Android ApiDemos示例解析(125):Views->ImageView
上一篇:http://www.zzzyk.com/kf/201208/148369.html
ImageView 可以显示一个图像,比如图标,它支持从多种数据源读取图像(比如资源文件或是Content Provider),并支持对图像大小管理以适应不同的Layout Manager,并允许缩放图形,排列图像等。
本例使用layout 文件,使用ImageView的属性来设置ImageView的属性:
Non-scaled view 无缩放显示
<ImageView
android:src=”@drawable/sample_1″
android:adjustViewBounds=”true”
android:layout_width=”wrap_content”
android:layout_height=”wrap_content” />
adjustViewBounds 为true时表示调整ImageView调整其边界矩形以保持图像的纵横比(图像不变形。

Limit to at most 50×50 限制图像最大为50X50
<ImageView
android:src=”@drawable/sample_1″
android:adjustViewBounds=”true”
android:maxWidth=”50dip”
android:maxHeight=”50dip”
android:layout_width=”wrap_content”
android:layout_height=”wrap_content” />

Limit to at most 70×70, with 10 pixels of padding 限制图像最大为70X70(含10像素padding)
<ImageView
android:src=”@drawable/sample_1″
android:background=”#66FFFFFF”
android:adjustViewBounds=”true”
android:maxWidth=”70dip”
android:maxHeight=”70dip”
android:padding=”10dip”
android:layout_width=”wrap_content”
android:layout_height=”wrap_content” />

Limit to exactly 70×70, with 10 pixels of padding 将图像大小设为正好70×70(含10像素Padding)
<ImageView
android:src=”@drawable/sample_1″
android:background=”#66FFFFFF”
android:scaleType=”centerInside”
android:padding=”10dip”
android:layout_width=”70dip”
android:layout_height=”70dip” />
android:scaleType 定义了如何缩放图像以适应View的区域,可以有:
CENTER: 无缩放,将Image放在View的中心。
CENTER_CROP: 等比例缩放图像,缩放后图像的宽度或是长度等于或是大于View的宽度和长度。
CENTER_INSIDE: 等比例缩放图像,缩放后图像的宽度或是长度等于或是小于View的宽度和长度。
FIT_CENTER: 使用Matrix.ScaleToFit.CENTER 模式缩放图像。
FIT_END: 使用Matrix.ScaleToFit.END 模式缩放图像。
FIT_CENTER: 使用Matrix.ScaleToFit.CENTER 模式缩放图像。
FIT_START: 使用Matrix.ScaleToFit.START 模式缩放图像。
FIT_XY: 使用Matrix.ScaleToFit.XY 模式缩放图像。
FIT_MATRIX: 使用Image的Matrix缩放图像。
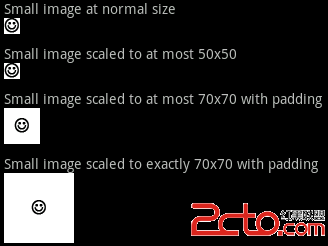
后面的几个例子使用一个很小的图像使用和上面同样的显示属性:

作者:mapdigit
补充:移动开发 , Android ,