JavaScript对象系统深入剖析-2.函数对象
2. 函数对象(Function Object)
@吴穹Adam (新浪微博)
函数对象首先是一个对象,所以,它也有__proto__链接,也有Delegation。函数对象还有一个特殊之处就是它会有一个叫做prototype的属性(又是prototype?, 对,这就是我一直用__proto__链接来代表上文提到的prototype linkage,这样可以避免混淆)。
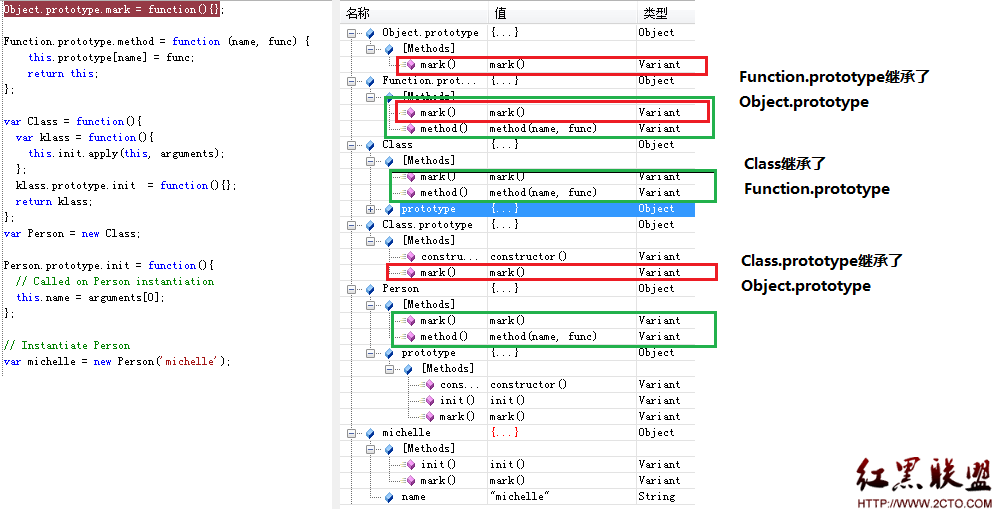
当用var ff = function(){}定义一个函数时,JS会生成一个函数对象,这个函数对象的__proto__指针指向Function.prototype, 同时还会有一个property属性,其值是一个对象,这个对象只有一个属性是构造函数,构造函数的值就是这个函数的定义function(){},而这个对象的__proto__指针则指向Object.Prototype,如下图:

了解了函数对象,再看看它如何发挥作用:当用new激活一个函数时,一个新对象会被创建出来,其内容是执行函数的返回结果,而这个对象的__proto__链接指向函数的prototype属性对象,如下面的例子所示:

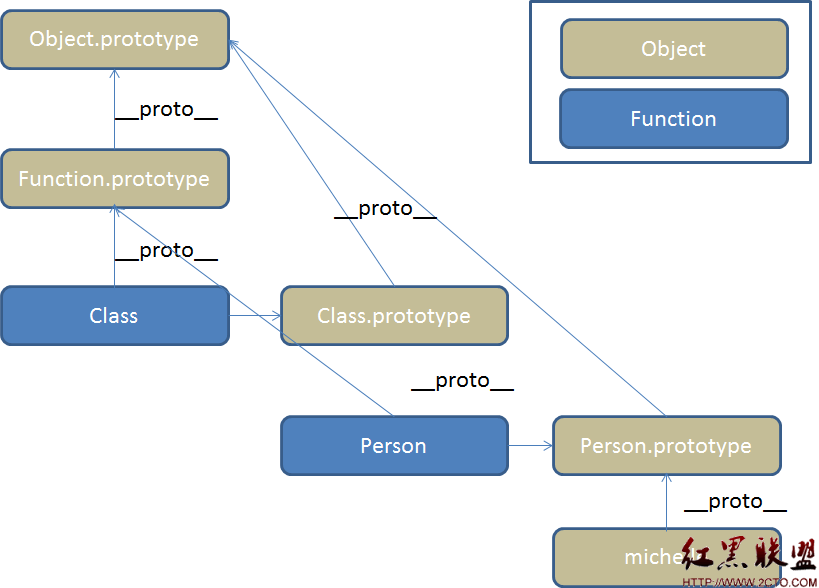
抽象一下,就是这样:

摘自 adwu73的专栏
补充:web前端 , JavaScript ,