JavaScript的题。。。。。高手帮忙。
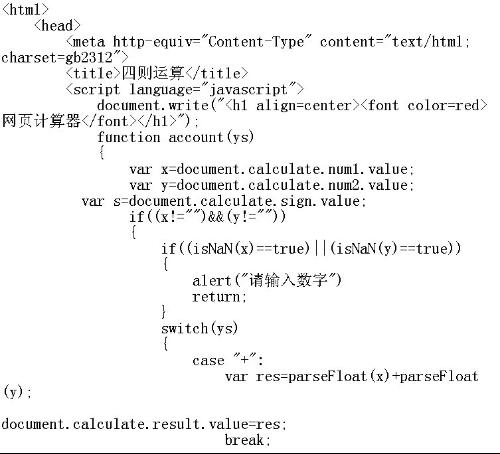
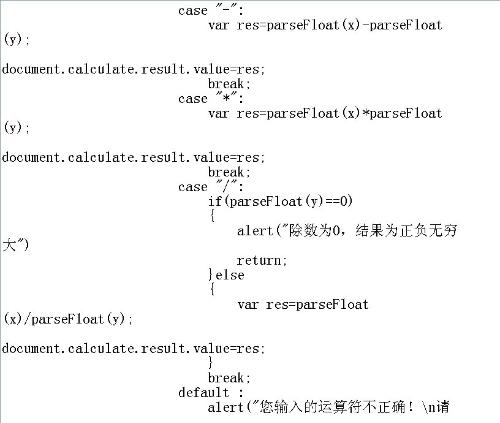
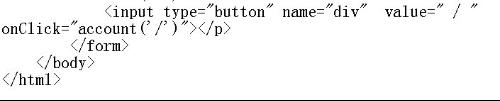
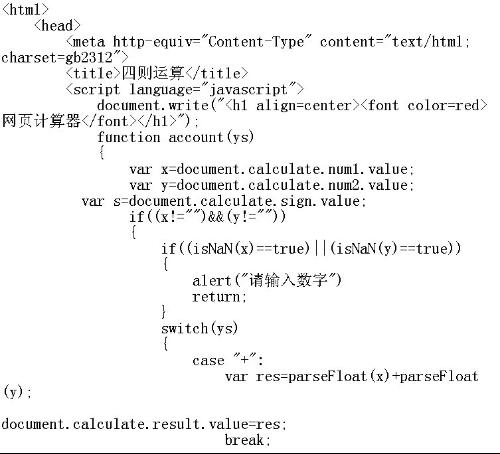
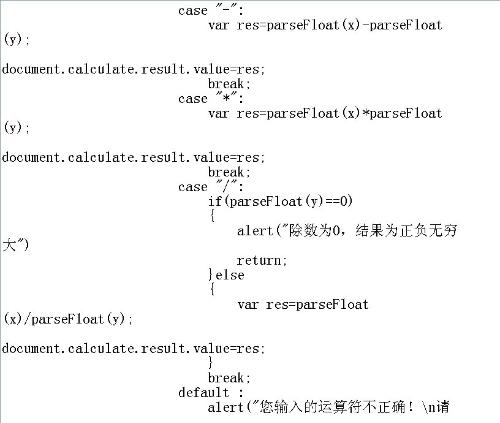
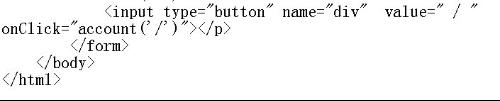
。。。。搞到我晕了,还没问题就发了。由于字数限制,我把老师弄的题截成图




然后下面是我自己彷写的。。但总是没有老师做的那种效果,连开头那个网页计算器也都没显示,请帮我看看是怎么回事。。感激不尽。
<html>
<head>
<title>四则运算</title>
<script language="javascript">
document.write("<font color=red>网页计算器</font>");
function caculate(a){alert("请输入操作数")
Var n1=document.f.text1.value;
Var n2=document.f.text2.value;
if((n1!="")&&(n2!=""))
{
if((isNaN(n1)==true)||(isNaN(n2)==true)){
alert("请输入数字")
return;
}
switch(a){
case "+":Var r=parseFloat(n1)+parseFloat(n2);
document.f.text3.value=r;break;
case "-":Var r=parseFloat(n1)-parseFloat(n2);
document.f.text3.value=r;break;
case "*":Var r=parseFloat(n1)*parseFloat(n2);
document.f.text3.value=r;break;
case "/":
if(n2==0){alert("除数不能为0")return;}
else {Var r=parseFloat(n1)/parseFloat
(n2);
document.f.text3.value=r;break;}
}
}
</script>
</head>
<body>
<form name="f">
第一个数
<input type="text" name="text1" ><br/>
第二个数
<input type="text" name="text2" ><br/>
运算结果
<input type="text" name="text3" ><br/>
<input type="button" name="jia" value=" + " onClick="caculate
('+')">
<input type="button" name="jian" value=" - "
onClick="caculate('-')">
<input type="button" name="s" value=" * " onClick="caculate
('*')">
<input type="button" name="c" value=" / " onClick="caculate
('/')">
</form>
</body>
</html>
追问:但我老师做的那个可以啊。。。我仿的那个可以说99%和老师的那个一样了,但就是没有那个效果啊,好像也没有调用到caculate(a)这个函数。再帮我看看吧
答案:汗,你这js也太多冗余了吧!不过你的代码几处错误已改正<html>
<head>
<title>四则运算</title>
<script language="javascript">
document.write("<font color=red>网页计算器</font>");
function caculate(a){alert("请输入操作数")
var n1=document.f.text1.value; //错误1:把var写成了Var(注意js是区分大小写的,下同)
var n2=document.f.text2.value;
if((n1!="")&&(n2!=""))
{
if((isNaN(n1)==true)||(isNaN(n2)==true)){
alert("请输入数字")
return;
}
switch(a){
case "+":var r=parseFloat(n1)+parseFloat(n2);
document.f.text3.value=r;break;
case "-":var r=parseFloat(n1)-parseFloat(n2);
document.f.text3.value=r;break;
case "*":var r=parseFloat(n1)*parseFloat(n2);
document.f.text3.value=r;break;
case "/":
if(n2==0){alert("除数不能为0");return;} //错误2:return前面少了一个分号;
else {var r=parseFloat(n1)/parseFloat(n2);
document.f.text3.value=r;break;}
}
}
} //错误3:少了一个耳朵
</script>
</head>
<body>
<form name="f">
第一个数
<input type="text" name="text1" >
<br/>
第二个数
<input type="text" name="text2" >
<br/>
运算结果
<input type="text" name="text3" >
<br/>
<input type="button" name="jia" value=" + " onClick="caculate
('+')">
<input type="button" name="jian" value=" - "
onClick="caculate('-')">
<input type="button" name="s" value=" * " onClick="caculate
('*')">
<input type="button" name="c" value=" / " onClick="caculate
('/')">
</form>
</body>
</html>
onkeyup="this.value=this.value.replace(/\D/g,'')这样判断是不是数字了在文本框就可以判断了不用写javascript了
javascript就判断运算就可以了呀
上一个:javascript调用失败,为什么
下一个:javaScript有没编译器的?