android主流UI布局
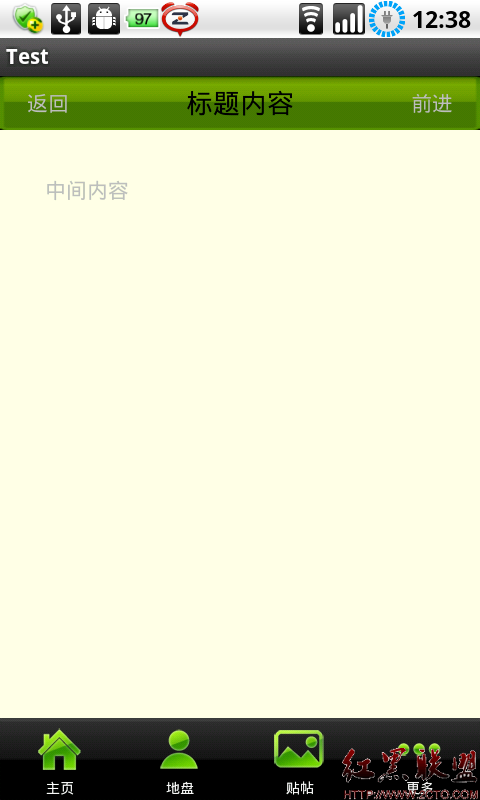
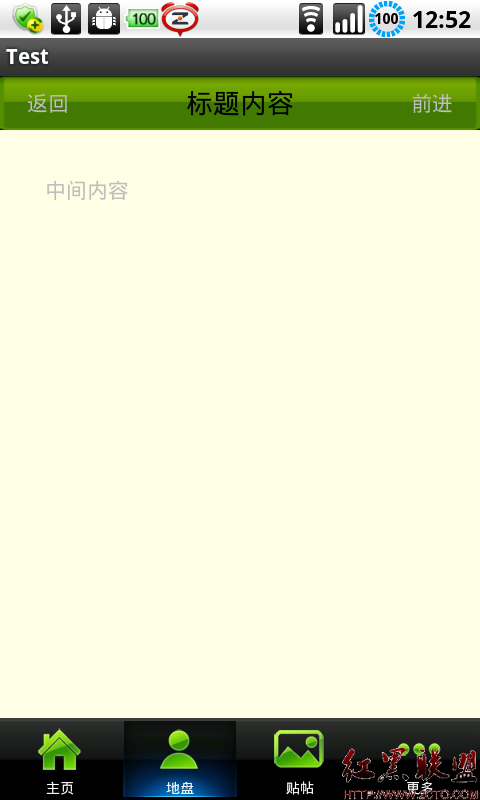
这篇文章主要说的是android中的UI设定。先看真题效果图,说明。本程序参考新浪微博,图片为猫扑图片。
程序只有最基本的模版,没有任何内容。
点击效果图
这布局为顶部+中间内容+底部模式,现在很多布局都采用这种模式。或者九宫图布局
1:首先我们先实现顶部,代码如下:
<FrameLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/main_tab_banner"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="@drawable/bg_title"
android:paddingLeft="10dip"
android:paddingRight="10dip">
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="left|center_vertical"
android:padding="8dip"
android:text="返回"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="标题内容"
android:textColor="#000000"
android:textSize="18dip"/>
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="right|center_vertical"
android:padding="8dip"
android:text="前进"/>
</FrameLayout>
这里的TextView可以用一张图片或者一个按钮代替,看个人需要。
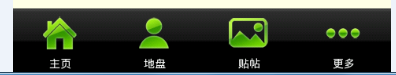
2:实现底部。底部采用TabHost,效果图:
代码如下:
<LinearLayout
android:id="@+id/main_tab"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:background="@drawable/bg_foot"
android:gravity="center"
android:orientation="horizontal">
<TabHost
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/main_tab2"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical">
<FrameLayout
android:id="@android:id/tabcontent"
android:layout_width="fill_parent"
android:layout_height="0.0dip"
android:layout_weight="1.0"/>
<TabWidget
android:id="@android:id/tabs"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="0.0"
android:visibility="gone"/>
<RadioGroup
android:layout_width="fill_parent"
&nb
补充:移动开发 , Android ,