当前位置:编程学习 > asp >>
答案:
第三部分:开发Web应用程序
好,现在进行到开发 Web 表单应用程序这一步了。
创建工程文件的框架
用Visual Studio.NET创建一个Web应用程序并不困难,只需遵循几个简单步骤,向导就会为你创建一个很好的框架。此后,就可以用Web控件制工具箱向ASP页面中安置一些Web控件,然后就象在任何基于GUI应用程序的表单中所做的那样,设置这些控件属性。请跟随以下步骤:
第一步:选择一个工程文件
从Visual Studio .NET 主菜单中,选择“文件->新建>工程文件”,选择“Visual C# 工程文件->Web应用程序”,在文件名文本框中键入你的工程文件名,在位置文本框中是你的web服务器的根目录,使用浏览按钮可以找到正确的路径。选择了这些内容之后,点击 OK。
第二步:设置属性
下一个画面是这样的:
WebForm1.aspx是默认的ASP.NET页面,其中容纳了ASP.NET代码和控件。你可以把这个页面当作一个WebForm来对待。使用左侧的工具箱,向页面中拖曳和放置控件。
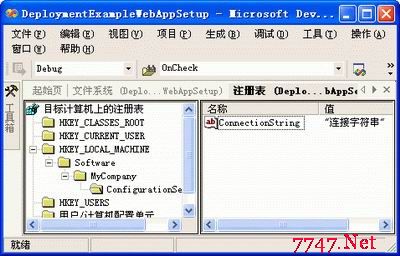
在页面上点击右键来设置页面的属性,图示如下:
这个窗口共有3个功能页,通用页让你选择脚本语言和页面版面,另外两个用于设置页面文本、超级链接以及被访问过的超级链接和关键字的颜色和字体。
第三步:向 WebForm增加控件
现在使用工具箱向页面中增加Web控件。这里增加了两个控件,一个按钮和一个 DataGrid 。点击右键可以设置这些控件的属性。
第四步:增加事件处理器
这以前已经展示了 DataGrid 和ADO.NET,下面将使用同样的技术,在DataGrid中填充一个数据库的数据。点击Button来填充栅格。
双击这个按钮,进入WebForm1.cs文件中,开始编写与按钮相应的事件处理器:
Button1.Click += new System.EventHandler (this.Button1_Click);
public void Button1_Click (object sender,System.EventArgs e)
{
}
Here is the code of the cs file -
namespace CSCornerWebAppSample
{
using system;
using System.Collections;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Web;
using System.Web.SessionState;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.HtmlControls;
/// <summary>
/// Summary description for WebForm1.
/// </summary>
public class WebForm1 : System.Web.UI.Page
{
protected System.Web.UI.WebControls.DataGrid DataGrid1;
protected system.Web.UI.WebControls.Button Button1;
public WebForm1()
{
Page.Init += new System.EventHandler(Page_Init);
}
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
//
// Evals true first time browser hits the page
//
}
}
protected void Page_Init(object sender, EventArgs e)
{
//
// CODEGEN: This call is required by the ASP+ Windows Form Designer.
//
InitializeComponent();
}
/// <summary>
/// Required method for Designer support - do not modify
/// the contents of this method with the code editor.
/// </summary>
private void InitializeComponent()
{
Button1.Click += new System.EventHandler (this.Button1_Click);
this.Load += new System.EventHandler (this.Page_Load);
}
public void Button1_Click (object sender, System.EventArgs e)
{
}
}
}
第五步:在按钮的OnClick 上组装DataGrind
现在来编写按钮点击事件时填充栅格控件的代码。
在工程文件中使用ADO对象之前需增加对System.Data.ADO名称空间的引用:
using System.Data.ADO;
下面是Button1_Click 方法的代码:
public void Button1_Click (object sender, System.EventArgs e)
{
ADODataSetCommand CmdSet = new ADODataSetCommand( "Select * from myTable",
"Provider=Microsoft.Jet.OLEDB.4.0;Data Source=C:\\myDB.mdb");
DataSet ds = new DataSet();
CmdSet.FillDataSet(ds, "myTable");
DataGrid1.DataSource = ds.Tables["myTable"].DefaultView;
DataGrid1.DataBind();
}
第六步:编译并运行
现在用 CTRL+F5 或菜单项来编译和运行应用程序。这个工程文件打开一个浏览器的新例示,看起来是这样的:
现在点击Button看看结果,看起来是下面的样子,DataGrid中填充了来自数据库的myTable表中的数据:
这是一个非常基本的Web应用程序。现在你可以通过设置它的属性来定制Grid控件,并且开发更有用的应用程序,如在数据库中读取、删除、插入、更新记录。甚至还可以使用其它数据库,如 SQL Server。
- 更多asp疑问解答:
- asp正则过滤重复字符串的代码
- 用asp过滤全部html但保留br类似的符号
- 会asp,但感觉asp要过点,想学php。但我一般做的都是小公司的站,用access数
- PHP的空间可以用ASP的源代码吗?
- 以前做asp程序,现在应该怎样发展?是学.net还是php
- 以前做asp程序,现在应该怎样发展?是学.net还是php
- 想做一个市级的人才网acess,sql数据库,语言asp,jsp,php分别用哪种好
- jsp,asp,php 区别
- 我想找一个有比较多漏洞的网站的源码,比如可以asp,php注入等都可以。供学习研究用。请提供下载地址。。
- 现在候找人做个网站,用ASP,还是PHP语言去做好
- asp,php ,jsp,.net 对于做网站前台的重要吗?
- asp和php的区别是什么?
- 我是新手SEO菜鸟 请问wp dw php asp cms myspl dede 这些软件应该如何区分呀?
- 网页制作相关的三种语言:ASP JSP PHP那个好点,简单点?
- 网页制作相关的三种语言:ASP JSP PHP那个好点,简单点?