如何上传电子杂志(exe文件)web开发/asp.net
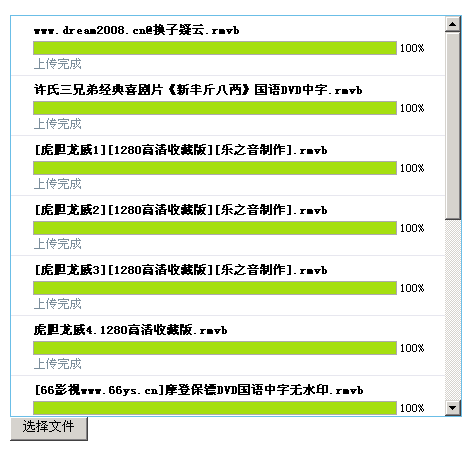
如何上传电子杂志(exe文件)web开发/asp.net --------------------编程问答-------------------- 楼主试试这个控件:http://www.cnblogs.com/xproer/archive/2010/10/24/1859895.html此控件是基于标准HTTP协议实现的文件上传功能。优势是扩展性非常好,整合简单,支持批量上传文件和上传文件夹功能,适合各种简单WEB项目。
另外一个特点是支持自动上传指定的本地文件。



单文件上传演示

上传本地文件代码
使用步骤如下:
1.调用AddFile函数添加本地文件,注意路径需要使用双斜框(\\)
2.调用PostFirst函数开始上传文件。
<script type="text/javascript" language="javascript">
var uploaderMgr = new HttpUploaderMgr();
uploaderMgr.Load();//加载控件
window.onload = function()
{
uploaderMgr.Init();//初始化控件
uploaderMgr.AddFile("D:\\Soft\\QQ2010.exe");
uploaderMgr.PostFirst();
};
</script>
单文件整合代码:
服务器返回消息:<input id="txtFilePath" type="text" size="50" />
<script type="text/javascript" language="javascript">
var uploaderMgr = new HttpUploaderSingleMgr();
uploaderMgr.Config["PostUrl"] = "http://localhost:8080/asp.net/upload.aspx";
uploaderMgr.Load();
//文件上传完成后执行的回调函数
uploaderMgr.CompleteHook = function(msg)
{
document.getElementById("txtFilePath").value = msg;
};
window.onload = function()
{
uploaderMgr.Init();
};
</script>
--------------------编程问答--------------------
这个不错。最近刚接了个做网站的单子,正好用到这个功能。谢鸟。 --------------------编程问答--------------------
这个用户体验看起来非常不错。之前在网上找过许多控件,一直没找到合适的。下下来试试。
补充:.NET技术 , ASP.NET