Android边框圆角
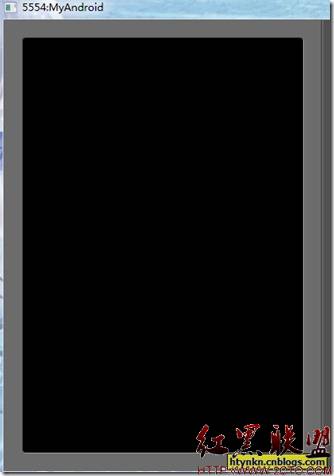
先上效果图,如图所示:设置边框圆角可以在drawable-mdpi目录里定义一个xml文件,如corners_bg.xml,具体代码如下:[html]<span style="font-size:14px;"><?xml version="1.0" encoding="utf-8"?><shape xmlns:android="http://schemas.android.com/apk/res/android"><solid android:color="#000000" /><corners android:topLeftRadius="10dp"android:topRightRadius="10dp"android:bottomRightRadius="10dp"android:bottomLeftRadius="10dp"/></shape></span>解释如下:solid的表示填充颜色,这里用的是黑色;而corners则是表示圆角,注意的是这里bottomRightRadius是左下角而不是右下角,bottomLeftRadius右下角。要想使用上面的圆角边框文件,即在布局文件中加入即可,如在main.xml文件中使用:[html]<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:orientation="vertical" android:layout_width="fill_parent"android:layout_height="fill_parent" android:background="#FFFFFF"><RelativeLayout android:id="@+id/re"android:layout_width="fill_parent" android:layout_height="150dip"android:padding="15dip" android:layout_margin="15dip"android:background="@drawable/corners_bg"></RelativeLayout> </LinearLayout>
补充:移动开发 , Android ,