Extjs4---用RowEditing对数据进行增加,修改
给grid添加RowEditing:
[javascript]
var rowEditing = Ext.create('Ext.grid.plugin.RowEditing', {
pluginId:'rowEditing',
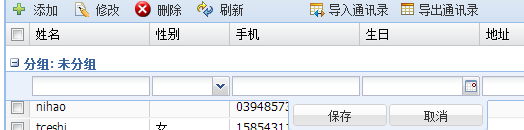
saveBtnText: '保存',
cancelBtnText: "取消",
autoCancel: false,
clicksToEdit:2<span style="white-space:pre"> </span>//双击进行修改
})
然后在grid里面配置即可:
[javascript]
plugins: [
rowEditing
],
1、增加:
给“增加”添加点击事件,点击时,在store中添加一个新的record,并调用startEdit(0,0)方法,参数表示编辑第一行,也就是刚添加的新行
[javascript]
'center button[id = addContact]':{
click:function(){
//得到通讯录的store,并添加一个新的空行
var contactStore = Ext.getStore('ContactStore');
var contactModel = Ext.create('MS.model.Contact',{});
contactStore.insert(0,contactModel);
//得到rowEditing添加事件
var rowEditing = Ext.getCmp('contactGridpanel').editingPlugin;
rowEditing.startEdit(0,0);
}
},

然后在输入信息即可
2、修改:
当点击“修改”时,找到选择的列,或者双击某列时进行修改
[javascript]
'center button[id = updateContact]':{
click:function(){
//得到rowEditing添加事件
var rowEditing = Ext.getCmp('contactGridpanel').editingPlugin;
var data = Ext.getCmp("contactGridpanel").getSelectionModel().getSelection();
if(data.length == 0) {
Ext.MessageBox.alert(
'提示',
'请在您要修改的行前面打勾,或者直接双击您想修改的行!'
);
}else{
rowEditing.startEdit(data[0].index,0);
}
}
},

3、保存
不管是添加还是修改,保存用的事件是grid的edit事件
[javascript]
edit:function(editor,e,eOpts){
// "添加" 当id为空时,表示添加新的联系人
if(id == ''){
//执行操作
var myMask = new Ext.LoadMask(Ext.getBody(), {
msg: '正在添加,请稍后...',
removeMask: true //完成后移除
});
myMask.show();
&
补充:web前端 , JavaScript ,




