Vaadin Web应用开发教程(40):使用主题-创建和应用新主题
Vaadin中创建的主题必须放置在VAADIN/themes 目录下。目录名称即为新的主题名称,新主题中必须包含一个styles.css 文件。新主题也必须继承某个Vaadin内置主题,如:
[css]
@import "../reindeer/styles.css";
.v-app {
background: yellow;
}
@import "../reindeer/styles.css";
.v-app {
background: yellow;
}
前面介绍的Vaadin个UI组件和布局都可以通过CSS 修改它们的显示外观。它们都定义了对应的Vaadin 的CSS类名,下表给出了Vaadin中标准UI组件的CSS类名:
Server-Side Component Client-Side Widget CSS Class Name
AbsoluteLayout VAbsoluteLayout v-absolutelayout
Accordion VAccordion v-accordion
Button VButton v-button
CheckBox VCheckBox v-checkbox
CssLayout VCssLayout v-csslayout
CustomComponent VCustomComponent v-customcomponent
CustomLayout VCustomLayout v-customlayout
DateField VDateField v-datefield
VCalendar v-datefield-entrycalendar
VDateFieldCalendar v-datefield-calendar
VPopupCalendar v-datefield-calendar
VTextualDate
Embedded VEmbedded -
Form VForm v-form
FormLayout VFormLayout -
GridLayout VGridLayout -
Label VLabel v-label
Link VLink v-link
OptionGroup VOptionGroup v-select-optiongroup
HorizontalLayout VHorizontalLayout v-horizontallayout
VerticalLayout VVerticalLayout v-verticallayout
Panel VPanel v-panel
Select
VListSelect v-listselect
VFilterSelect v-filterselect
Slider VSlider v-slider
SplitPanel VSplitPanel -
VSplitPanelHorizontal -
VSplitPanelVertical -
Table VScrollTable v-table
VTablePaging v-table
TabSheet VTabSheet v-tabsheet
TextField VTextField v-textfield
VTextArea
VPasswordField
Tree VTree v-tree
TwinColSelect VTwinColSelect v-select-twincol
Upload VUpload -
Window VWindow v-window
- CalendarEntry -
- CalendarPanel v-datefield-calendarpanel
- ContextMenu v-contextmenu
- VUnknownComponent vaadin-unknown
- VView -
- Menubar gwt-MenuBar
- MenuItem gwt-MenuItem
- Time v-datefield-time
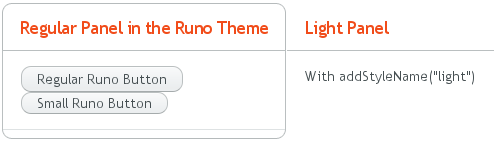
Vaadin 内置了两种主题,reindeer 和 runo, Vaadin 6.0 缺省使用reindeer 主题。 有关主题定义的常数定义在包com.vaadin.ui.themes 中。
[java]
setTheme("runo");
Panel panel = new Panel("Regular Panel in the Runo Theme");
panel.addComponent(new Button("Regular Runo Button"));
// A button with the "small" style
Button smallButton = new Button("Small Runo Button");
smallButton.addStyleName(Runo.BUTTON_SMALL);
Panel lightPanel = new Panel("Light Panel");
lightPanel.addStyleName(Runo.PANEL_LIGHT);
lightPanel.addComponent(new Label("With addStyleName(\"light\")"));
setTheme("runo");
Panel panel = new Panel("Regular Panel in the Runo Theme");
panel.addComponent(new Button("Regular Runo Button"));
// A button with the "small" style
Button smallButton = new Button("Small Runo Button");
smallButton.addStyleName(Runo.BUTTON_SMALL);
Panel lightPanel = new Panel("Light Panel");
lightPanel.addStyleName(Runo.PANEL_LIGHT);
lightPanel.addComponent(new Label("With addStyleName(\"light\")"));

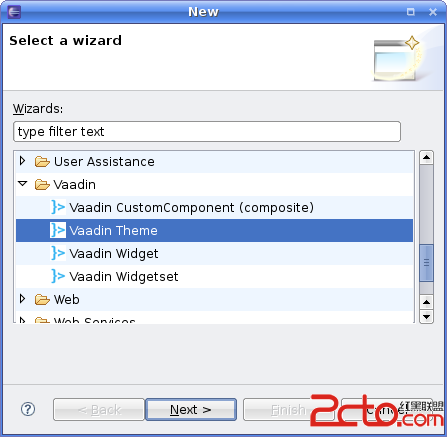
Vaadin 的Eclipse插件可以帮助创建新主题,为项目添加一个新主题. New -> Other -> Vaadin -> Vaadin theme

按照向导一步一步,就可以创建一个新的主题,然后修改新主题下的styles.css ,就可以达到自己预期的显示效果。
补充:Web开发 , 其他 ,