自助flex易做图源码的编译,去除logo和打印的方法步骤
1.首先下载FlexPaper的源码。http://www.zzzyk.com/upload/20133/11/20130311233745389.rar
2.本人不懂flash,只是百度下,然后自己瞎弄弄的。我用的flash build 4.5
提供个key:1499-4181-9296-6452-2998-3656
首先在flash build中新建一个flex项目,第一步填写项目名称-flex易做图,第二步直接默认,最后一步需要注意下。
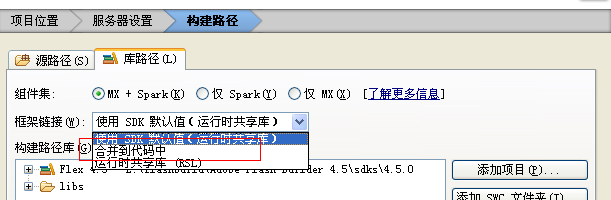
选择合并到代码中,要不然你的bin-debug目录下面会出现很多其他的swf文件
然后把你1步下载下来的源码解压。
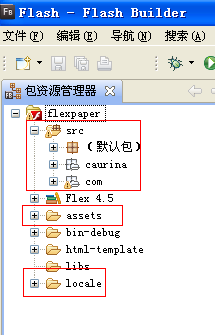
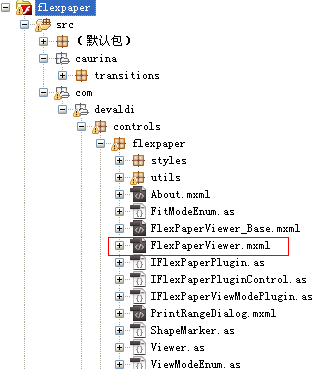
把这三个目录全部复制到你刚才建立的flex项目根目录下。最后结果是这样的:
这时候打开src目录下面默认包下的flex易做图.mxml文件,加入如下代码,里面易做图.swf是从pdf转换过来的,不懂的就看看我说flex易做图的文章。
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml"
layout="absolute"
width="100%" height="100%"
xmlns:flex易做图="com.devaldi.controls.flex易做图.*">
<!--Scale为浏览文档的放大比率-->
<flex易做图:FlexPaperViewer width="100%" height="100%"
Scale="1.0" SwfFile="Paper.swf" />
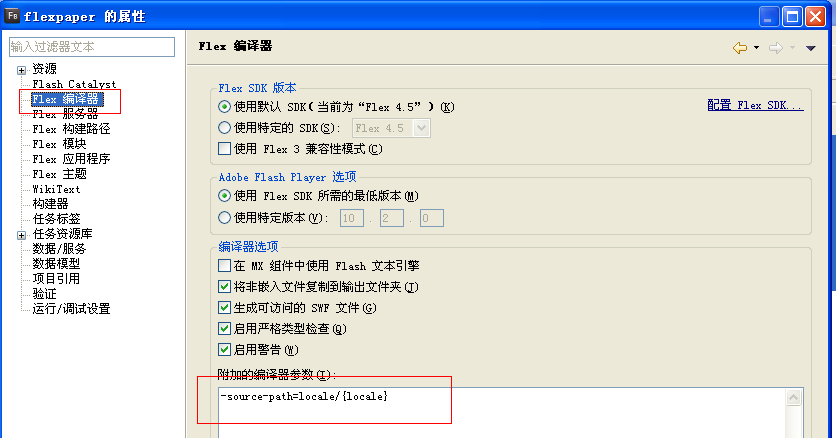
</mx:Application>然后点击项目的属性,将附加的编译参数修改成如下所示,-source-path=locale/{locale}
我记得这些全部完成以后,好像有个文件一处会有错误,如果出错文件前面会有个红×,找到它,然后把那句话去掉,就是一个属性设置。没什么影响。
然后就可以run了。
修改:
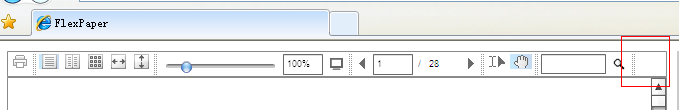
1.右上角有一个FP,点击以后出现about
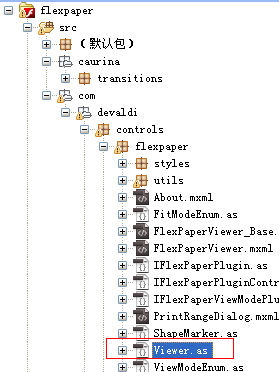
找到如下所示的文件:
打开,搜索bttnInfo,一共就三句,全部注释掉。然后在run,就会发现右上角的FP没了。(print也是在这个文件里面修改的,大家自己看看吧)
2.修改右下角的logo,如下
找到如下文件,打开,找到sizeChanged这个函数。把里面的两句话都注释掉就OK了。(虽然不懂,但是这些看看也都能知道个大概)
好了。修改完毕。至于其他的修改,大家可以自己看看源文件。反正功能老外都帮我们现实了,我们只要修修改改而已。
补充一点,如果想用,入下图:
找到项目bin-debug下面的flex易做图.swf。(其他的swf就是我之前没有合并到代码中的那些swf,如果没有合并的需要把这些swf文件全部一起拷贝)
放在你下载回来的例子中,替换如下:
把刚才的文件改成这个名字就OK了。然后在运行就会发现可以了。
上面的方法似乎是把flash已经写死了,下面的这种方法编译出来的swf应该是可以动态加载flash的。(从网上找到的)
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml"
xmlns:fp="com.devaldi.controls.flex易做图.*"
layout="absolute" width="100%" height="100%"
applicationComplete="initApp();">
<mx:Script>
<![CDATA[
import mx.controls.Alert;
public var _aid = 0;//文档ID
[Bindable]
public var _Scale:Number = 1;//缩放比例
[Bindable]
public var _SwfFile:String = "";//SWF文件路径
[Bindable]
public var _ZoomTransition:String = "easeOut";
[Bindable]
public var _ZoomTime:Number = 0.6;
[Bindable]
public var _ZoomInterval:Number = 0.1;
[Bindable]
public var _FitPageOnLoad:Boolean = false;//加载后适合高度
[Bindable]
public var _FitWidthOnLoad:Boolean = false;//加载后适合宽度
[Bindable]
public var _PrintEnabled:Boolean = true;//是否支持打印
[Bindable]
public var _FullScreenAsMaxWindow:Boolean = false;//是否支付全屏
[Bindable]
public var _ProgressiveLoading:Boolean = false;//是否延迟加载
[Bindable]
public var _localeChain:String = "zh_CN";//语言
private var isFocus:Boolean = false;
//初始化参数
private function initApp():void{
var params:Object = Application.application.parameters;
_Scale = getNumber(params, "Scale", 1);
_SwfFile = getString(params, "SwfFile", "Paper.swf");
_ZoomTransition = getString(params, "ZoomTransition", "easeOut");
_ZoomTime = getNumber(params, "ZoomTime", 0.6);
_ZoomInterval = getNumber(params, "ZoomInterval", 0.1);
_FitPageOnLoad = getBoolean(params, "FitPageOnLoad", false);
_FitWidthOnLoad = getBoolean(params, "FitWidthOnLoad", false);
_PrintEnabled = getBoolean(params, "PrintEnabled", true);
_FullScreenAsMaxWindow = getBoolean(params, "FullScreenAsMaxWindow", false);
_ProgressiveLoading = getBoolean(params, "ProgressiveLoading", true);
_localeChain = params["localeChain"];
//注册事件监听
this.addEventListener(MouseEvent.MOUSE_OVER, onMouseOver);
this.addEventListener(MouseEvent.MOUSE_OUT, onMouseOut);
//开放给外部(javascript)调用
ExternalInte易做图ce.addCallback("hasFocus", hasFocus);
//ExternalInte易做图ce.addCallback("focus", focus);
ExternalInte易做图ce.addCallback("setViewerFocus", setViewerFocus);
}
private function onMouseOver(event:MouseEvent):void{
this.isFocus = true;
}
private function onMouseOut(event:MouseEvent):void{
this.isFocus = false;
}
public function hasFocus():Boolean{
//Alert.show("hasFocus");
return isFocus;
}
public function setViewerFocus(isFocus:Boolean):void{
//Alert.show("setViewerFocus");
this.易做图Viewer.setViewerFocus();
}
/**
*
* 获取String类型参数
* 如果没有,则返回默认值
**/
private function getString(params:Object, name:String, def:String):String{
if(params[name] != null){
return params[name];
}
return def;
}
private function getNumber(params:Object, name:String, def:Number):Number{
if(params[name] != null){
return params[name];
}
return def;
}
private function getBoolean(params:Object, name:String, def:Boolean):Boolean{
//Alert.show("比较:"+name);
if(params[name] != null){
return params[name] == "true";
}
return def;
}
]]>
</mx:Script>
<!--mx:Panel x="165" y="76" width="250" height="200" layout="absolute" title="一个人">
<mx:Label x="59" y="37" text="{Scale}" width="88"/>
</mx:Panel-->
<fp:FlexPaperViewer id="易做图Viewer"
width="100%"
height="100%"
Scale="{_Scale}"
SwfFile="{_SwfFile}"
ZoomTransition="{_ZoomTransition}"
ZoomTime="{_ZoomTime}"
ZoomInterval="{_ZoomInterval}"
FitPageOnLoad="{_FitPageOnLoad}"
FitWidthOnLoad="{_FitWidthOnLoad}"
PrintEnabled="{_PrintEnabled}"
FullScreenAsMaxWindow="{_FullScreenAsMaxWindow}"
ProgressiveLoading="{_ProgressiveLoading}" />
</mx:Application>
但是按照上述方法试了下,就无法调用官方提供的API接口了。原因是上述的程序并没有提供接口(接口在FlexPaperViewer_Base.mxml)这个文件中只需要加入如下的语句,就可以调用gotoPage接口了
public function gotoPage(p:Number):void{
易做图Viewer.gotoPage(p);
}别忘了增加一句监听,给js调用
到此OK。编译出来的可以加载API了。ExternalInte易做图ce.addCallback("gotoPage", gotoPage);