Ext写的一个折线图
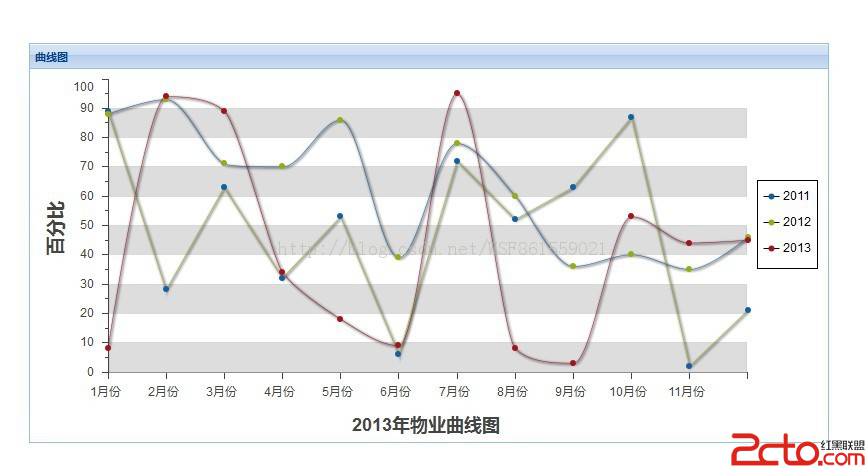
先看一下效果图:
现在显示的是三条曲线,可以通过修改TipsChart.js来实现线的条数,运用Ext,首先需要的就是引入Ext中的相关文件,这个就不提了,相信对Ext有所了解的都知道需要引那几个文件
下面贴上代码:
index.jsp------------------------------
[html]
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>My JSP 'index.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath }/Ext/resources/css/ext-all.css" />
<link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath }/Ext/resources/css/example.css" />
<style>
.x-tip {
background-color: #fff;
border-radius: 0.5em;
-moz-border-radius: 0.5em;
-webkit-border-radius: 0.5em;
border-radius: 0.5em;
border: 1px solid rgba(134, 84, 41, 0.5);
opacity: 0.95;
}
.x-tip-header {
margin-bottom: 5px;
}
.x-tip .x-panel .x-panel-body.x-layout-fit {
border: none;
}
.x-tip .x-panel.x-grid-section.x-panel-noborder.x-fit-item {
margin: 0;
}
.x-tip .x-panel.x-box-item {
top: 0 !important;
}
.x-tip-header-body .x-component.x-box-item {
width: 100%;
text-align: center;
}
.x-tip-body {
text-shadow: none;
}
.x-panel {
margin: 20px;
}
ul {
margin-left: 10px;
}
ul li {
display: block;
font-weight: normal;
color: #444;
padding: 2px;
}
h1 {
font-size: 18px;
margin: 10px;
}
</style>
<script type="text/javascript" src="${pageContext.request.contextPath }/Ext/bootstrap.js"></script>
<script type="text/javascript" src="${pageContext.request.contextPath }/Ext/example-data.js"></script>
<script type="text/javascript" src="${pageContext.request.contextPath }/Ext/TipsChart.js"></script>
</head>
<body id="docbody">
</body>
</html>
TipsChart.js
[html]
Ext.require('Ext.chart.*');
Ext.require('Ext.layout.container.Fit');
Ext.onReady(function () {
var panel1 = Ext.create('widget.panel', {
width: 800,
height: 400,
title: '曲线图',
renderTo: Ext.getBody(),
layout: 'fit',
items: [{
xtype: 'chart',
animate: true,
shadow: true,
store: store1,
legend: {
position: 'right'
},
axes: [{
type: 'Numeric',
minimum: 0,
position: 'left',
fields: ['2011', '2012', '2013'],
title: '百分比',
minorTickSteps: 1,
grid: {
odd: {
opacity: 1,
fill: '#ddd',
stroke: '#bbb',
'stroke-width': 0.5
&nbs
补充:web前端 , HTML/CSS ,