Yii Framework 开发教程Zii组件-ListView 示例
CListView可以用来显示列表,CListView支持使用自定义的View模板显示列表的的记录,因此可以非常灵活的显示数据的表,这点有点像Android的ListView:-)。CListView 支持分页和排序,分页和排序支持使用AJAX实现从而可以提高页面的响应性能。CListView的使用需要通过DataProvider,通常是使用CActiveDataProvider。
本例修改Yii Framework 开发教程(26) 数据库-Active Record示例,不过为了显示分页,我们使用Customer数据库表,每页显示10条记录。
修改缺省的视图protected/views/site/index.php,使用ListView组件。
[php]
<?php $this->widget('zii.widgets.CListView', array(
'dataProvider'=>$dataProvider,
'ajaxUpdate'=>false,
'template'=>'{sorter}{pager}{summary}{items}{pager}',
'itemView'=>'_view',
'pager'=>array(
'maxButtonCount'=>'7',
),
'sortableAttributes'=>array(
'FirstName',
'LastName',
'Country',
),
)); ?>
<?php $this->widget('zii.widgets.CListView', array(
'dataProvider'=>$dataProvider,
'ajaxUpdate'=>false,
'template'=>'{sorter}{pager}{summary}{items}{pager}',
'itemView'=>'_view',
'pager'=>array(
'maxButtonCount'=>'7',
),
'sortableAttributes'=>array(
'FirstName',
'LastName',
'Country',
),
)); ?>
参数template 配置页面显示的模板,支持的参数有 {summary}, {sorter}, {items} 和{pager},分别对应于ListView的汇总,排序,列表项,分页控制。
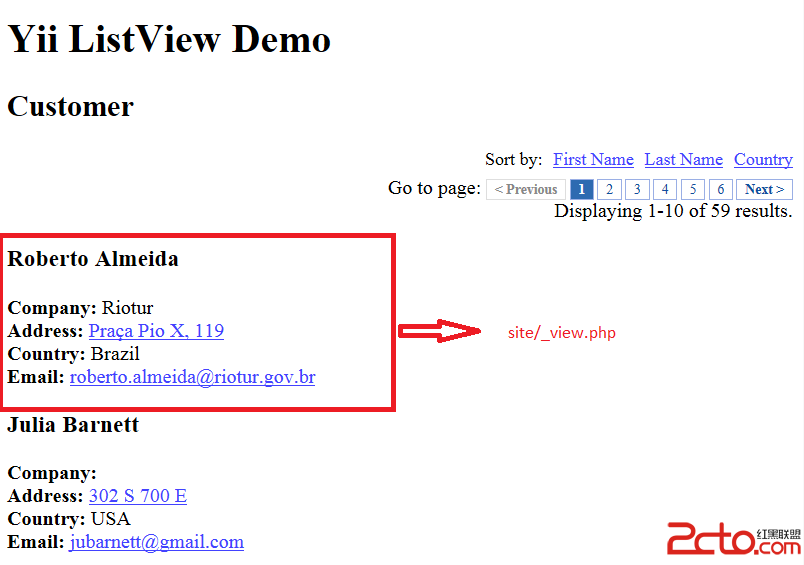
参数itemView 指明每个列表项对应的View显示。本例使用site/_view.php ,定义如下:
[php]
<div class="item">
<h3><?php echo CHtml::encode($data->FirstName . ' ' . $data->LastName);?></h3>
<b><?php echo CHtml::encode($data->getAttributeLabel('Company')); ?>:</b>
<?php echo CHtml::encode($data->Company); ?>
<br />
<b><?php echo CHtml::encode($data->getAttributeLabel('Address')); ?>:</b>
<?php echo Yii::app()->format->formatUrl($data->Address); ?>
<br />
<b><?php echo CHtml::encode($data->getAttributeLabel('Country')); ?>:</b>
<?php echo CHtml::encode($data->Country); ?>
<br />
<b><?php echo CHtml::encode($data->getAttributeLabel('Email')); ?>:</b>
<?php echo Yii::app()->format->formatEmail($data->Email); ?>
<br />
</div>
<div class="item">
<h3><?php echo CHtml::encode($data->FirstName . ' ' . $data->LastName);?></h3>
<b><?php echo CHtml::encode($data->getAttributeLabel('Company')); ?>:</b>
<?php echo CHtml::encode($data->Company); ?>
<br />
<b><?php echo CHtml::encode($data->getAttributeLabel('Address')); ?>:</b>
<?php echo Yii::app()->format->formatUrl($data->Address); ?>
<br />
<b><?php echo CHtml::encode($data->getAttributeLabel('Country')); ?>:</b>
<?php echo CHtml::encode($data->Country); ?>
<br />
<b><?php echo CHtml::encode($data->getAttributeLabel('Email')); ?>:</b>
<?php echo Yii::app()->format->formatEmail($data->Email); ?>
<br />
</div>
然后修改SiteController的indexAction方法:
[php]
public function actionIndex()
{
$dataProvider=new CActiveDataProvider('Customer', array(
'pagination'=>array(
'pageSize'=>10,
'pageVar'=>'page',
),
'sort'=>array(
'defaultOrder'=>'Lastname',
),
));
$this->render('index',array(
'dataProvider'=>$dataProvider,
));
}
public function actionIndex()
{
$dataProvider=new CActiveDataProvider('Customer', array(
'pagination'=>array(
'pageSize'=>10,
'pageVar'=>'page',
),
'sort'=>array(
'defaultOrder'=>'Lastname',
),
));
$this->render('index',array(
'dataProvider'=>$dataProvider,
));
}
显示结果如下:

补充:Web开发 , php ,