iPhone开发入门(9)--- 实际开发中的应用技巧
添加Action和Outlet
截至到现在,我们已经会在 Inte易做图ce Builder 中用 File's Owner 添加 Action 和 Outlet , 以及由 Write Class Files生成应用程序文件了。但是,如果在途中添加 Action 或者 Outlet 的时候,原先的 Action 会被覆盖掉,我们不得不重新再用 File's Owner 生成一遍。
这里,我们来看看左右不使用 Inte易做图ce Builder,添加 Action 和 Outlet 的方法。
测试项目
我们先来创建一个测试用的项目 UITest,其中利用 File's Owner 添加一个 Action 和一个 Outlet。

利用File's Owner生成Action和Outlet
File's Owner 被选择的状态下点击 Inte易做图ce Builder 的菜单的「Write Class Files...」,选择 Replace 生成程序文件。
添加Outlet
Outlet 被定义在 ViewController 的头文件中。下面是模板项目的 UITestViewController.h 文件。

UITestViewController.h文件中的Outlet与Action定义
我们可以看到文件中Outlet和Action的定义。与其类似,在定义Outlet1的下面,我们再添加两个Outlet。

添加Outlet
文件保存之后,我们可以通过 File's Owner 来确认是否添加成功:

确认添加的Outlet
添加Action
同样的方法,我们在 UITestViewController.h 中添加两个 Action。分别是myAction2,myAction3。

添加Action
保存之后用 Inte易做图ce Builder 的 File's Owner 确认。

确认添加的Action
除此之外,Action需要在 UITestViewController.m 中定义其实现。

Action的实现
iPhone键盘
iPhone的键盘占去了整个屏幕的一半,所以基本上都是将 TextField 控件放置到画面的上半部。如果需要在画面下方输入文字,需要另外生成一个View,其上半部是 TextField 控件。当点击下半部的控件时,弹出该View。

iPhone键盘
关闭键盘的方法
键盘关闭通过 「Did End On Exit」 Action。将其与 Text Field 控件关联。

与“Did End On Exit”关联
并且设定键盘右下角的按键为关闭按钮。该按钮缺省是「return」或者是换行,这里我们通过设定 Text Field 控件的Attributes,将「Return Key」设定为「Done」,表示按下该按钮激活上面的「Did End On Exit」 Action

设定Return Key

激活「Did End On Exit」 Action
关闭键盘的按钮
上面使用的键盘中可以设定退出的按钮,可是在「Number Pad」或者「Phone Pad」中,右下角不存在这样一个按钮。如下图:

Number Pad
这种情况下我们需要自定义一个按钮,用来关闭键盘。如下图所示,这里在Text Field控件「右下角配置一个按钮,并与「Touch Down 」Action关联。

如果想结束输入键盘的输入,使用与 Text Field 关联的 Outlet 来执行以下的操作。
[outlet endEditing:YES];

关联按钮与键盘
上面添加的按钮只是在键盘出现的时候有效,所以我们试着将其与键盘关联。只有在键盘出现的时候才出现,否则不显示。为了控制按钮,我们需要生成按钮的 Outlet,通过它来控制按钮的显示和隐藏。
当开始在 Text Field 控件上输入文字的时候,该按钮有效。这时 Text Field 控件的 Action 是「Editing Did Begin」,我们在其中将按钮显示出来(按钮的Outlet变量为button_outlet)。
[button_outlet setHidden:NO];
接下来,按键按下的Action中追加按钮隐藏的操作。
[button_outlet setHidden:YES]; 另外,程序启动后,按钮缺省的状态也应该是隐藏的状态。在 inspector 选择按钮的「Drawing」属性为「Hidden」。
透明按钮
这里在介绍一种透明按钮的方法。通过点击 Text Field 控件以外领域来关闭键盘。这在没有位置用来设置按钮时挺方便。其设置也非常简单,在 inspector 选择按钮的「Type」属性为「Custom」,这样一来,就可以设置透明的按钮。

设置按钮
选择了 Custom,变成透明的按钮会覆盖View的上半部。

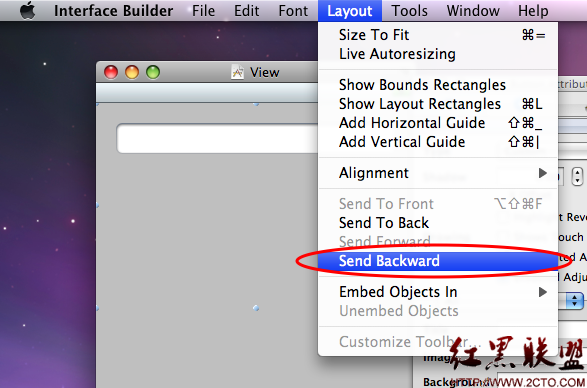
通过以上设置,就可以使用透明的按钮了。但是有一点需要留意,设置了这样的按钮以后会覆盖掉其领域下的其他控件,就不能触发其他控件的消息了。所以需要将透明控件的显示顺序至于最低层。像下面选择按钮后,选择Inte易做图ce Builder菜单的「Layout」→「Send Backward」后就可以了。

设置按钮阶层
确认对话框
当需要用户确认操作的时候,需要弹出确认对话框。这里使用 UIActionSheet。首先使用 UIActionSheet 的代理,利用Objective-C 的 protocol 在 UIViewController 中处理。
@inte易做图ce UITestViewController : UIViewController <UIActionSheetDelegate> {
显示对话框
在 UITestViewController.m 文件的 myAction1 中实现对话框显示。\
(IBAction)myAction1:(id)sender
{
UIActionSheet *actionSheet = [[UIActionSheet alloc] initWithTitle:@"select" delegate:self cancelButtonTitle:@"CANCEL" destructiveButtonTitle:@"OK" otherButtonTitles:nil];
[actionSheet showInView:self.view];
[actionSheet release];
}
用户操作
具体按钮按下的时候,利用UIActionSheet的接口实现。
- (void)actionSheet:(UIActionSheet *)actionSheet clickedButtonAtIndex:(NSInteger)buttonIndex {
if(buttonIndex == 0){
// destructiveButton被按下
}
}
数据保存
Text Field 控件中输入的数据等应用程序一结束就会自
补充:移动开发 , IOS ,