当前位置:编程学习 > html/css >>
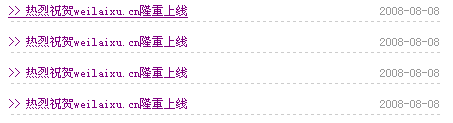
答案:看图:
这种效果,甚至是三列四列的新闻模块,以前我都用table,以为比css方便,直到后来发先了a的浮动之后,原来用ul更方面,更容易控制,先来看看代码吧:.news{}引用:
.news li{ list-style:none; clear:both}
.news li a#n1{ text-decoration:none; float:left; line-height:22px;}
.news li a#n2{ text-decoration:none; float:right; color:#999}
.news li a#n3{ float:right; padding-right:20px;color:#999}
.news li a#n1:hover{ text-decoration:underline;}
.news li a#n3:hover,.news li a#n3:hover{ text-decoration:none;}
a#n1为新闻标题,左浮动,n2和n3为点击次数和发布日期,右浮动,距离20px;
注意,li上一定要清除所有浮动.
测试支持ie6,ie7,ff,opera.
示例,三列:
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
示例,二列:
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
示例,虚线:
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
示例,不同背景色:
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
示例,边框:
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
- 更多html/css疑问解答:
- div+css中关于ie浏览器中非啊元素的:hover的实现问题,哪位大神指点下啊
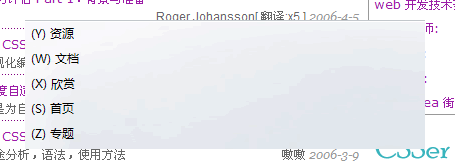
- css jquery代码中为什么宽度这样设定.menu li ul 150px;.menu li ul a 110px;.menu li a中padding的20px
- css 属性选择器 ie6 不支持吗?
- 用css、jquery做的选项卡效果,有一个小疑问,请高手指点,代码如下:
- 介绍本学习css的书
- wordpress多个CSS样式怎么调用?
- 这个div 的css是如何编写的
- div+css中,div的右边框小于div的高度且居中,除了用背景图片,如何实现?
- 表格立体感用CSS怎么写 我要 具体代码 写仔细 分段的 谢谢 了 兄弟 还有 下拉列表框 立体感用CSS 怎么写
- CSS 在一个大的DIV里面,另一个DIV怎么居中并置底。
- dw中html文档为什么无法链接css文档
- 设计一个小例子说明DIV+CSS的优势(例子要解释并注释)。
- 我会html css目前正在学js,打算在大三的寒假找个实习,请问应该找哪方面的实习?
- css问题,跪求大大帮忙
- 请教网页设计高手,如下图的这种css代码怎么写?