使用sitemesh建立复合视图 - 2.装饰器 decorator
装饰器 decorator概念建立可复用的web应用程序,一个通用的方法是建立一个分层系统,如同下面一个普通的web应用:
前端,front-end:JSP和Servlets,或jakarta的velocity
控制层框架 Controller : (Struts/Webwork)
业务逻辑 Business :主要业务逻辑
持久化框架 :hibernate/jdo
可糟糕的是前端的页面逻辑很难被复用,当你在每一个页面中用数之不尽的include来复用公共的header, stylesheet, scripts,footer时,一个问题出现了-重复的代码,每个页面必须用copy来复用页面结构,
而当你需要创意性的改变页面结构时,灾难就爱上了你。
sitemesh通过filter截取request和response,并给原始的页面加入一定的装饰(可能为header,footer...),然后把结果返回给客户端,并且被装饰的原始页面并不知道sitemesh的装饰,这也就达到了脱耦的目的。
据说即将新出台的Portlet规范会帮助我们标准的实现比这些更多更cool的想法,但可怜的我还不懂它到底是一个什末东东,有兴趣的人可以研究
jetspeed,或JSR (Java Specification Request) 168,但我想sitemesh如此简单,我们不妨先用着。
让我们看看怎样配置环境
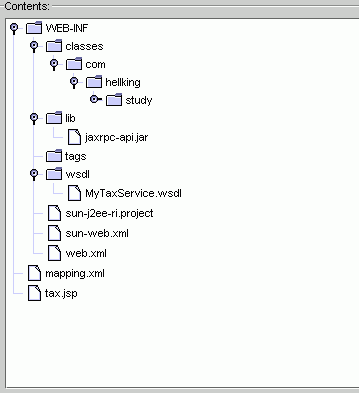
除了要copy到WEB-INF/lib中的sitemesh.jar, copy到WEB-INF中的sitemesh-decorator.tld,sitemesh-page.tld文件外,还有2个文件要建立到WEB-INF/:
sitemesh.xml (可选)
decorators.xml
sitemesh.xml 可以设置2种信息:
Page Parsers :负责读取stream的数据到一个Page对象中以被SiteMesh解析和操作。(不太常用,默认即可)
Decorator Mappers : 不同的装饰器种类,我发现2种比较有用都列在下面。一种通用的mapper,可以指定装饰器的配置文件名,另一种可打印的装饰器,
可以允许你当用http://localhost/aaa/a.html?printable=true方式访问时给出原始页面以供打印(免得把header,footer等的花哨的图片也搭上)
(但一般不用建立它,默认设置足够了:com/opensymphony/module/sitemesh/factory/sitemesh-default.xml):
范例:
<sitemesh>
<page-parsers>
<parser default="true" class="com.opensymphony.module.sitemesh.parser.DefaultPageParser" />
<parser content-type="text/html" class="com.opensymphony.module.sitemesh.parser.FastPageParser" />
补充:Jsp教程,J2EE/EJB/服务器