js变量的作用域详解
量的作用范围又称为作用域,是指某变量在程序中的有效范围。根据作用域,变量可以分为全局变量和局部变量。
1 全局变量的作用域是全局性的,即在整个网页特效程序中,全局变量处处都在。
2 而在函数内部声明的变量,只在函数内部起作用。这些变量是局部变量,作用域是局部性的;函数的参数也是局部性的,只在函数内部起作用。
相信大家都知道,javascript中变量作用域只有两种,全局作用域与函数中的局部作用域(有人认为不同script节点间也存在一种作用域,称之为段作用域,理由是在后面的script的节点中定义的变量,在这个script节点没有被解析之前,前面的script节点是不能访问这个变量的,这种依赖于代码解析顺序的特殊情况,不在我们这篇文章的讨论之列)。
var a = 1;
function f(b){
var c = 2;
}
function outer(){
var o;
function inner(){
var i;
}
}
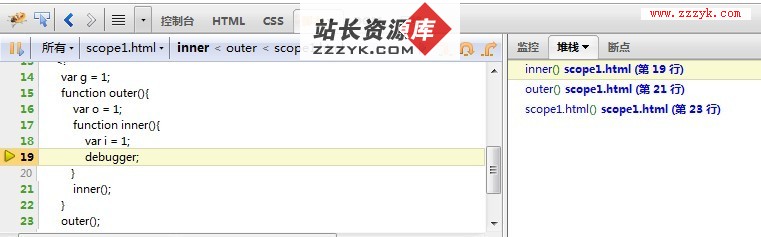
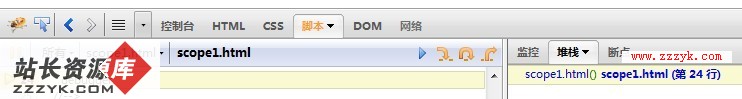
var g = 1;function outer(){var o = 1;function inner(){var i = 1;debugger;}inner();}outer();

debugger;

1 关于scrope1.html()这个函数,在不同的调试环境下,命名可能不一样,比如ie下就是global script code,chrome下就是anonymous function。
在函数内部,局部变量的优先级比同名的全局变量优先级要高;如果存在与全局变量名称相同的局部变量,或者在函数内部声明了与全局变量同名的参数,那么,该全局变量将不再起作用。如下例子:
<script language="javascript" type="text/javascript">
<!--
var a = "我是一个全局变量";
function check()
{
var a = "我是一个局部变量";
document.write(a);
}
check();
//-->
</script>
输出:
我是一个局部变量
虽然在全局作用域中可以不使用var声明变量,但在声明局部变量时,一定要使用var语句。一般情况下,函数并不知道全局作用域中定义了什么变量,也不知道这些变量的作用。如果函数使用的是全局变量,而不是是局部变量,那么就可能改变程序其他部分所依赖的全局变量的值。因此,最好在声明所有变量时都使用var语句。
javascript没有块级作用域,函数中声明的所有变量无论是在哪里声明的,在整个函数中都有意义。在下面代码中,变量i,j,k作用域相同,在整个函数体中都有意义。看下下面例子:
<script language="javascript" type="text/javascript">
<!--
function check()
{
var i = 0;
if(i == 0)
{
var j = 1;
for(var k = 0;k < 1;k ++)
{
document.write("k在循环体内的值为:" + k + "<br />");
}
document.write("k在循环体内的值为:" + k + "<br />");
}
document.write("j在if语句外的值为:" + j);
}
check();
//-->
</script>
输出:
k在循环体内的值为:0
k在循环体内的值为:1
j在if语句外的值为:1
补充:网页制作,js教程




