JavaScript学习7:backbone实例todos分析(一)
经过前面的几篇文章,backbone中的model,collection,router,view,都简单的讲了一下,我觉得看完这几篇文章,你应该达到的水平,或者说我要达到的目的就是:已经能够在自己的web项目或者是平时的练习中用的上backbone了。
其实对于一个web开发老手来说,基本上看完前面的内容,你已经可以把backbone的使用和自己的开发经验结合起来进行应用了,要想更进一步的话需要去看backbone的官方文档,或者去看官方实例。
这里我就backbone官网上的实例todos进行下分析,毕竟人家自己的东西,自己写出来应该能够把backbone的特性发挥的淋漓尽致,并且代码应该也是足够优秀的,不然也会放出来让大家参考。
好了,废话这么多,下面开始正题。todos的代码这里下载:https://github.com/documentcloud/backbone/
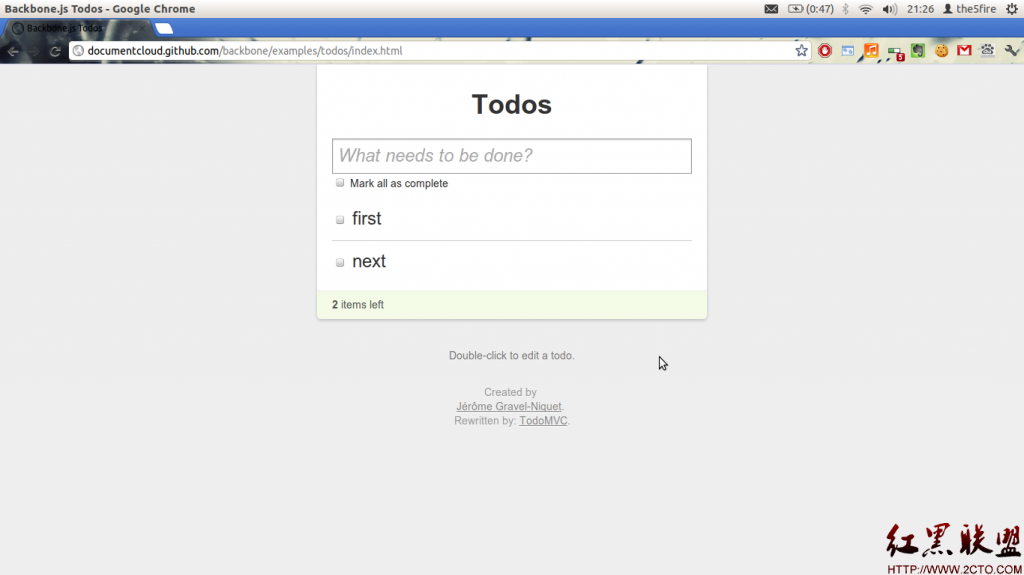
首先应该来看下功能,先看截图:

从这个界面我们可以总结出来,这个Todos有哪些功能:
1、添加任务。
2、修改任务(包括内容,状态)。
3、删除任务。
4、任务完成情况统计。
总体上就这四项功能。
这个项目仅仅是在web端运行的,没有服务器进行支持,所以项目中使用了一个叫做backbone-localstorage的js库,用来把数据存储到前端。
因为backbone为mvc模式,根据对这种模式的使用经验,我们应该从分析其数据模型开始。当然,你也可以从其他地方入手。
这里我们显然是可以看到它的源代码的,所以直接来看其model层,:
/**
*基本的Todo模型,属性为:content,order,done。
**/
var Todo = Backbone.Model.extend({
// 设置默认的属性
defaults: {
content: "empty todo...",
done: false
},
//确保每一个content都不为空
initialize: function() {
if (!this.get("content")) {
this.set({"content": this.defaults.content});
}
},
// 将一个任务的完成状态置为逆状态
toggle: function() {
this.save({done: !this.get("done")});
},
//从localStorage中删除一个条目
clear: function() {
this.destroy();
}
});
这段代码是很好理解的,不过我依然是画蛇添足的加上了一些注释。这个Todo显然就是对应页面上的每一个任务条目。那么显然应该有一个collection来统治(管理)所有的任务,所以再来看collection:
/**
*Todo的一个集合,数据通过localStorage存储在本地。
**/
var TodoList = Backbone.Collection.extend({
// 设置Collection的模型为Todo
model: Todo,
//存储到本地,以todos-backbone命名的空间中
localStorage: new Store("todos-backbone"),
//获取所有已经完成的任务数组
done: function() {
return this.filter(function(todo){ return todo.get('done'); });
},
//获取任务列表中未完成的任务数组
remaining: function() {
return this.without.apply(this, this.done());
},
//获得下一个任务的排序序号,通过数据库中的记录数加1实现。
nextOrder: function() {
if (!this.length) return 1;
return this.last().get('order') + 1;
},
//Backbone内置函数,根据todo对象的加入顺序进行排列
comparator: function(todo) {
return todo.get('order');
}
});
collection的主要功能有以下几个:
1、按序存放Todo对象;2、获取完成的任务数目;3、获取未完成的任务数目;4、获取下一个要插入数据的序号。
这里面有三个新的函数需要解释下:
第一个是comparator,这是backbone的内置函数,起作用就是collection中数据的排序依据。文档参考这里:http://documentcloud.github.com/backbone/#Collection-comparator
第二个是获取完成任务数目时调用的this.filter 这个函数,它是underscore的内置函数,作用是遍历当前对象,然后过滤出对象中指定内容为True的对象,并将这些对象放到数组中返回。参考文档:http://documentcloud.github.com/underscore/#filter
第三个是获取未完成任务数据是调用的 this.without.apply(this, this.done())这个函数,without也是underscore里面的函数。而后面的那个apply是javascript的内置函数,作用是把当前的上下文传入到函数中。这段代码的意思其实就是从this(也就是collection中),排除已经完成的任务(this.done()),返回数组。参考:http://stackoverflow.com/questions/9137398/backbone-js-todo-collection-what-exactly-is-happening-in-this-return-stateme
这篇文章先分析到这里,下篇文章继续分析。
摘自 the_fire的技术博客
补充:web前端 , JavaScript ,