答案:B、制作过程
新建一个HTML文件,建立CSS并加入若干个表格,其中第一个用作导航栏,后面的每个表格对应一个页面,具体步骤是:
1、 建立CSS
CSS是这个效果中最关键的,至少要有这样两个Class:
* tab-on:导航按钮打开时的显示效果
* tab-off:导航按钮关闭时的显示效果
例如:
.tab-on {
cursor: hand;
background-color: #FFFFFF;
width: 120px;
border: 1px solid;
}
.tab-off {
background-color: #CEE8FF;
cursor: hand;
width: 120px;
border: 1px solid;
}注意使两者的外观有明显区别便于用户识别即可。
2、 建立HTML页面并添加导航表格
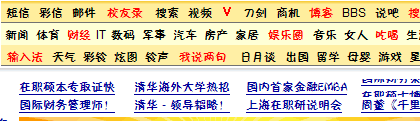
第一个表格的制作比较简单,典型的形式比如(这里我们去掉了一些不太重要的语句,完整的HTML源代码请参见示例文件):
<table>
<tr>
<td class="tab-on" id="navcell" OnMouseOver="switchCell(0)"> 页面A</td>
<td class="tab-off" id="navcell" OnMouseOver="switchCell(1)"> 页面B</td>
<td class="tab-off" id="navcell" OnMouseOver="switchCell(2)"> 页面C</td>
<td class="tab-off" id="navcell" OnMouseOver="switchCell(3)"> 页面D</td>
</tr>
</table>这个表格中的列有统一的id,即navcell,在后面的代码中将会用到。第一个列的class被设置为tab-on,也就是使其处于选中状态,其他几个列则处于不选中状态。这里通过OnMouseOver事件调用switchCell()函数,也就是说通过鼠标悬停来实现页面之间的切换,如果将其换成OnClick就可以实现单击切换页面的效果。
3、 建立用于存放页面内容的表格
每个表格对应一个页面,这些表格都只能有一个列,例如:
<table id="tb" >
<tr>
<Td >页面A的内容</td>
</tr>
</table>
<table id="tb" >
<tr>
<Td style="display:none" >页面B的内容</td>
</tr>
</table>
<table id="tb" >
<tr>
<Td style="display:none">页面C的内容</td>
</tr>
</table>
<table id="tb" >
<tr>
<Td style="display:none" >页面D的内容</td>
</tr>
</table>这几个表格的id相同,这样在后面代码中可以通过数组分别对其进行引用,另外要特别注意,后面几个表格具有“display:none”样。也就是说用户打开这个页面的时候,后面几个表格式不显示的,只有第一个表格显示出来。从用户的角度看,他只看到了一个“页面”。
上一个:实践用CSS制作框架页效果(3)
下一个:实践用CSS制作框架页效果(1)
- 更多html/css疑问解答:
- div+css中关于ie浏览器中非啊元素的:hover的实现问题,哪位大神指点下啊
- css jquery代码中为什么宽度这样设定.menu li ul 150px;.menu li ul a 110px;.menu li a中padding的20px
- css 属性选择器 ie6 不支持吗?
- 用css、jquery做的选项卡效果,有一个小疑问,请高手指点,代码如下:
- 介绍本学习css的书
- wordpress多个CSS样式怎么调用?
- 这个div 的css是如何编写的
- div+css中,div的右边框小于div的高度且居中,除了用背景图片,如何实现?
- 表格立体感用CSS怎么写 我要 具体代码 写仔细 分段的 谢谢 了 兄弟 还有 下拉列表框 立体感用CSS 怎么写
- CSS 在一个大的DIV里面,另一个DIV怎么居中并置底。
- dw中html文档为什么无法链接css文档
- 设计一个小例子说明DIV+CSS的优势(例子要解释并注释)。
- 我会html css目前正在学js,打算在大三的寒假找个实习,请问应该找哪方面的实习?
- css问题,跪求大大帮忙
- 请教网页设计高手,如下图的这种css代码怎么写?