请问 EasyUi Datagrid 中怎样动态的改变 editor的Type
要求是这样的,我要做一个问卷系统,要根据数据库的值进行当前列eidtor的动态变更,如数据库的值为多选则editor的type为combobox且要为combobox赋值如果是文本且值为字符串类型则type为text如果数字类型则type为numberbox;自己想了好久不知怎么解决,刚接触Easyui不久;各位大神帮忙顶顶呀.... --------------------编程问答--------------------
//定义动态编辑器
if(判断条件){
var dEditor = {
type : 'combobox',//根据条件改变
options : {
url: ...,
valueField : 'ID',
textField : 'Name',
required : true,
editable : false
}
};
}
...............
{ field: 'BatchNo', title: '批次号', width: 100, align: 'center', sortable: "true",editor : dEditor}
.................
--------------------编程问答-------------------- 先谢了,请问判断语句写在哪里;formtter里面吗? 这样好像不行,能具体指导一下吗 --------------------编程问答--------------------


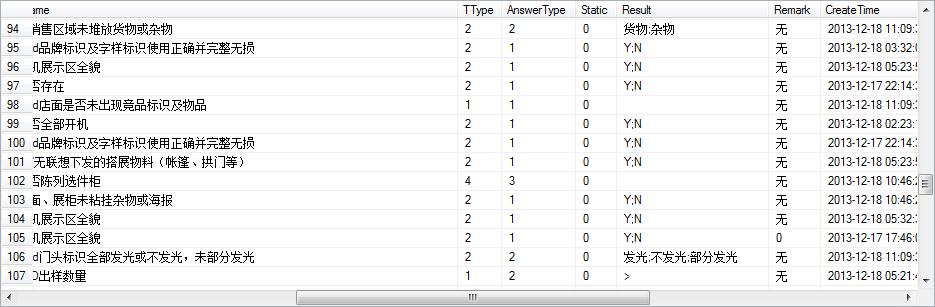
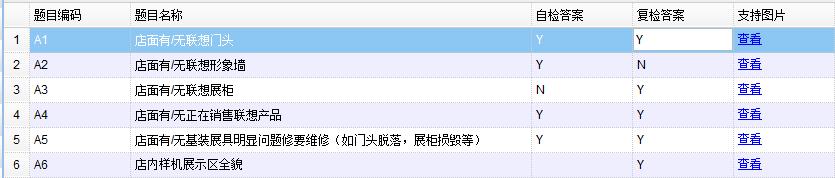
数据库和页面图片
--------------------编程问答--------------------
$(function () {
//扩展编辑器增加和删除的方法
$.extend($.fn.datagrid.methods, {
addEditor : function(jq, param) {
if (param instanceof Array) {
$.each(param, function(index, item) {
var e = $(jq).datagrid('getColumnOption', item.field);
e.editor = item.editor;
});
} else {
var e = $(jq).datagrid('getColumnOption', param.field);
e.editor = param.editor;
}
},
removeEditor : function(jq, param) {
if (param instanceof Array) {
$.each(param, function(index, item) {
var e = $(jq).datagrid('getColumnOption', item);
e.editor = {};
});
} else {
var e = $(jq).datagrid('getColumnOption', param);
e.editor = {};
}
}
});
function add(rowIndex){
$('#grid').datagrid('selectRow', rowIndex);
var row = $('#grid').datagrid('getSelected');
//判断是否为combobox类型
//TType、AnswerType、Result对应的是数据库的字段,加载grid的查询方法中添加上它们
if(row.TType == 2 && row.AnswerType == 2){
var data = [];
var result = row.Resullt.split(";");
for(i=0;i<result.length;i++){
var r = {};
r.value = result[i];
r.name = result[i];
data.push(r);
}
$("#grid").datagrid('addEditor', {
field : 'answer',
editor : {
type : 'combobox',
options : {
data: data,
valueField: 0,
textField: 1,
required : true
}
}
});
}
//其他判断
..........
}
function remove(rowIndex){
$("#grid'").datagrid('removeEditor', 'answer');
add(rowIndex);
}
$('#grid').datagrid({
..,
columns: [[
....
{ field: 'answer', title: '复检答案', width: 100, align: 'center', editor : 'text'},
.....
]],
onClickCell: function (rowIndex, field, value) {
if (field == 'answer') {
$('#grid').datagrid('beginEdit', rowIndex);
remove(rowIndex);
}
}
});
}):
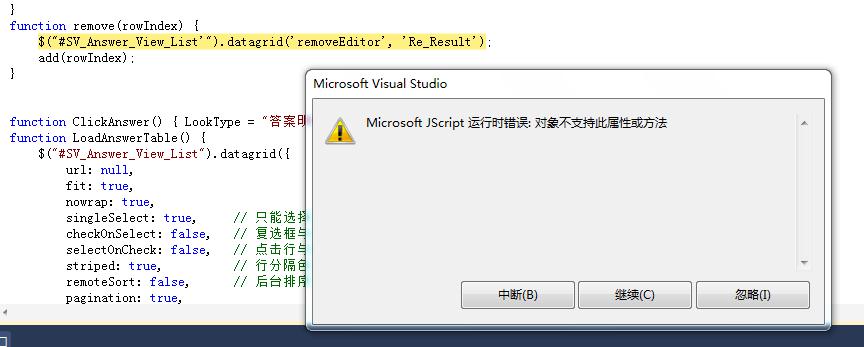
--------------------编程问答--------------------

这个拓展方法不支持. --------------------编程问答-------------------- 还没解决吗? --------------------编程问答-------------------- 是的,用这种方法没解决,我换了另一种方法,但是效果不是很好。希望你再给讲讲用这种方法怎么解决,拓展方法不支持的这个。 谢谢 --------------------编程问答-------------------- 不好意思啊,我刚才自己试了下,确实报错了,暂时还没找到解决方法,你用的另一种方法是什么呢? --------------------编程问答-------------------- 我用的另一种普通的html拼接的方法但是配合Easyui使用的话效果不是很好。
补充:.NET技术 , ASP.NET