Android ApiDemos示例解析(124):Views->ImageSwitcher
前面介绍Android ApiDemos示例解析(97):Views->Animation->Push 时用到了ViewFlipper ,ViewFlipper 和ViewSwitcher 都是ViewAnimator 的子类,ViewAnimator (FrameLayout的子类)提供了不同View之间切换时的动画效果支持,应为ViewAnimator 为FrameLayout的子类,因此ViewAnimator中包含的子View都是叠放在一起,一般情况下支持看到最上面的一个View。
ViewFlipper 可以包括2个以上的子View,自动定时切换显示每个子View。而ViewSwitcher只能最多包括两个子View。每次只显示其中一个View,它有两个子类TextSwitcher 和ImageSwitcher 。本例使用ImageSwitcher 用于在包含在其中的两个图像之间切换.
ImageSwitcher 定义了setImageDrawable, setImageResource,setImageURI 可以通过不同的方式为ImageSwitcher指定图像,每次调用这些方法,新添加的图像和原来显示的图像之间切换时将采用由setInAnimation和setOutAnimation指定的动画效果:
[java]
mSwitcher = (ImageSwitcher) findViewById(R.id.switcher);
mSwitcher.setFactory(this);
mSwitcher.setInAnimation(AnimationUtils.loadAnimation(this,
android.R.anim.fade_in));
mSwitcher.setOutAnimation(AnimationUtils.loadAnimation(this,
android.R.anim.fade_out));
mSwitcher = (ImageSwitcher) findViewById(R.id.switcher);
mSwitcher.setFactory(this);
mSwitcher.setInAnimation(AnimationUtils.loadAnimation(this,
android.R.anim.fade_in));
mSwitcher.setOutAnimation(AnimationUtils.loadAnimation(this,
android.R.anim.fade_out));
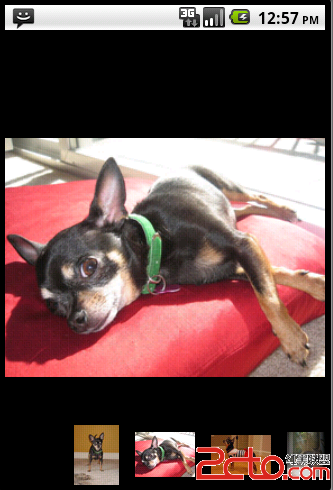
本例的Layout ,上方显示ImageSwitcher,下面是用Gallery显示图像的缩略图。Gallery用法参见Android ApiDemos示例解析(119):Views->Gallery->1. Photos
用户选择Gallery中某个缩略图时,将使用ImageSwitcher显示其对应大图:
[java]
public void onItemSelected(AdapterView parent,
View v, int position, long id) {
mSwitcher.setImageResource(mImageIds[position]);
}
public void onItemSelected(AdapterView parent,
View v, int position, long id) {
mSwitcher.setImageResource(mImageIds[position]);
}

作者:mapdigit
补充:移动开发 , Android ,