DNN核心用户控件——实现页面灵活布局
我把admin/Skins文件夹中各控件定义为核心用户控件。它们不同于页面中呈现的一般用户控件(如:Events、Documents和大家通常所指的第三方控件)。它们不由用户在页面中自由操作,但他们可以通过定义皮肤(Skins)的方式来自由调整它们的布局。这就是DNN通过定义皮肤可以实现千变万化,风格迥异的页面的根本原因。这比一般网站上通过变更样式表,达到界面颜色不同要先进的多。关于DotNetNuke皮肤制作可参见中国DNN和DNN官方网站的文章。admin/Skins文件夹中各控件注解:
Banner.ascx(广告用户控件)
BreadCrumb.ascx(导航栏用户控件,显示用户当前所在页面的位置)
Copyright.ascx(版权信息用户控件)
CurrentDate.ascx(当前日期用户控件)
DotNetNuke.ascx(显示DotNetNuke应用程序提供商的版权信息)
EditSkins.ascx(皮肤管理用户控件)
Help.ascx(好像是“联系我们”之类的链接用户控件,还没有发现在那里使用)
HostName.ascx(主机名称用户控件,还没有发现在那里使用)
Links.ascx(还没有发现在那里使用)
Login.ascx(登录和注销链接用户控件)
Logo.ascx(网站logo区用户控件)
Menu.ascx(导航栏菜单用户控件)
ModuleMessage.ascx(显示消息用户控件)
Privacy.ascx(隐私声明链接的用户控件)
Search.ascx(查询用户控件)
SolPartMenu.ascx(下拉菜单用户控件,还可以有近一步的子菜单)
Terms.ascx(服务条款链接的用户控件)
TreeViewMenu.ascx(树形导航栏菜单用户控件)
User.ascx(注册或显示当前用户信息的链接用户控件)
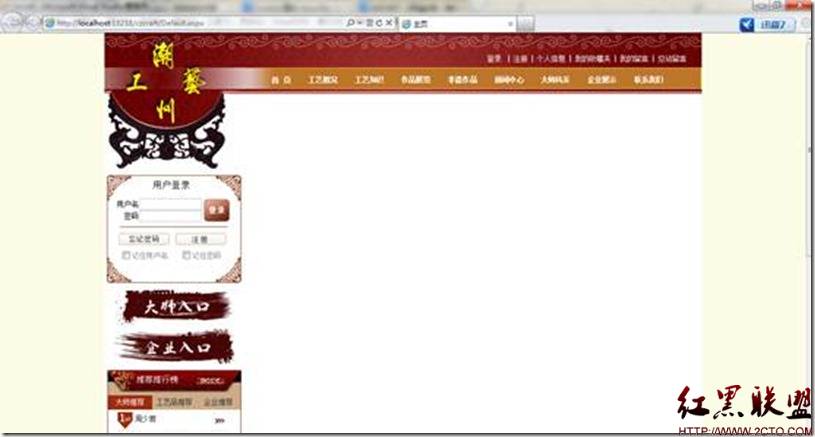
下图是个核心用户控件在页面中的布局(随Skins的不同布局可能不一样)





补充:Web开发 , ASP.Net ,