在CSS中设置了body 可以就是不居中, 代码在下面 ,谁帮解决下,谢啦!
html, body, form { margin:auto; padding:0px 5px 0px 5px;}
html {padding:0px 10px 0px 0px; }
body{margin-top:5px; width:970px; margin:auto; }
form{margin:0px;}追问:删了,DIV布满IE了,你是个痛快的人, 我加您Q 你帮我远程下好吗?有问题的 ,你的车的车牌子?body里有DIV 都是左对齐的, 要怎么设置,麻烦高人解答我想设置DIV在IE中居中 margin:auto; 加在BODY中和DIV中了,但还不居中#top { width:970px;margin:0 auto;} 设置了 TOP还不居中答案:有多余代码
你暂时先把你提供的代码那段删掉,只留
body{width:970px; margin:0 auto; }
如果居中了,再增加别的代码
仍有疑问,请追问其他:不明白你什么意思。代码里没有设置居中怎么会居中呢。 html代码如下
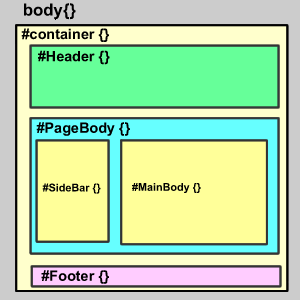
<body>
<div id="container"></div>
</body>
是给body里面的div设置居中,而不是给body设置居中,居中代码为
#container {
width:970px;
margin:0 auto;
} 上一个:CSS的问题,table相邻的单元格怎么设置边框颜色?
下一个:css代码,各位大侠帮忙看看