ASP.NET网站多语言支持
首先需要新建一个ASP.NET Web Application.然后右键项目文件Add->Add ASP.NET Folder->App-GlobalResources.
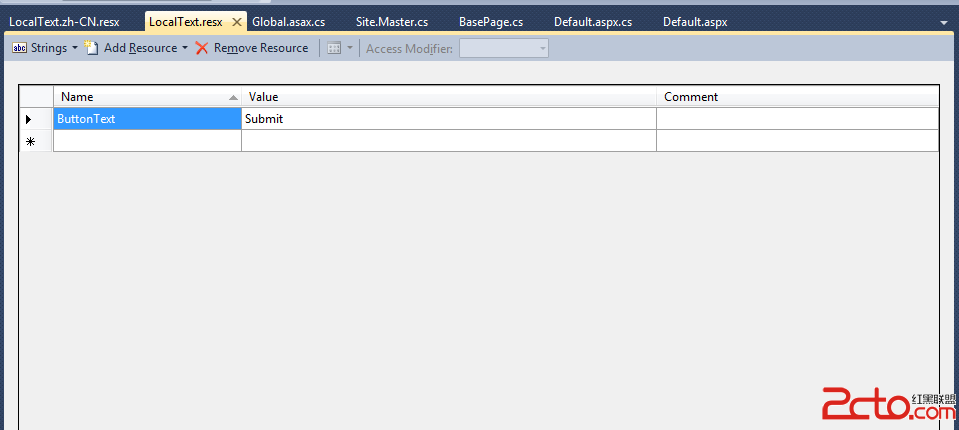
新建好资源文件夹后,向文件夹中添加一个resx文件,我这里是添加一个LocalText.resx文件。
如上图所示,设置Name和Value的值。
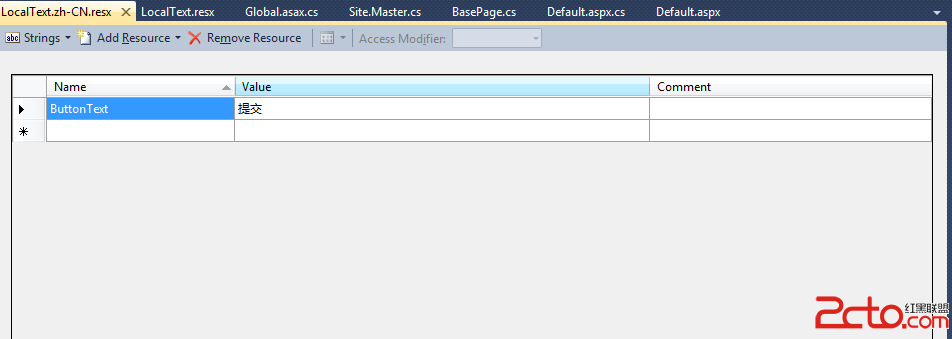
保存后复制LocalText.resx,粘贴到App_GlobalResources文件夹,重命名为LocalText.zh-CN.resx。
同样如图设置Name和Value的值。
在页面中我们可以这样用
<asp:Button ID="submit" runat="server" Text='<%$Resources:LocalText,ButtonText %>' />
然后我们需要定义一个公用类BasePage,BasePage继承自System.Web.UI.Page,页面就继承自BasePage。
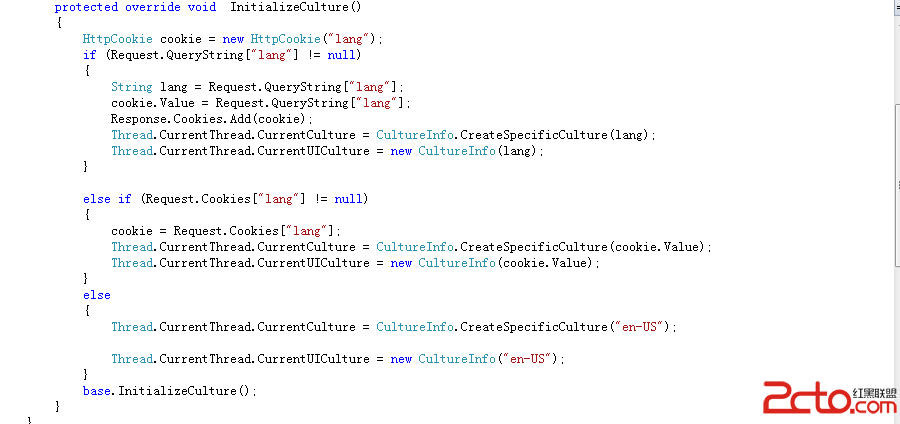
在BasePage中我们需要重写InitializeCulture这个方法,详细代码如下:
所有页面加载的时候将会执行这个InitializeCulture方法。
以我新建的Default页面中使用的这个button为例,当用户在浏览器中访问Default页面并且带lang=zh-CN时,按钮上面将会显示提交。当用户访问Default页面并且带lang=en-US时,按钮上面将会显示submit。
补充:Web开发 , ASP.Net ,