myeclipse新建JSP中DOCTYPE问题
写好的html复制到jsp文件中,在ie6下出现margin居中无效的情况,纯html中没有这个问题。Jsp是使用myeclipse新建的(Advanced Templates),其生成的DOCTYPE如下:
<!DOCTYPE HTML PUBLIC "-//W3C//DTDHTML 4.01 Transitional//EN">
而使用editplus创建的html文件中的DOCTYPE如下:
<!DOCTYPE html PUBLIC "-//W3C//DTDXHTML 1.0 Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
正是由于这个DOCTYPE的不同导致在ie6下css的margin居中失效。
当然,有时候我们需要浏览器css兼容问题时,特别是ie,我们可能会选择css hack。相对于css hack来说,选择正确的DOCTYPE来实现css兼容来的更加简单。只要我们选择一个合适的DOCTYPE,同时css写的比较规范,那么出现浏览器兼容性的问题的几率就会减小。
对于DOCTYPE中DTD的类型,目前来说大多选择Transitional类型,一般如果我们使用专门的网页制作软件新建HTML时都会使用这个DOCTYPE。
但是在myeclipse下新建的JSP(AdvancedTemplate)页面中并不是使用这个DOCTYPE(DTD都没有指定),那么就可能会引发浏览器兼容性问题,为了避免这个问题我们最好还是使用通用的格式。
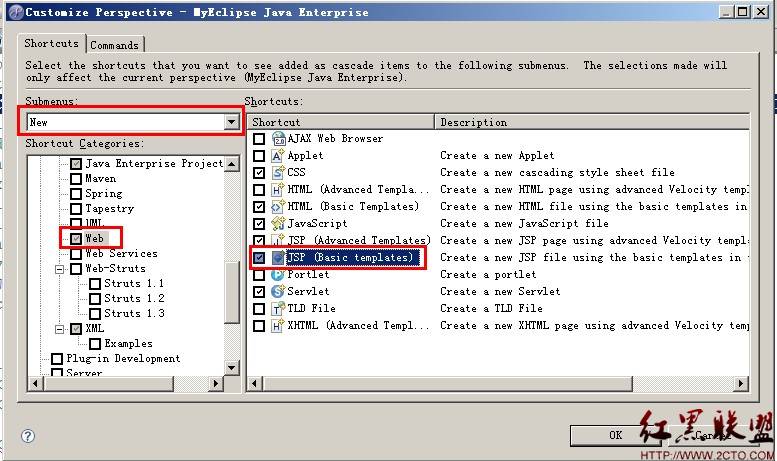
在myeclipse中新建Jsp时选择JSP(Basic Templates)时,我们可以自己选择使用哪个模版页面,如果新建项中没有这个选项,点击 window -> Customize Perspective在下面选择new,将jsp(BasicTemplate)选中,确定。

这样我们就可以自定义一个合适的JSP模版,然后新建JSP的时候就使用我们自己定义的模版就可以了。
打开首选项,在左边展开JSP - > JSP Template点击右边窗口的 new 选项 填写相关信息,保存即可:

在新建JSP页面的时候选择JSP(Basic Template)然后点击 next 选择要使用的 JSP模版,然后点击finish即可。下次在使用的时候就不用再选择模版了,系统会使用上一次的选择。
新建JSP页面代码如下:
[html]
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head> www.zzzyk.com
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
</body>
</html>
作者:jdluojing
补充:web前端 , JavaScript ,




