答案:第一部:关于构建CSS框架我们要实现的目的:
1.实现标准化,具备主流平台适应性的前端实现;
2.快速开发,在站点风格确定后,前端不应该成为整个项目里瓶颈;
3.重构的需求,尽可能的让类和区块样式可重用;
4.分离结构和表现的需求,遵守了语义化结构的约定;
5.构架完全符合金融易做图色的CSS框架。
6.对代码进行必要的搜索引擎优化。第二部:关于CSS命名的一些约定:
1.不使用大写形式的类名和id名;
2.尽可能使用描述性的英文单词的组合作为类名和id名;
3.id名及类名的多个英文单词之间使用“_”短横线分隔;
4.按区域进行描述编号 例:main01_div01_ul01 (可以理解为主体第一区域 第一DIV下的第一个UL)下来我们要对整个网站及设计稿进行分析,去做符合自己门户结构特色的CSS框架
我们已新浪网 为例子:
进行站点结构分析:
整个页面分为:首页,更多页,内容页,专题页,数据中心,新闻中心,频道页,广告……
我们对这些页面进行整理,去发现他们的公共部分,这些被发现的地方有:CSS的样式,及区域,模块的碎片,我们需要做的是把这些公有的部分提出来。
观察后我们可以把CSS分以下几类:
主体样式表:sjweb.css
font(字体样式,字号,颜色的集合)
layout(框架结构 集合)
global(全局默认样式集合)
component(组成页面部分样式表,模块碎片集合)
这些讲统统的被import到sjweb.css主体样式表里, 主体样式表做为一个loader 加载新的外来样式,
比如广告样式表。
这样这些页面只需要写一点点 属于自己特殊要求的CSS样式代码就可以了。在构建这个CSS框架的时候有很多细节的东西最好能统一化,比如:行间距,模块之间间隔距离等。
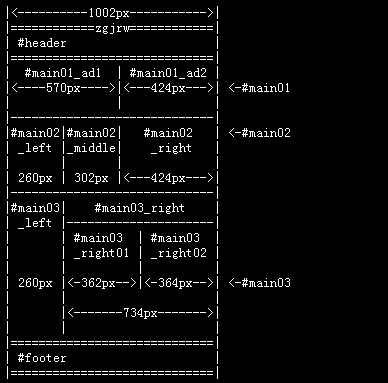
下面是某门户网的首页结构图:

规则:
1.所有area之间,模块之间,间距上下左右为:8 Pixel ;
2.新闻列表颜色#333 ;
3.新闻列表行间距20 pixel;
……等等调整环境:IE7,ff,IE6,IE5.x,Opera。
PS:其实更多是你在构建的时候细节上的问题,好了不多说了。呵呵
上一个:网页设计者需要了解的_网页字体大小数据参考
下一个:CSS使用学习总结
- 更多html/css疑问解答:
- div+css中关于ie浏览器中非啊元素的:hover的实现问题,哪位大神指点下啊
- css jquery代码中为什么宽度这样设定.menu li ul 150px;.menu li ul a 110px;.menu li a中padding的20px
- css 属性选择器 ie6 不支持吗?
- 用css、jquery做的选项卡效果,有一个小疑问,请高手指点,代码如下:
- 介绍本学习css的书
- wordpress多个CSS样式怎么调用?
- 这个div 的css是如何编写的
- div+css中,div的右边框小于div的高度且居中,除了用背景图片,如何实现?
- 表格立体感用CSS怎么写 我要 具体代码 写仔细 分段的 谢谢 了 兄弟 还有 下拉列表框 立体感用CSS 怎么写
- CSS 在一个大的DIV里面,另一个DIV怎么居中并置底。
- dw中html文档为什么无法链接css文档
- 设计一个小例子说明DIV+CSS的优势(例子要解释并注释)。
- 我会html css目前正在学js,打算在大三的寒假找个实习,请问应该找哪方面的实习?
- css问题,跪求大大帮忙
- 请教网页设计高手,如下图的这种css代码怎么写?