Windows Phone 7 开发探索笔记2——触控操作之Manipulation
在上篇文章中介绍了底层的触控编程接口,本文将讲解Silverlight for Windows Phone中的高级触控编程接口,与之相关的是定义在UIElement中的ManipulationStarted,ManipulationDelta和ManipulationCompleted事件。
一.Manipulation相关事件
这3个事件并不是单独来处理每个手指的触控信息的,它们将所有手指的平移和缩放操作进行了整合。由于这3个事件都是在UIElement类中定义的,都是基于具体的元素的,而非应用程序级别的事件,所以我们可以为任何UI元素添加对这些事件的处理,比如ListBox,Canvas,Rectangle等等。下面的XAML代码是在一个Rectangle元素中添加了对这3个事件的处理程序:
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0" Background="Transparent">
<Canvas x:Name="canvas" Background="Orange">
<Rectangle x:Name="rectangle" Width="200" Height="200"
Fill="Blue" Stroke="Red" StrokeThickness="5"
ManipulationStarted="rectangle_ManipulationStarted"
ManipulationDelta="rectangle_ManipulationDelta"
ManipulationCompleted="rectangle_ManipulationCompleted">
<Rectangle.RenderTransform>
<TranslateTransform x:Name="translation"/>
</Rectangle.RenderTransform>
</Rectangle>
</Canvas>
</Grid>
<Canvas x:Name="canvas" Background="Orange">
<Rectangle x:Name="rectangle" Width="200" Height="200"
Fill="Blue" Stroke="Red" StrokeThickness="5"
ManipulationStarted="rectangle_ManipulationStarted"
ManipulationDelta="rectangle_ManipulationDelta"
ManipulationCompleted="rectangle_ManipulationCompleted">
<Rectangle.RenderTransform>
<TranslateTransform x:Name="translation"/>
</Rectangle.RenderTransform>
</Rectangle>
</Canvas>
</Grid>
从它们的名字就可以看出它们被触发的顺序:先是一个ManipulationStarted事件, 然后是0个或多个ManipulationDelta事件, 最后是一个ManipulationCompleted事件。在它们对应的Code-Behind文件中相应的事件处理程序的定义如下:
void rectangle_ManipulationStarted(object sender, ManipulationStartedEventArgs e)
void rectangle_ManipulationDelta(object sender, ManipulationDeltaEventArgs e)
void rectangle_ManipulationCompleted(object sender, ManipulationCompletedEventArgs e)
void rectangle_ManipulationDelta(object sender, ManipulationDeltaEventArgs e)
void rectangle_ManipulationCompleted(object sender, ManipulationCompletedEventArgs e)
我们在程序中重点使用的就是这3个类型的事件参数,它们的类型虽有不同,但却有几个相同的属性:
- OriginalSource:类型为object,它是定义在RoutedEventArgs类中的,通过它我们可以获取到触发这个事件的原始对象。
- ManipulationContainer:类型为UIElement,可以获取到定义当前这个触控操作坐标的对象(通常与OriginalSource是相同的)。
- ManipulationOrigin:类型为Point。获取操作的起源坐标,即手指触摸到的那一点的坐标,此坐标的数值就是相对于ManipulationContainer对象左上角的。如果有两个或多个手指在操作一个元素,那么ManipulationOrigin 属性会给出多个手指的平均坐标。
- Handled:类型为bool,是用来指示路由事件在路由过程中的事件处理状态的。如果我们不想让当前事件沿着Visual Tree继续传播可以将它设置为true。有关路由事件请参见路由事件。
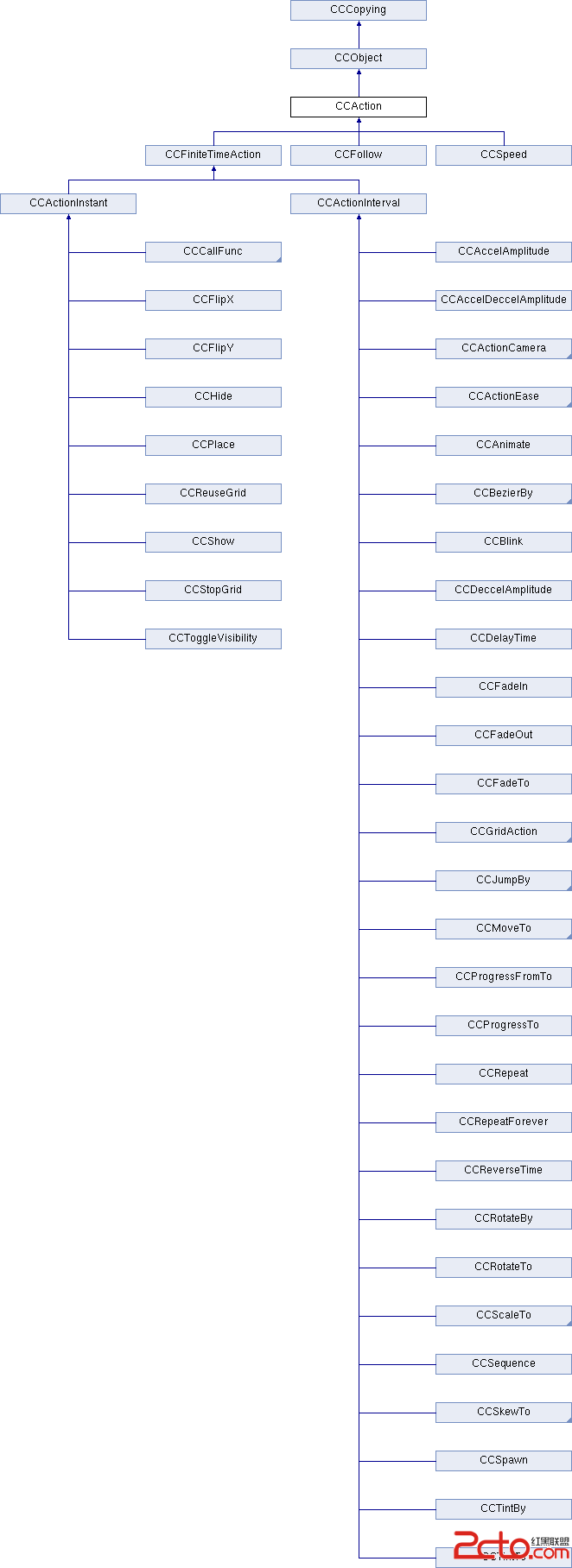
在接下来的文章中我会通过一个例子介绍所有与Manipulation事件相关的内容。首先来看一下程序的Logic Tree和效果图:


下面的代码演示了这3个事件中相同的属性:
void rectangle_ManipulationStarted(object sender, ManipulationStartedEventArgs e)
{
Debug.WriteLine("Rectangle ManipulationStarted");
Debug.WriteLine("OriginalSource: " + (e.OriginalSource as FrameworkElement).Name);
Debug.WriteLine("ManipulationContainer: " + (e.ManipulationContainer as FrameworkElement).Name);
Debug.WriteLine("ManipulationOrigin: " + "X: " + e.ManipulationOrigin.X.ToString() + " Y: " + e.ManipulationOrigin.Y.ToString() + "\n");
}
void rectangle_ManipulationDelta(object sender, ManipulationDeltaEventArgs e)
{
Debug.WriteLine("Rectangle ManipulationDelta");
Debug.WriteLine("OriginalSource: " + (e.OriginalSource as FrameworkElement).Name);
Debug.WriteLine("ManipulationContainer: " + (e.ManipulationContainer as FrameworkElement).Name);
Debug.WriteLine("ManipulationOrigin: " + "X: " + e.ManipulationOrigin.X.ToString() + " Y: " + e.ManipulationOrigin.Y.ToString() + "\n");
{
Debug.WriteLine("Rectangle ManipulationStarted");
Debug.WriteLine("OriginalSource: " + (e.OriginalSource as FrameworkElement).Name);
Debug.WriteLine("ManipulationContainer: " + (e.ManipulationContainer as FrameworkElement).Name);
Debug.WriteLine("ManipulationOrigin: " + "X: " + e.ManipulationOrigin.X.ToString() + " Y: " + e.ManipulationOrigin.Y.ToString() + "\n");
}
void rectangle_ManipulationDelta(object sender, ManipulationDeltaEventArgs e)
{
Debug.WriteLine("Rectangle ManipulationDelta");
Debug.WriteLine("OriginalSource: " + (e.OriginalSource as FrameworkElement).Name);
Debug.WriteLine("ManipulationContainer: " + (e.ManipulationContainer as FrameworkElement).Name);
Debug.WriteLine("ManipulationOrigin: " + "X: " + e.ManipulationOrigin.X.ToString() + " Y: " + e.ManipulationOrigin.Y.ToString() + "\n");
补充:移动开发 , Windows Phone ,- 更多wap疑问解答:
- 新人求助QPainter
- 为什么程序都退出了还可以收到推送?如果大多设备都可以推送那运营商怎么办?
- qt 4.7 sqlserver2000 存储过程调用
- 关于ANDROID4.0.1编译问题!
- Android FrameBuffer读屏幕30秒后mmap失败
- 联通粗定位用java程序如何来请求和接受数据
- 为什么QT运行Android平台的程序时,mouseMoveEvent事件响应的间隔时间很长??????????
- android与PC蓝牙通讯
- 指定大小的label 内容可变,如果内容超出label的宽度,将未能显示的部分显示在另一个label上
- Android调试
- android如何通过wifi连接无线打印机
- 运行程序,release目录下产生一个乱码文件夹
- 分享个某机构最新安卓资料,自己验证了
- service启动不起来,掉不了service connection
- 求助:QT5.0 没有QPrinter吗
CopyRight © 2022 站长资源库 编程知识问答 zzzyk.com All Rights Reserved
部分文章来自网络,
部分文章来自网络,