Android-接受来自Appwidget的广播、更新Appwidget控件的状态
Android-接受来自Appwidget的广播、更新Appwidget控件的状态
听说得桌面者得填写,就拿PC来说吧,360和QQ基本上是使用最频繁的应用程序,每个程序在PC桌面右下角都会有相应的控件,占据桌面的时间越长,用户使用频率就越多,这样才会为应用程序带来更多的利益。手机桌面也是这样,毋庸置疑,使用最多自然是桌面上的。那如何添加自己的控件到桌面上呢,又如何改变控件的状态呢。
我自己做了个简单的实例:当点击图片按钮是,下面的图片就会更新为另一个图片
创建项目:AppWidget03
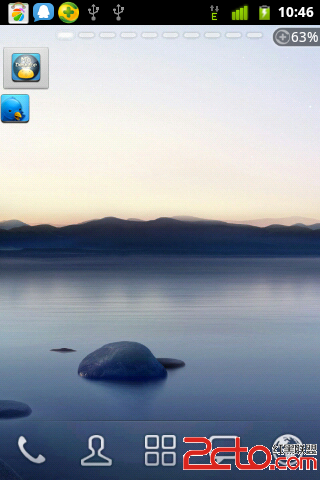
项目运行效果:



步骤:
1.定义布局文件:appwidget_provider_layout.xml
2.在res目录下新建目录xml,创建xml文件:appwidget_provider.xml
3.在manifest文件下注册receiver
4.新建类Appwidget继承AppwidgetProvider
5.重写AppwidgetProvider的OnUpdate方法,和OnReceiver方法
[html]
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<ImageButton
android:id="@+id/imageButton1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/th_desktop"/>
<ImageView
android:id="@+id/imageView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/th_twitter"
/>
</LinearLayout>
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<ImageButton
android:id="@+id/imageButton1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/th_desktop"/>
<ImageView
android:id="@+id/imageView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/th_twitter"
/>
</LinearLayout>
[html]
<?xml version="1.0" encoding="utf-8"?>
<appwidget-provider xmlns:android="http://schemas.android.com/apk/res/android"
android:minWidth="292dp"
android:minHeight="72dp"
android:updatePeriodMillis="30000"
android:initialLayout="@layout/main"
>
</appwidget-provider>
<?xml version="1.0" encoding="utf-8"?>
<appwidget-provider xmlns:android="http://schemas.android.com/apk/res/android"
android:minWidth="292dp"
android:minHeight="72dp"
android:updatePeriodMillis="30000"
android:initialLayout="@layout/main"
>
</appwidget-provider>
[html]
<receiver android:name="AppWidget">
<intent-filter>
<action android:name="android.appwidget.action.APPWIDGET_UPDATE"/>
</intent-filter>
<intent-filter>
<action android:name="org.wwj.appwidget.UPDATE_APP_WIDGET"/>
</intent-filter>
<meta-data android:name="android.appwidget.provider"
android:resource="@xml/appwidget_provider"/>
</receiver>
<receiver android:name="AppWidget">
<intent-filter>
<action android:name="android.appwidget.action.APPWIDGET_UPDATE"/>
</intent-filter>
<intent-filter>
<action android:name="org.wwj.appwidget.UPDATE_APP_WIDGET"/>
</intent-filter>
<meta-data android:name="android.appwidget.provider"
android:resource="@xml/appwidget_provider"/>
</receiver>
[java]
package mars.appwidget03;
import android.app.PendingIntent;
import android.appwidget.AppWidgetManager;
import android.appwidget.AppWidgetProvider;
import android.content.Context;
import android.content.Intent;
import android.widget.RemoteViews;
public class AppWidget extends AppWidgetProvider {
//定义一个常量字符串,该常量用于命名Action
private static final String UPDATE_ACTION = "mars.appwidget03.UPDATE_APP_WIDGET";
@Override
public void onDeleted(Context context, int[] appWidgetIds) {
补充:移动开发 , Android ,