)
{
UploadInfo uploadInfo = this.Session["UploadInfo"] as UploadInfo;
uploadInfo.IsReady = false;
if (this.fileUpload.PostedFile != null && this.fileUpload.PostedFile.ContentLength > 0)
{
string path = this.Server.MapPath(@"Uploads");
string fileName = Path.GetFileName(this.fileUpload.PostedFile.FileName);
uploadInfo.ContentLength = this.fileUpload.PostedFile.ContentLength;
uploadInfo.FileName = fileName;
uploadInfo.UploadedLength = 0;
uploadInfo.IsReady = true;
int bufferSize = 1;
byte[] buffer = new byte[bufferSize];
using (FileStream fs = new FileStream(Path.Combine(path, fileName), FileMode.Create))
{
while (uploadInfo.UploadedLength < uploadInfo.ContentLength)
{
int bytes = this.fileUpload.PostedFile.InputStream.Read(buffer, 0, bufferSize);
fs.Write(buffer, 0, bytes);
uploadInfo.UploadedLength += bytes;
}
}
const string js = "window.parent.onComplete('success', '{0} 已成功上传');";
ScriptManager.RegisterStartupScript(this, typeof(upload_aspx), "progress", string.Format(js, fileName), true);
}
else
{
const string js = "window.parent.onComplete('error', '上传文件出错');";
ScriptManager.RegisterStartupScript(this, typeof(upload_aspx), "progress", js, true);
}
uploadInfo.IsReady = false;
}
}
</script>
<style type="text/css">
BODY{margin:0; padding:0; background-color:#F0F8FF;}
</style>
</head>
<body>
<form id="form" runat="server" enctype="multipart/form-data">
<asp:ScriptManager ID="scriptManager" runat="server" />
<script type="text/javascript">
function pageLoad(sender, args){
window.parent.register(
$get('<%= this.form.ClientID %>'),
$get('<%= this.fileUpload.ClientID %>')
);
}
</script>
<div>
<asp:FileUpload ID="fileUpload" runat="server" Width="100%" />
</div>
</form>
</body>
</html>
已发 --------------------编程问答--------------------
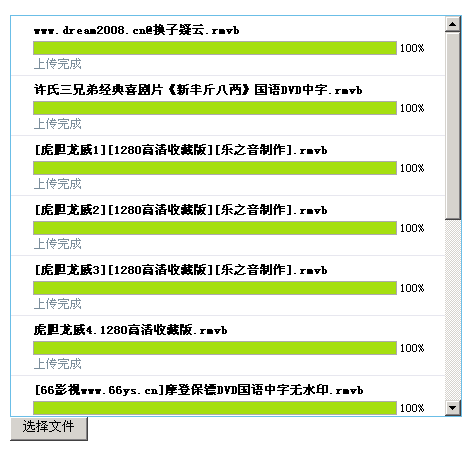
- - 真实进度还是flash好 --------------------编程问答-------------------- --------------------编程问答-------------------- 你这个方法有个问题:
那就是先执行上传了,然后进度条再动,(在IE中就要出现长时间等待,在火狐和谷歌中就会发现,在浏览器左下角会看见是先在获取文件并上传,然后OK了,在是进度条动),这样用户体验很不好!
--------------------编程问答-------------------- 在网上看到一个Xproer.HttpUploader

 --------------------编程问答--------------------
--------------------编程问答--------------------
这个不错,最近接了一个单子,客户也需要这个功能,能不能把地址发一下。 --------------------编程问答--------------------
在网上可以搜到。http://www.cnblogs.com/xproer/archive/2010/10/24/1859895.html --------------------编程问答--------------------
这个不错,马上下载下来看看。也需要上传进度条的功能。 --------------------编程问答-------------------- 网上搜swffileupload
补充:.NET技术 , ASP.NET