纯CSS实现平滑伸缩的搜索框
有个朋友看到一个能伸缩的搜索框,叫我给他做。我到他所说的网站看了一下,马上告诉他:这个能伸缩的框框得用 js 辅助才能实现,要是为了图方便,在页面上调用一个百十来K的js框架,就太不值得了,建议他不要实现这个功能了。但是,今天又看到类似的一个搜索框,仔细扒了代码,才发现,这个伸缩功能只用CSS就可以实现!我又误人子弟了......
经常使用IE的朋友(园里应该不多了吧)请换个浏览器测试,因为....这个代码依然不能用在IE上....
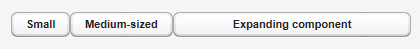
这个先看一下效果比较好:
http://www.threesnow.com/code/087/
然后就是实现方式了。先定义默认的文本框样式:
input, textarea{
color: #666;
padding: 6px;
margin: 10px;
outline: none;
overflow:hidden;
border-radius: 5px;
background: #fafafa;
border: 1px solid #ddd;
}
要利用CSS实现文本框在获得焦点时实现平滑伸缩,关键因素有两个,其中一个就是使用 focus 伪类设置想要变化的长度:
.style1{
width: 150px;
}
.style1:focus{
width: 230px;
}
.style2{
float: right;
width: 150px;
}
.style2:focus{
width: 230px;
}
.style3{
width: 10%;
}
.style3:focus{
width: 98%;
}
.style4{
height: 2em;
width: 230px;
}
.style4:focus{
height: 8em;
}
另一个关键因素就是针对文本框设置浏览器的私有属性设置,以此来控制伸缩的平滑变化,设置如下:
input, textarea{
color: #666;
padding: 6px;
margin: 10px;
outline: none;
overflow:hidden;
border-radius: 5px;
background: #fafafa;
border: 1px solid #ddd;
-moz-box-shadow: inset 1px 1px 10px rgba(0,0,0,0.1);
-webkit-box-shadow: inset 1px 1px 10px rgba(0,0,0,0.1);
box-shadow: inset 1px 1px 10px rgba(0,0,0,0.1);
-webkit-transition: all .3s;
-moz-transition: all .3s;
-o-transition: all .3s;
}
再把HTML代码加上,效果就出来了。
<input class="style1" type="text" value="向右伸长一点点" />
<br />
<input class="style2" type="text" value="向左伸长一点点" />
<br />
<input class="style3" type="text" value="什么?你的搜索词很长?这个够用吗?" />
<br />
<textarea class="style4">下面有什么东西呢?
祝君好运!
~~~~</textarea>
另外,在此再一次对IE表示一下失望。
摘自 爱莲学堂
补充:Web开发 , 其他 ,