轻量级工具提示jQuery插件 - Tooltipster
Tooltipster是一个轻量级的jQuery工具提示插件,可以快速的帮助你生成漂亮的工具提示。
主要特性
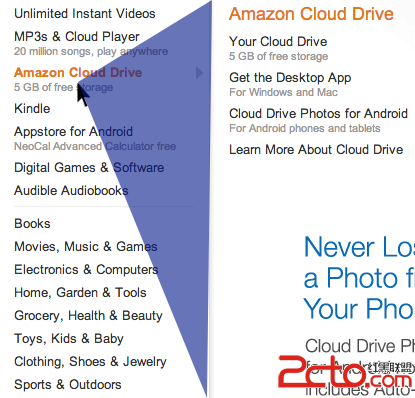
工具提示支持HTML标签内容
轻量级
灵活高效
样式定义简单,100%的CSS
支持3种主题
支持firefox,Chrome,IE7/8/9,Opera,Safari
如何使用
HTML
<h1 class="tooltip" title="This is my image's tooltip message!">Click here</h1>
Javascript
$('.tooltip').tooltipster({ animation: 'slide', // Default: fade arrow: true, // Default: true arrowColor: '', // Default: tooltip's background color delay: 200, // Default: 200 fixedWidth: 400, // Default: 0 followMouse: true, // Default: false offsetX: 0, // Default: 0 offsetY: 0, // Default: 0 overrideText: '', // Default: '' position: 'bottom-right', // Default: top speed: 500, // Default: 100 timer: 0, // Default: 0 tooltipTheme: '.my-custom-theme' // Default: '.tooltip-message' });
使用非常简单,希望大家喜欢!
来源:轻量级工具提示jQuery插件 - Tooltipster
补充:web前端 , HTML/CSS ,