jQuery 入门教程(31): jQuery UI Datepicker 示例(四)
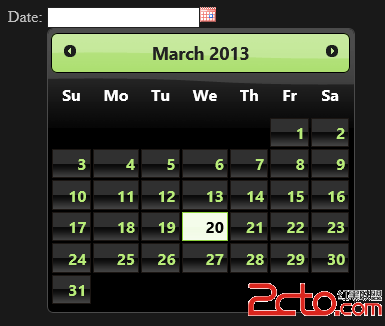
DatePicker支持使用另外的按钮控制日期选择界面显示,可以通过自定义的图标来显示这个按钮。
1 <!doctype html>
2 <html lang="en">
3 <head>
4 <meta charset="utf-8" />
5 <title>jQuery UI Demos</title>
6 <link rel="stylesheet" href="themes/trontastic/jquery-ui.css" />
7 <script src="scripts/jquery-1.9.1.js"></script>
8 <script src="scripts/jquery-ui-1.10.1.custom.js"></script>
9 <script>
10 $(function () {
11 $("#datepicker").datepicker({
12 showOn: "button",
13 buttonImage: "images/calendar.gif",
14 buttonImageOnly: true
15 });
16 });
17 </script>
18 </head>
19 <body>
20
21 <p>Date: <input type="text" id="datepicker" /></p>
22
23
24 </body>
25 </html>
buttonImage 设置按钮显示图标。
补充:web前端 , JavaScript ,