PHP二级联动下拉选中,从数据库读取数据,修改页面时如何才能选中数据库中的值呢?
补充:页面代码如下:(js联动函数在此处省略,信息添加的时候二级联动没问题,关键是修改时如何才能选中数据库中的值)
<select name="type" onchange="changelocation(document.myform.type.options[document.myform.type.selectedIndex].value)" size="1">
<option selected="selected" value=""></option>
<?
$bigid=$navinfor['id'];
$sql = "select * from bigtype where id=4";
$result = mysql_query( $sql );
while($res = mysql_fetch_row($result)){
?>
<option value="<? echo $res[0]; ?>"><? echo $res[1]; ?></option>
<? } ?>
</select>
<select name="ctype">
<option selected="selected" value=""></option>
</select>
修改页面时如何选中添加页面时添加的那个值呢?
你们难道就只是在添加页面的时候实现二级联动,修改页面时难道还是用添加页面时的二级联动代码吗?
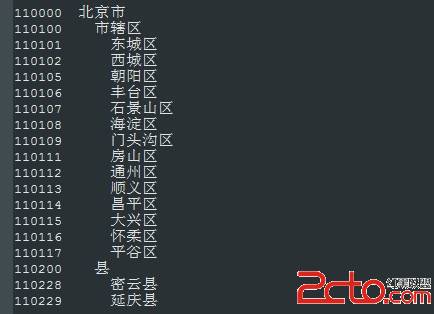
最好发实例代码过来,加扣扣最好,添加页面实现二级联动没问题,我关注的是修改页面如何处理这二级联动代码呢?追问:不行的哦,最好能给出相应的js代码呢这个应该属于添加页面,就是不知道修改页面如何做,我想大致上跟添加页面差不多吧,就多一个分类值选中功能【显示添加的时候所添加的大分类以及小分类的值】哦,那我在详细说一下吧,比如大分类A下面有1,2,3这三个选项,小分类里有11,22,33这3个选项。添加信息时,你选择大分类1,小分类22,添加之后这组数据值不是写入数据库了,那修改信息时,如何才能在大分类下拉菜单中显示1,小分类中显示22呢?不是ajax,是纯js做的,新增分类和添加分类在其他页面处理
答案:js联动都是ajax来异步操作数据库的,这个是为了选择大类后显示相应小类的。
修改的时候就直接读数据库就可以了,把列表中相等的显示不就可以了吗。
其他:问题能不能再详细些?你是用AJAX通讯的吗?不明白"选中数据库中的值"要如何理解,数据都显示出来了难道还在数据库里? function Opt_Sel($table,$id,$name,$postid){
$query=mysql_query("select * from $table");
while($row=mysql_fetch_array($query)){
$selected = $row[$id]==$postid ? "selected" : null;
echo "<option value=\"$row[$id]\" $selected>$row[$name]</option>";
}
}
调用时把以下两句分别放在大小类中.
Opt_Sel('大类表名','大类字段id','大类字段name',你要修该的大类字段id值);
Opt_Sel('小类表名','小类字段id','小类字段name',你要修该的小类字段id值); <select name=id>
<option value=China>China
<option value=America>America
</select>
$_REQUEST["id"]为表单提交后的值上一个:PHP如何在数组中插入值?
下一个:PHP正则式img、uni、yellow、name怎么取