这张图该怎么画,头疼几天了,求助

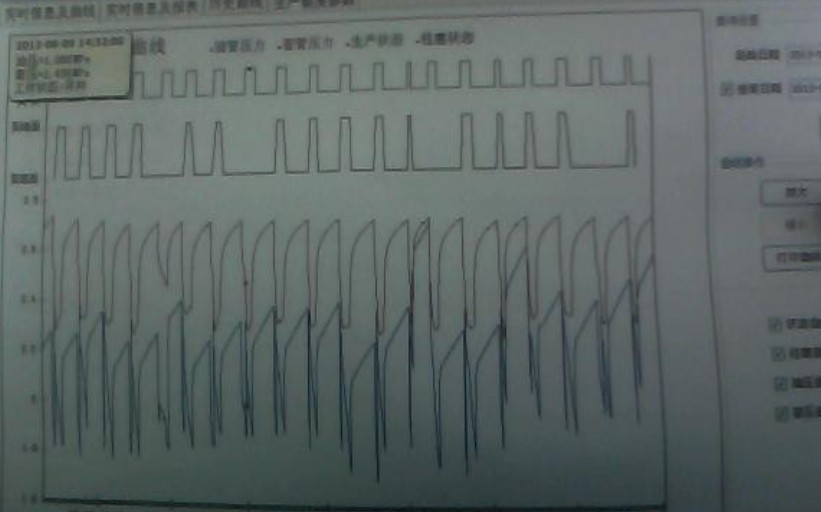
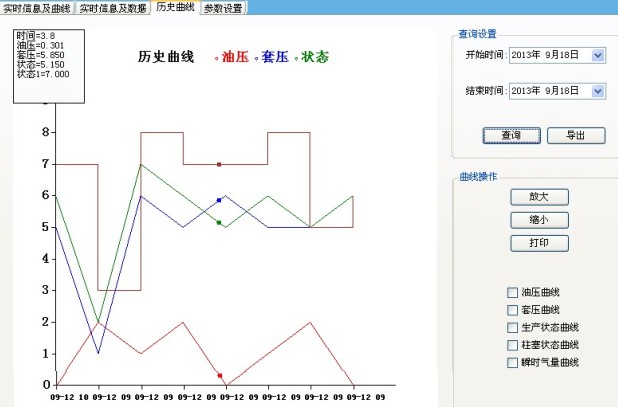
图中,当鼠标移动时,图中四条曲线上的四个点随着鼠标的移动在曲线上连续移动.同时将四条曲线的值显示在左上角tooltip中
问题1:我用mschart绘图,用mschart能否实现这样的功能?
问题2:这个图支持放大缩小功能,放大缩小时如何实现?
----求方法,求思路
-------------------------
我尝试mousemove或者tooltip事件中获得当前坐标,但是坐标和mschart内部坐标不同。。
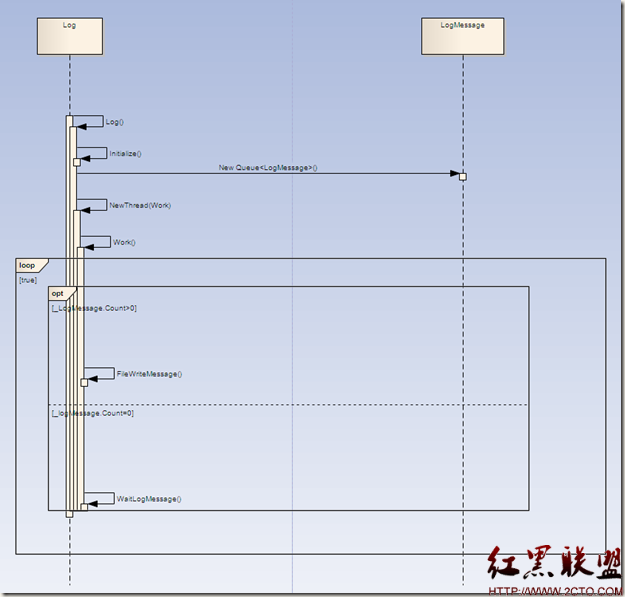
或者获得mschart离鼠标最近数据点的坐标?但是找不到方法。。 --------------------编程问答-------------------- 随便什么方法可以实现,来个能通的思路也行 --------------------编程问答-------------------- GDI+可以实现 --------------------编程问答-------------------- mschart肯定可以 --------------------编程问答-------------------- 最近使用GDI+来实现这个功能
查询时:绘图,并将图片存为全局变量HisImage
鼠标移动时:取HisImage副本MoveImage,将经过坐标变换的点绘制在MoveImage上,显示在PictureBox上
可以实现曲线点随着鼠标移动而移动。
还是有问题啊,更新图片时,要删除原来的图片,闪烁现象太严重了。
(1)在鼠标移动中执行,闪成马了
OnMouseMove:PictureBox.CreateGraphics().clear(color.white)
PictureBox.CreateGraphics().FromImage(MoveImage);
(2)在OnPaint中执行,Paint刷新太慢,使用invalidate来强制触发,闪的眼都花了
Onpaint:if(MoveImage != null)
{
PictureBox.CreateGraphics().clear(color.white)
PictureBox.CreateGraphics().FromImage(MoveImage);
}
--------------------编程问答-------------------- 等我搞定这个东西,再结贴,等等看还有注意没 --------------------编程问答-------------------- 画图使用双缓冲,或者用directdraw --------------------编程问答-------------------- 对于双缓冲机制,我的理解是,在程序内部先把图画好,存在bitmap中,然后控件直接加载图片减少绘图步骤避免闪烁。
不知道这个理解对不对?
我这个图,现在有四个点随着鼠标移动变化。为了保证图中只有四个点,所以要擦除原图,再加载新图(如果不擦除点,这些点就会一直存在)
我这边的闪烁,原因应该是擦除原图,绘图两个操作来回执行造成的,这个能用双缓冲解决吗 --------------------编程问答-------------------- 补个图
 --------------------编程问答--------------------
新进展:当鼠标移动时局部重绘,基本看不出来闪烁
--------------------编程问答--------------------
新进展:当鼠标移动时局部重绘,基本看不出来闪烁picturebox.invalidate(rect);//rect鼠标点左右矩形区域重绘
但是又有新问题了。。鼠标移动过快,点变成线了,哈哈,吐血了 --------------------编程问答-------------------- 和我绘制的好像,我现在是导入几百兆的二进制文件绘制成高低位图!不知道怎么导入。
我用WPF绘制的不闪烁! --------------------编程问答-------------------- 希望对楼主有 帮助 --------------------编程问答-------------------- 使用ControlPaint.FillReversibleRectangle就可以了,异或描绘方法.
但是要转变为桌面坐标 ,利用Picturebox.PointToScreen --------------------编程问答-------------------- 不知道图标插件可以不 百度下试试
补充:.NET技术 , 图表区