我用JS调用一个层 为什么IFRAME 加在这个DIV上面 select总是显示层上面
追问:谢谢。<div id="window"></div> 我建立了这么个层 JS弹出窗口内容调用到这个层里面
然后页面底层的select 属性总是显示在这个层上面
我加了iframe ,还是没有反应...我就是想用iframe 遮住这个select属性,怎么不可以这个属性,只是在IE6 显示才没有覆盖...这个弹出层的select 是后面底层页面里面的元素如果背景透明的话,他也是有一个层应该把后面的select遮住的.
和背景颜色应该没关系的.
我在程序里面加了个('bgiframe') 可以了,
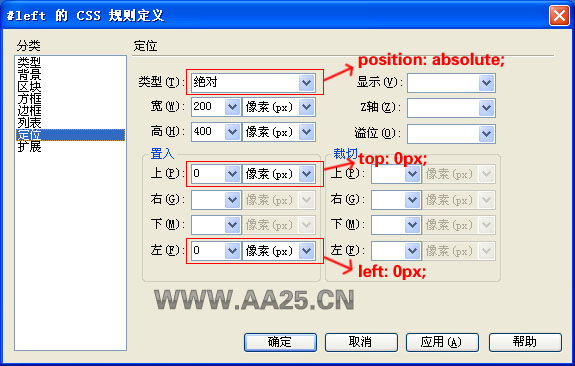
还是谢谢你的回答!<iframe style="position:absolute; visibility:inherit; left:0px; z-index:-1;width:100%;height:100%; filter='progid:DXImageTransform.Microsoft.Alpha(style=0,opacity=0)';"></iframe>
这是我iframe属性,你说的2个属性都有的..我也搜索过这种方法,但是 好像也有些错误..
都说用iframe 层覆盖select是最好的。答案:自定义的层给select遮挡住是一个老问题了,不过可喜的是ie7和ff都已经支持select的zIndex,只要给层设定高的zIndex就能覆盖select了,可惜对于ie6这个问题还是需要解决。
覆盖select据我所知有两个比较好的方法:
1,显示层时,先隐藏select,关闭层时再重新显示;
2,用一个iframe作为层的底,来遮住select。
方法1应该都明白,方法2就是利用iframe可以覆盖select的特性,只要把一个iframe作为层的底部就可以覆盖下面的select了,程序中是这样使用的:
this.Lay.innerHTML = '<iframe style="position:absolute;top:0;left:0;width:100%;height:100%;filter:alpha(opacity=0);"></iframe>'
可以看出这个透明的iframe也以同样覆盖整个页面,如果是有内容显示的页面最好设置z-index:-1;确保iframe在层的底部。
个人觉得使用方法2比较好,但始终是改变了页面结构,有时会比较难控制,至于方法1就比较容易方便。
详细看参考资料
其他:问题表述得不是太清楚 你需要设置一个z-index和position属性。 select 确实是个问题,
很多专业网站,包括微软(具体哪里不记得了,我确实研究过)的处理是弹出层得时候隐藏select,然后再显示。
这个是最保险的方法。
上一个:如何实现上左右在个DIV满屏布局?
下一个:css 的<p></p>和<div></div>他俩的区别