我的网站首页是asp文件,有很多表格组成,我要在表格中的其中一个单元格里插入一个HTML语言编的日历程序
请问我怎么在asp文件的表格里插入这个HTML的日历程序?我是菜鸟,请大侠们最好说的详细点,或者给我列出来程序段看看。日历的文件名是rl.html
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
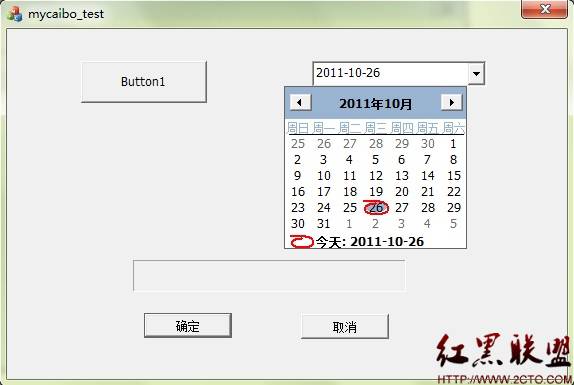
<title>一个很漂亮实用的日历</title>
<SCRIPT LANGUAGE="JavaScript" TYPE="text/javascript">
//创建一个数组,用于存放每个月的天数
function montharr(m0, m1, m2, m3, m4, m5, m6, m7, m8, m9, m10, m11)
{... ...}
... ...
function startclock () {
stopclock();
showtime();}
</SCRIPT>
</head>
<body onLoad="startclock(); timerONE=window.setTimeout">
<script language="JavaScript" type="text/javascript">
<!--
calendar();
//-->
</script>
</body>
</html>
这个是那个日历的html语言,只开了个头写了个尾,这个程序我已经测试过了肯定没问题。
首页的表格程序:
<td width="239" valign="top">
<table border="1" width="100%" style="border-collapse: collapse" bordercolor="#DCB894" id="table5" height="100%">
<tr>
<td>
</td>
</tr>
</table>
</td>追问:亲,那我的那个首页是asp的首页,能把这个日历程序嵌套进去吗?但是我看到的日历这个程序的文件的确是HTML文件啊<SCRIPT LANGUAGE="JavaScript" TYPE="text/javascript"> //创建一个数组,用于存放每个月的天数 function montharr(m0, m1, m2, m3, m4, m5, m6, m7, m8, m9, m10, m11) {... ...} ... ... function startclock () { stopclock(); showtime();} </SCRIPT> </head> <body onLoad="startclock(); timerONE=window.setTimeout"> <script language="JavaScript" type="text/javascript"> <!-- calendar(); //--> </script> 把这个代码 复制到你的页面中。 <script language="JavaScript" type="text/javascript"> <!-- calendar(); //--> </script> 这个代码放到你需要的位置 onLoad="startclock(); timerONE=window.setTimeout 加到的<body>中参考资料:http://www.jindajiaxiao.com/