Android ApiDemos示例解析(198):Views->WebView
本例介绍了WebView的最简单的用法,显示HTML 链接, 其实WebView的功能远不止如此,你基本上可以使用WebView实现你自己的浏览器。
WebView内部使用了WebKit 实现网页的前翻和后退,放大,缩小,网页搜索等,如果要打开内置的缩放控制,可以调用WebSettings.setBuiltInZoomControls(boolean)。
此外,如果WebView需要访问Internet,需要在 AndroidManifest.xml 中添加INTERNET 权限:
<uses-permission android:name=”android.permission.INTERNET” />
基本用法:
缺省情况下WebView 没有提供和Browser类似的UI,也不支持JavaScript,同时也忽略网页错误,如果只是为了显示HTML文档,这个缺省设置是够用了,但如果需要支持用户交互,可以通过URL启动Android系统浏览器。
[java]
Uri uri = Uri.parse("http://www.example.com");
Intent intent = new Intent(Intent.ACTION_VIEW, uri);
startActivity(intent);
Uri uri = Uri.parse("http://www.example.com");
Intent intent = new Intent(Intent.ACTION_VIEW, uri);
startActivity(intent);
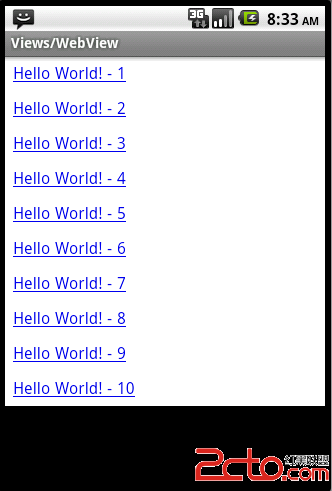
本例将WebView 显示一个HTML链接:
[java]
setContentView(R.layout.webview_1);
final String mimeType = "text/html";
final String encoding = "utf-8";
WebView wv;
wv = (WebView) findViewById(R.id.wv1);
wv.loadData("<a href='x'>Hello World! - 1</a>", mimeType, encoding);
...
setContentView(R.layout.webview_1);
final String mimeType = "text/html";
final String encoding = "utf-8";
WebView wv;
wv = (WebView) findViewById(R.id.wv1);
wv.loadData("<a href='x'>Hello World! - 1</a>", mimeType, encoding);
...

补充:移动开发 , Android ,