Android之Animation
今天学习了Android中的Animation,它是一种能为我们提供动画效果的类。借助于网络资源和自己的理解,我将今天学到的知识总结如下(内容有点长,但是你读完后绝对对你有帮助,学习就得有点耐心):
Android提供了Animation来实现动画的效果,在Android SDK介绍了2种Animation模式:
1. Tween Animation:通过对场景里的对象不断做图像变换(平移、缩放、旋转)产生动画效果,即是一种渐变动画;
2. Frame-by-Frame Animation:顺序播放事先做好的图像,利用人的视觉迟钝,来产生一种画面转换动画。
动画类型:
Android中animation由四种类型组成
在XML文件中:
alpha 渐变透明度渐变效果
scale 渐变尺寸伸缩渐变效果
translate 画面转换位置移动渐变效果
rotate 画面转移旋转渐变效果
在Java 源码中定义了相应的类,可以使用这些类的方法来获取和操作相应的属性:
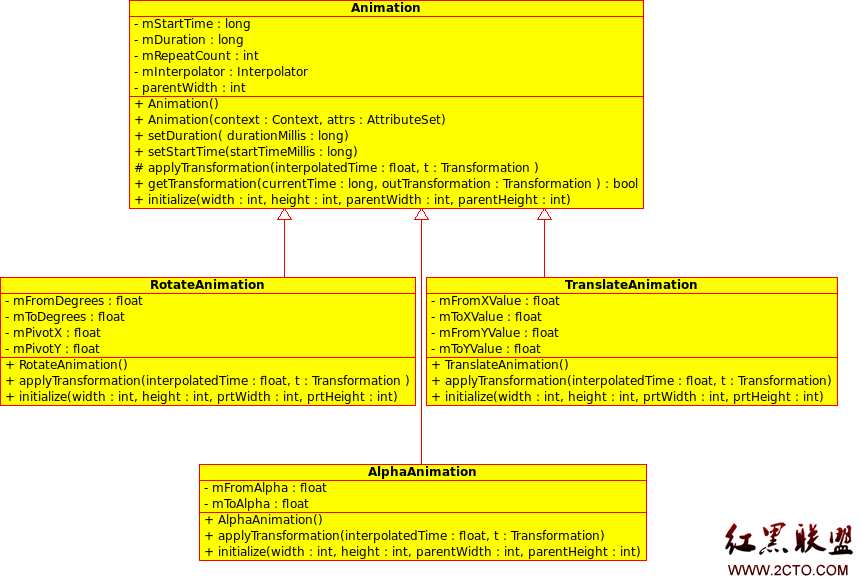
1 AlphaAnimation //渐变透明度渐变效果 2 ScaleAnimation //渐变尺寸伸缩渐变效果 3 TranslateAnimation //画面转换位置移动渐变效果 4 RotateAnimation // 画面转移旋转渐变效果Animation 类及其子类的类图如下所示:
 |
Tween Animation:
一个tween动画将对视图对象中的内容进行一系列简单的转换(位置,大小,旋转,透明度)。如果你有一个文本视图对象,你可以移动它,旋转它,让它变大或让它变小,如果文字下面还有背景图像,背景图像也会随着文件进行转换。
使用XML来定义Tween Animation
动画的XML文件在工程中res/anim目录,这个文件必须包含一个根元素,可以使<alpha><scale> <translate> <rotate>插值元素或者是把上面的元素都放入<set>元素组中,默认情况下,所有的动画指令都是同时发生的,为了让他们按序列发生,需要设置一个特殊的属性startOffset。动画的指令定义了你想要发生什么样的转换,当他们发生了,应该执行多长时间,转换可以是连续的也可以使同时的。例如,你让文本内容从左边移动到右边,然后旋转180度,或者在移动的过程中同时旋转,没个转换需要设置一些特殊的参数(开始和结束的大小尺寸的大小变化,开始和结束的旋转角度等等,也可以设置些基本的参数(例如,开始时间与周期),如果让几个转换同时发生,可以给它们设置相同的开始时间,如果按序列的话,计算开始时间加上其周期。
Tween Animation共同的节点属性
| 属性[类型] | 功能 | 备注 |
| Duration[long] | 属性为动画持续时间 | 时间以毫秒为单位 |
| fillAfter [boolean] | 当设置为true ,该动画转化在动画结束后被应用 | |
| fillBefore[boolean] | 当设置为true ,该动画转化在动画开始前被应用 | |