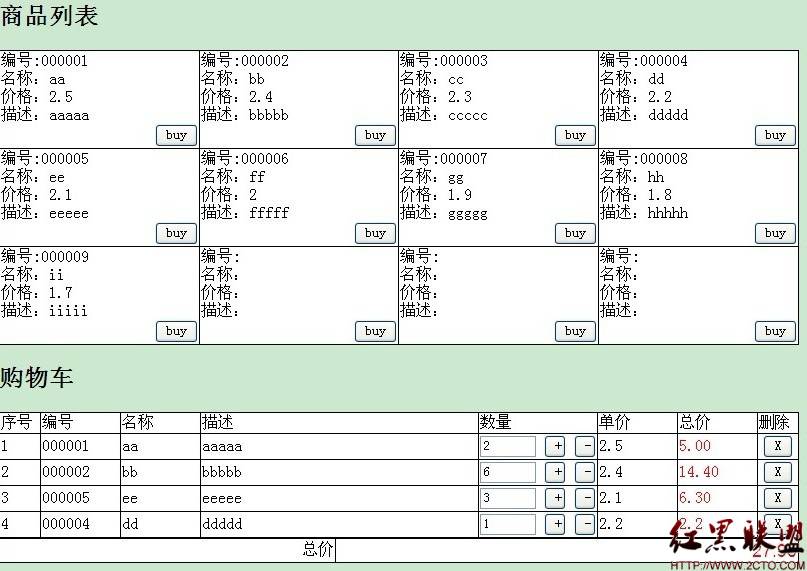
使用JQuery 实现类似购物商城的购物车
使用JQuery Clone 模板来实现商品信息的展示,展现形式可以通过修改模板中的td来确定每一行显示多少个商品信息
商品信息使用JSON数据来模拟
同一个产品点击多次,不会重复添加,而是在已有的基础上数量+1,
商品数量也可以手动输入,当输入0时,该商品将自动从购物车删除(点击减号到小于1时,也会提示是否从购物车删除商品信息)
每个产品的价格和总价都会根据添加和删除的操作来动态计算
附下载链接: /2011/1207/20111207052620634.rar
基本的功能都已经实现, 建议使用IE6,7,8,浏览器运行,其他浏览器没有测试

HTML代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档</title>
</head>
<body>
<h2 style="text-align:left">商品列表</h2>
<table width="800" border="0" id="tblProduct" cellpadding="1" cellspacing="1" bgcolor="black">
<tr id="trMaster" bgcolor="white" style="display:none">
<td>
编号:<span>000001</span><br />
名称:<span>aa</span><br />
价格:<span>2.5</span><br />
描述:<span>aaaaa</span><br />
<div style="text-align:right"><input type="button" name="btnBuy" value="buy" /></div>
</td>
<td>
编号:<span>000001</span><br />
名称:<span>aa</span><br />
价格:<span>2.5</span><br />
描述:<span>aaaaa</span><br />
<div style="text-align:right"><input type="button" name="btnBuy" value="buy" /></div>
</td>
<td>
编号:<span>000001</span><br />
名称:<span>aa</span><br />
价格:<span>2.5</span><br />
描述:<span>aaaaa</span><br />
<div style="text-align:right"><input type="button" name="btnBuy" value="buy" /></div>
</td>
<td>
编号:<span>000001</span><br />
名称:<span>aa</span><br />
价格:<span>2.5</span><br />
描述:<span>aaaaa</span><br />
<div style="text-align:right"><input type="button" name="btnBuy" value="buy" /></div>
</td>
</tr>
</table>
<h2 style="text-align:left">购物车</h2>
<table width="800" border="0" id="tblOrder" cellpadding="1" cellspacing="1" bgcolor="black">
<tr bgcolor="white"><td>序号</td><td>编号</td><td>名称</td><td>描述</td><td>数量</td><td>单价</td><td>总价</td><td>删除</td></tr>
<tr id="orderMarter" bgcolor="white" style="display:none">
<td style=" width:5%">1</td>
<td style=" width:10%">000001</td>
<td style=" width:10%">aa</td>
<td>aaaaa</td>
<td style=" width:15%">
<input type="text" name="txtNum" style="width:50px;" value="0" onkeyup="this.value=this.value.replace(/\D/g,'')" onafterpaste="this.value=this.value.replace(/\D/g,'')"/>
<input type="button" name='btnAdd' style="width:15px; text-align:center" value="+" />
<input type="button" name='btnCut' style="width:15px; text-align:center" value="-" />
</td>
<td style=" width:10%">0</td>
<td style=" width:10%"><font color="red">0</font></td>
<td style=" width:5%; text-align:center"><input type="button" name='btnRemove' style="width:30px; text-align:center" value="X" /></td>
</tr>
</table>
<table width="800" border="0" id="tblTotal" cellpadding="1" cellspacing="1" bgcolor="black">
<tr bgcolor="white" align="right">
<td>总价</td>
<td id="tdTotal"><font color="#FF0000" size="+1" face="Arial, Helvetica, sans-serif">0.0</font></td>
</tr>
</table>
</body>
JS 代码
View Code
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.4.4/jquery.min.js"></script>
<script type="text/javascript">
/*
@@
@@
@@
*/
var product=[
{prodId:"000001",prodName:"aa",price:2.5,description:"aaaaa"},
{prodId:"000002",prodName:"bb",price:2.4,description:"bbbbb"},
{prodId:"000003",prodName:"cc",price:2.3,description:"ccccc"},
{prodId:"000004",prodName:"dd",price:2.2,description:"ddddd"},
{prodId:"000005",prodName:"ee",price:2.1,description:"eeeee"},
{prodId:"000006",prodName:"ff",price:2.0,description:"fffff"},
{prodId:"000007",prodName:"gg",price:1.9,description:"ggggg"},
{prodId:"000008",prodName:"hh",price:1.8,description:"hhhhh"},
{prodId:"000009",prodName:"ii",price:1.7,description:"iiiii"}
];
</script>
&nbs
补充:web前端 , JavaScript ,