Pro ASP.NET MVC 3 Framework学习笔记之七
继续完成上次提到的第二部分的笔记:Razor视图引擎
1.Razor是什么:Razor是MVC3里面提供的一个新的视图引擎。ASP.NET视图引擎通过寻找包含服务端指令的特殊元素用来处理web页,正如我们早期所注意到的那样,标准的ASPX视图引擎依赖<%和%>元素,这对于我们来说是非常熟悉的。通过Razor,MVC的开发团队引入了一套以@为中心的新句法元素。一般来说,只要我们熟悉了<%%>的语法,对Razor的使用就不会有太大的问题,尽管可能有一些新的规则。
2.Razor的使用
step1:创建一个空的MVC3的项目Razor,并添加一个Product.cs的Model,如下所示:
namespace Razor.Models
{
public class Product
{
public int ProductID { get; set; }
public string Name { get; set; }
public string Description { get; set; }
public decimal Price { get; set; }
public string Category { get; set; }
}
}
step2:添加Controller,如下所示:
public class ProductController : Controller
{
//GET: /Product/
public ActionResult Index()
{
Product myProduct = new Product
{
ProductID = 1,
Name = "Kayak",
Description = "A boat for one person",
Category = "Watersports",
Price = 275M
};
ViewBag.ProcessingTime = DateTime.Now.ToShortTimeString();
ViewData["ProcessingTime"] = DateTime.Now.ToShortTimeString();
return View(myProduct);
}
}
这里我们简单的创建一个Controller,将一个Product实体传给View显示,上面还出现了ViewBag,ViewData。这两个属性前面的笔记有过介绍,用于Controller和View之间的数据传递,关于ViewBag和ViewData我们选择哪一个来传递,其实主要看个人的喜好,并没有说ViewBag一定比ViewData要好。
step3:添加一个强类型的View--Index.cshtml,怎么添加强类型的View前面的比较有介绍哈,不清楚的朋友可以去看下前面的笔记。View如下所示:
@model Razor.Models.Product
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
@{
ViewBag.Title = "Index";
}
<title>@ViewBag.Title</title>
</head>
<body>
<div>
<h2>
Name:@Model.Name</h2>
</div>
</body>
</html>
www.zzzyk.com
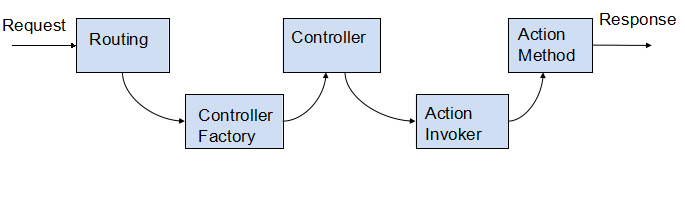
step4:为了方便我们运行程序,我们将程序运行后的路由设置更改为我们当前的Controller,路由的相关设置在Global.asax里面进行,如下所示:
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
"Default", // 路由名称
"{controller}/{action}/{id}", // 带有参数的URL
new { controller = "Product", action = "Index", id = UrlParameter.Optional } // 参数默认值
);
}
跟我一样的初学的MVC不要被这里的路由系统困扰,没有必要着急哈,后面有专门的章节来进行阐释Routes System(路由系统)。现在就现在这样改下就OK了。
step5:具体看下我们创建的Razor视图,下面是一部分截图:
我们先重点看下红色方框里面的语句,@model Razor.Models.Product,因为我们创建的是强类型的,所以有这么一条语句;如果不是强类型的则没有。"@model"用来指明具体的View要呈现的Model类型,注意这里的model是小写的m。而当我们引用一个model对象时,我们使用@Model,大写M。这时运行程序显示:Name:Kayak。
接着我们在Index.cshtml里面继续添加代码,暂且在" <h2>Name:@Model.Name</h2>"的下面添加这样一条语句:Time view rendered: @DateTime.Now.ToShortTimeString(),注意这里使用的是@,我们要慢慢习惯这种写法。这里我们使用了@Model.属性名,这样属性的值就写在了页面上了。@符号处理复杂的代码快也是这样使用。
如果我们不想显示任何html标签,只是想显示文本,可以这样写"@:"后面跟我们要显示的信息。运行程序后,你可以查看源文件确认下是不是没有添加任何的html标签,呵呵。当然如果你要添加很多行的文本,你可以使用<text></text>,这就相当于给你每行都加上"@:"。
3.使用Layouts
在Views/Shared下有一个_Layout.cshtml,我们在创建View的时候,对话框里面也有选择使用布局的Checkbox。MVC默认会去寻找_ViewStart.cshtml.在这个页面我可以决定引入哪些Layouts。注意这里又有个约定:命名是以下划线开始的View不会直接呈现给客户端的,即使是直接在URL里面请求也不会返回给Client端。_Layout.cshtml等效于MasterPage.下面是一个_Layout.cshtml:
<!DOCTYPE html>
<html>
<head>
<title>@ViewBag.Title</title>
<link href="@Url.Content("~/Content/Site.css")" rel="stylesheet" type="text/css" />
<script src="@Url.Content("~/Scripts/jquery-1.4.4.min.js")"
type="text/javascript"></script>
</head>
<body>
@RenderBody()
</body>
补充:Web开发 , ASP.Net ,