Windows Phone 7 Motion Sensor 使用指南
1. 为什么要引入Motion API?
在上一篇《Windows Phone 7 数字罗盘使用指南》中,我们已经对WP7中的传感器有所了解,事实上,WP7正是通过这些传感器来获取手机当前的姿态和位置等信息。但是,对于开发者来说,他们所关心的并不是这些数据的值本身,而是这些数据所表示的含义。举个例子,之前做Windows Mobile设备定位应用的时候,一般会涉及到GPS数据的获取。在WM2003平台上,开发者需要自己写串口通信类,实现NEMA数据的解析。分析这个过程,最终我们提供给应用的有意义的数据其实就是经纬度和时间等信息,而并不是原始的NEMA协议数据。因此,微软在WM5.0平台中引入了GPSID(即GPS中间层驱动),对于应用程序来说,GPSID为其提供经纬度等信息;而与GPS硬件打交道的过程,就交给了GPSID。这样一来,应用程序开发者就从中解脱出来了。
那么,在我看来,Motion API所做的事情,其实质就和GPSID类似。在应用程序开发过程中,如果我们开发者获取原始的传感器数据,然后对其数据进行分析,从而去判断手机的姿态和移动方向,这样一个处理流程确实有点复杂,而且有时候也很难处理,如加速度传感器的返回值中,不仅仅包含了手机移动的加速度,还包括了重力加速度(事实上,在Windows Phone OS 7.0上,处理加速度传感器时,我们的确是需要经历上面的过程)。
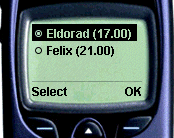
因此,在Windows Phone OS 7.1(Mango)中,引入了Motion API,用它来对底层的传感器数据进行分析和处理,从而得到开发者需要的信息,如设备的姿态(yaw, pitch, and roll)、旋转加速度和线性加速度。我们可以对原始的加速度传感器信息与Motion API中的加速度传感器信息进行对比,了解它们的区别。如下图1所示,左边是获取加速度传感器原始数据的页面,右边是获取Motion数据的页面。
图1:加速度传感器的原始数据与Motion获取的数据对比
从Y轴的数据来看,原始的加速度传感器数据包含了重力加速度与手机在外力作用下的加速度,而从Motion API获取到的加速度数据来看,它已经为我们排除了重力加速度的影响。因此,对于开发者而言,Motion API有助于简化应用程序的开发。
2. 使用Motion API的前提
首先,需要注意的是,一代的Windows Phone 7手机没有开放Motion API。因此,如果想要在Windows Phone OS 7.0上写基于Motion的应用程序,那是无法实现的。但是,自从这个月初微软提供了Mango升级以后,很多设备厂商都对其生产的WP7推送了Mango更新。在OS升级以后,有些设备就提供了对Motion API的支持。如我的三星Focus i917就支持,因此才有了以下的尝试。下文中的内容,参考了MSDN上的文章:How to: Use the Combined Motion API for Windows Phone。
3. 如何在应用程序中使用Motion API?
这里以silverlight应用程序为例,展示了在应用程序中使用Motion API的方法。
(1)添加对Microsoft.Devices.Sensors与Microsoft.Xna.Framework的引用,如下图2所示:
图2:添加Motion API相关的namespace
(2)在主页面的XAML中,加入6个Textblock,表示手机姿态的yall、pitch、roll和加速度传感器的三个返回值。为了使得表现形式更加得直观,引入三个三角形,用其旋转的角度来表征yall、pitch、roll的数值,同时引入三个相互垂直的轴线,用来表示加速度传感器的值,其代码如下<!--TitlePanel contains the name of the application and page title-->
2: <StackPanel x:Name="TitlePanel" Grid.Row="0" Margin="12,17,0,28">
3: <TextBlock x:Name="ApplicationTitle" Text="MY APPLICATION" Style="{StaticResource PhoneTextNormalStyle}"/>
4: <TextBlock x:Name="PageTitle" Text="Simple Motion" Margin="9,-7,0,0" Style="{StaticResource PhoneTextTitle1Style}"/>
5: </StackPanel>
6:
7:
补充:移动开发 , Windows Phone ,