答案:上一节:安装调试ASP环境 http://www.zzzyk.com/article/273/275/290/2006200603134434.html
学习目的:学会用表单元素向服务器传送变量,然后显示变量在客户端的浏览器。
首先,让我们来看一下表单元素。
(点击这里请查看具体的表单标签的使用:http://www.zzzyk.com/article/273/274/20082008030148175.html)表单元素要放在一个表单域里面,建立一个表单域。然后修改动作里面的文件为要接受这个表单变量的ASP文件。方法有两种,一种是POST,这个方法传送的变量不会在浏览器的地址栏里面显示,可以大批量传送数据;GET则是会在浏览器地址栏里面显示的,等一会举例子。
下面我们看一个表单元素。
文本域,这个是最基本的,传送的是文本信息,一般用户名,密码都要用这个传送,不过要是密码的话要在类型里面选择密码,这样就会以*代替显示出来的字符,文本域的名字很重要,以后会用到这个名字所以一般不用默认的名字。
现在举一个例子:如果文本域的名字是name的话,用来传送网上用户登记的名字,在表单域里面,传送到reg.asp,用POST方法,那么在reg.asp里面这样得到变量<%name=request.form("name")%>如果要显示变量再家加一句,response.write name,这样就形成了一个从客户端到浏览器再回到客户端的过程。如果方法用的是GET的话,那么就改为name=request.querystring("name")实际上两者可以统一为name=request("name")。下面看看按钮,按钮里面无非两种,一种是提交表单的按钮,一种是重新输入的按钮。单选按钮,一个按钮有一个值。在列表里面同样,添加列表选项和值。下面举一个例子,实际上各种表单元素都是差不多的。
下面是具体的代码: (注:把下面代码保存为一个.htm的文件就可以了.我保存的1.htm)
<form name="form1" method="post" action="reg.asp">
姓名:
<input type="text" name="name"> //文本域,名字叫name
<br>
密码:
<input type="password" name="psw"> //文本域,用来输入密码,名字叫psw
<br>
<br>
性别:
<input type="radio" name="易做图" value="男"> //单选,名字叫易做图,数值是"男"
男
<input type="radio" name="易做图" value="女"> //单选,名字叫易做图,数值是"女"
女 <br>
<br>
城市:
<select name="city">
<option value="上海" selected>上海</option> //复选,大家自己分析一下
<option value="北京">北京</option>
</select>
<br>
<input type="submit" name="Submit" value="提交"> //提交按钮
<input type="reset" name="Submit2" value="重置">
</form>下面是reg.asp的代码,用来显示出刚才受到的信息:
<%
name=request.form("name")
psw=request.form("psw")
易做图=request.form("易做图")
city=request.form("city")
response.write name
response.write psw
response.write 易做图
response.write city
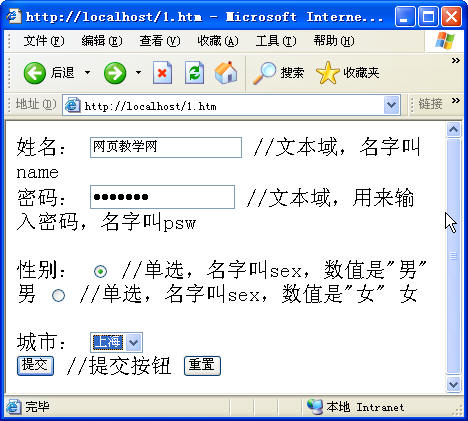
%>打开浏览器在地址栏内输入:http://localhost/1.htm如下图:(呵呵,因为是练习,我没有美化页面啊!)
输入信息提交之后:
下面我们要开始学数据库了!只要把表单和数据库相应的字段连接上就可以了。
下一节:数据库的建立 http://www.zzzyk.com/article/273/275/290/2006200603134439.html
上一个:Java进阶:JNI使用技巧点滴
下一个:十天学会ASP.net之第九天
- 更多asp疑问解答:
- asp正则过滤重复字符串的代码
- 用asp过滤全部html但保留br类似的符号
- 会asp,但感觉asp要过点,想学php。但我一般做的都是小公司的站,用access数
- PHP的空间可以用ASP的源代码吗?
- 以前做asp程序,现在应该怎样发展?是学.net还是php
- 以前做asp程序,现在应该怎样发展?是学.net还是php
- 想做一个市级的人才网acess,sql数据库,语言asp,jsp,php分别用哪种好
- jsp,asp,php 区别
- 我想找一个有比较多漏洞的网站的源码,比如可以asp,php注入等都可以。供学习研究用。请提供下载地址。。
- 现在候找人做个网站,用ASP,还是PHP语言去做好
- asp,php ,jsp,.net 对于做网站前台的重要吗?
- asp和php的区别是什么?
- 我是新手SEO菜鸟 请问wp dw php asp cms myspl dede 这些软件应该如何区分呀?
- 网页制作相关的三种语言:ASP JSP PHP那个好点,简单点?
- 网页制作相关的三种语言:ASP JSP PHP那个好点,简单点?